CSS3의 배경 클립은 이미지 자르기의 세 가지 효과를 구현합니다(코드 예)
이 글의 목표:
1. 배경 클립 배경 자르기의 3가지 구현을 마스터하세요.
질문:
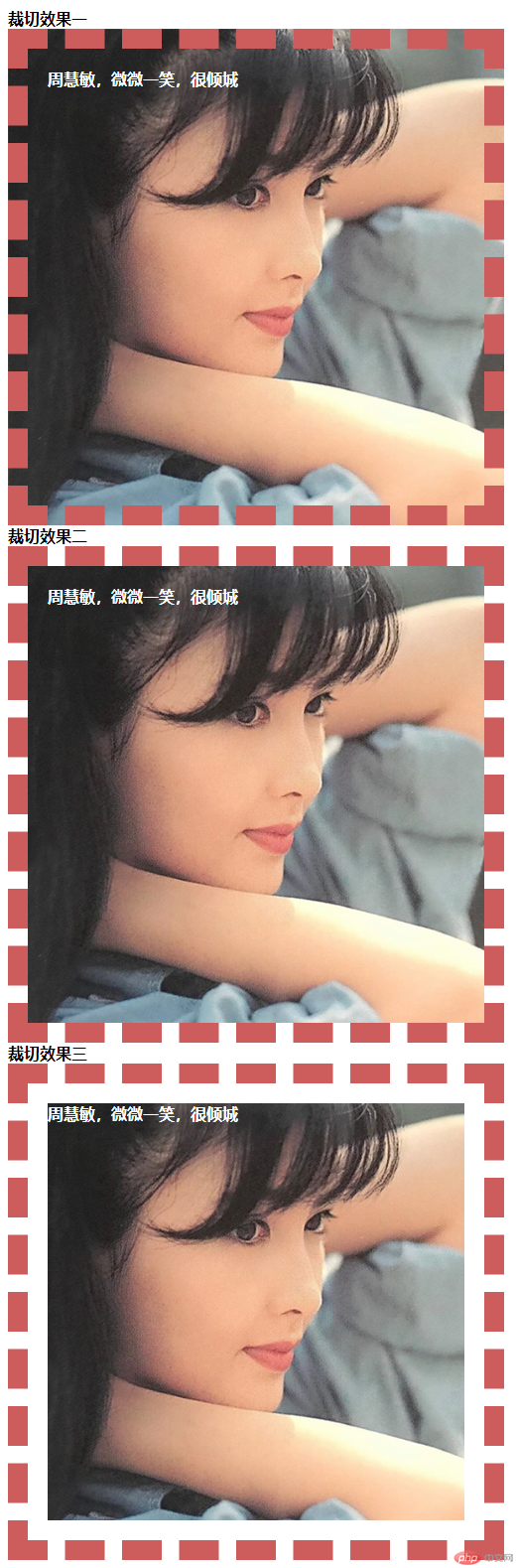
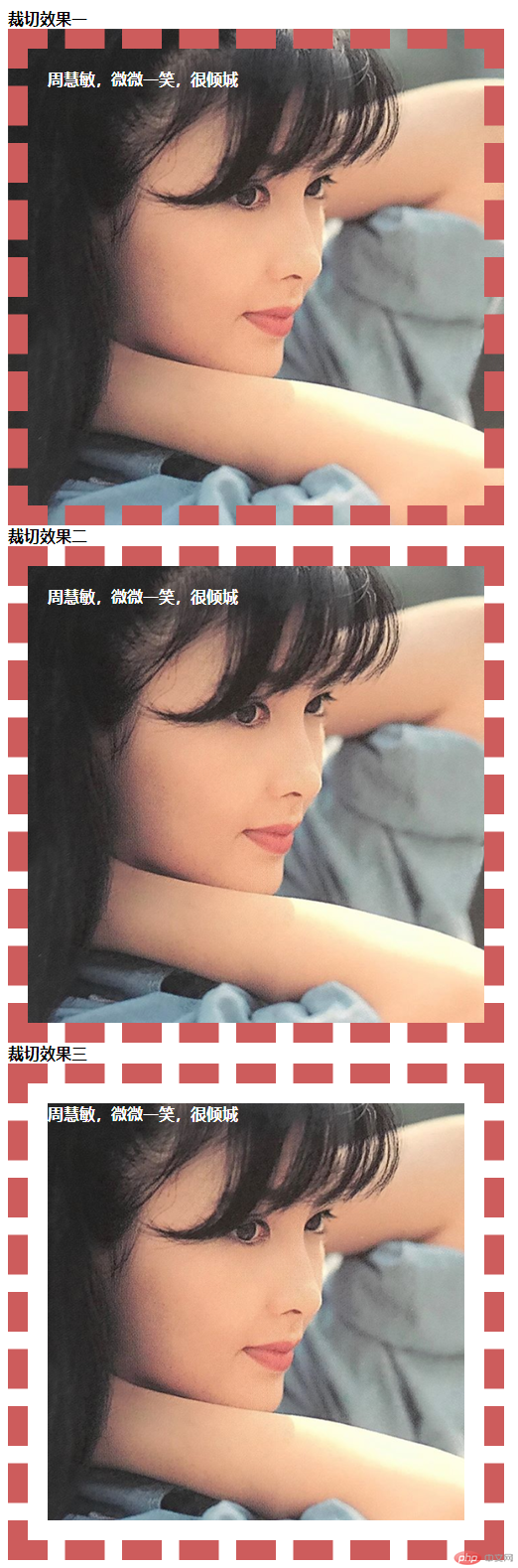
순수 DIV+CSS를 사용하여 다음 효과를 얻으려면 배경 클립을 사용해야 합니다.

추가 참고 사항:
1. 사진 프레임의 너비는 500px이고 높이는 500px이며, 내부 텍스트 패딩은 20px이며, 테두리 크기는 20px입니다. 내부는 div의 배경 이미지로 사용됩니다
이제 구체적인 작업을 해보겠습니다
1. 자료 준비: 루트 디렉터리에 이미지 폴더를 만들고 모든 관련 자료와 그림을 여기에 저장합니다.2. index.html을 만들고 아키텍처를 작성합니다. 아키텍처를 분석하는 방법
 사고 분석:
사고 분석:
1 대상은 실제로 위쪽과 아래쪽의 3개 부분으로 나누어져 있으므로 각 부분은 실제로 동일한 사진을 표시합니다. 첫 번째 사진이 필요에 따라 완료되면 다른 사진도 복사할 수 있습니다. 2. 그러나 주의 깊게 관찰하면 각 사진의 표시가 여전히 첫 번째 사진을 기준으로 잘린 것으로 나타났습니다. 잘린 크기는 테두리 크기와 동일하며, 두 번째 사진은 실제로 첫 번째 사진을 기준으로 잘린 것입니다. 세 장의 사진은 두 번째 사진을 기준으로 잘린 것이며, 잘린 크기는 정확히 그 크기입니다. 즉, 세 번째 사진은 패딩 부분과 테두리가 포함된 콘텐츠 이외의 부분을 제거했습니다
3. 한 부분은 제목, 테두리, 패딩, 콘텐츠 문자열이 있는 블록 요소 div입니다. , 그리고 마지막으로 배경 이미지
분석에 따르면 다음 코드를 얻었습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切案例演示</title>
</head>
<body>
<div class="container">
<!-- 裁切效果一 -->
<h4 id="裁切效果一">裁切效果一</h4>
<div class="photo clip1">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4 id="裁切效果二">裁切效果二</h4>
<div class="photo clip2">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4 id="裁切效果三">裁切效果三</h4>
<div class="photo clip3">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
</div>
</body>
</html>Think 분석:
1. .container *Think 분석
1. 컨테이너에 있는 모든 요소의 공통 스타일을 설정하기 위해 다음과 같은 공통 코드를 .container에 작성할 수 있습니다. * 스타일
그래서 index.css에 다음 코드를 추가하세요:
.container *{
padding:0;
margin:0;
}2, .photo photo
Idea analyze
1 요구 사항에 따라 테두리는 20px이고, 변환된 코드는 다음과 같습니다. border-width: 20px; border-style: dashed; 내부 텍스트에 간격이 있으므로 padding: 20px, 글꼴은 굵게, 색상은 흰색입니다. 색상: #fff;
전체 너비 는 500이므로 너비=500-(2 테두리 20+20+2 padding20+20)=420이고 높이도 420이므로 너비: 420, 높이: 420 2. 이 사진의 테두리가 어두워서 red, border-color: indianred; 그러면 배경은 아름다운 여성의 사진이고 효과를 보면 점선 사이의 색상이 회색인 #ccc이므로 background: #ccc url (.. /images/CSS3의 배경 클립은 이미지 자르기의 세 가지 효과를 구현합니다(코드 예)) no-repeat;가장 중요한 것은 배경 이미지가 테두리에서 시작한다는 것입니다. 따라서 background-origin: border-box는 각 사진의 자르기 지점이 다르지만 여기서는 여기에 사진의 공통 속성
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style:dashed;
padding:20px;
font-weight:bold;
color:#fff;
background:#ccc url(../images/CSS3의 배경 클립은 이미지 자르기의 세 가지 효과를 구현합니다(코드 예)) no-repeat;
border-color: indianred;
background-origin: border-box;
}2. 두 번째 자르기 방법은 padding을 기점으로 padding이 아닌 부분을 자르는 것이므로 background-clip : padding-box;
3 세 번째 자르기 방법은 content를 시작점으로 하여 내용 밖의 부분을 잘라내는 것이므로 background-clip: content-box;
그러므로 index.css에 다음 코드를 추가하세요.
.clip1{
background-clip: border-box;
}
.clip2{
background-clip: padding-box;
}
.clip3{
background-clip: content-box;
}이렇습니다. 지금까지 index.css의 전체 내용은 다음과 같습니다.
.container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style:dashed;
padding:20px;
font-weight:bold;
color:#fff;
background:#ccc url(../images/CSS3의 배경 클립은 이미지 자르기의 세 가지 효과를 구현합니다(코드 예)) no-repeat;
border-color: indianred;
background-origin: border-box;
}
.clip1{
background-clip: border-box;
}
.clip2{
background-clip: padding-box;
}
.clip3{
background-clip: content-box;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切案例演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 裁切效果一 -->
<h4 id="裁切效果一">裁切效果一</h4>
<div class="photo clip1">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4 id="裁切效果二">裁切效果二</h4>
<div class="photo clip2">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4 id="裁切效果三">裁切效果三</h4>
<div class="photo clip3">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
</div>
</body>
</html>실행 결과는 다음과 같습니다. 지금까지 모든 요구 사항을 달성했습니다. 요약:
 1. 구문 형식은
1. 구문 형식은
board-box | padding-box | no-clip
border-box: 테두리를 가져오는 것을 의미합니다. 테두리 바깥 부분을 잘라냅니다.
padding-box: 패딩을 시작점으로 하고 패딩 바깥 부분을 자르는 것을 의미합니다.
content-box: 내용을 시작점으로 삼아 자르는 것을 의미합니다. 콘텐츠 밖의 일부
위 내용은 CSS3의 배경 클립은 이미지 자르기의 세 가지 효과를 구현합니다(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
"반응형 레이아웃"이라고도 알려진 적응형 레이아웃은 화면 너비를 자동으로 인식하고 그에 따라 조정할 수 있는 웹 페이지 레이아웃을 의미합니다. 이러한 웹 페이지는 각 터미널에 대해 특정 버전을 만드는 대신 여러 다른 터미널과 호환될 수 있습니다. . 적응형 레이아웃은 모바일 웹 브라우징 문제를 해결하기 위해 탄생했으며, 다양한 단말기를 사용하는 사용자에게 좋은 사용자 경험을 제공할 수 있습니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




