CSS3의 배경 크기는 사용자 정의 가능한 배경 이미지 크기로 여러 효과를 구현합니다(코드 예제).
이 글의 목표:
1. 배경 크기 배경 이미지 크기의 여러 설정 방법을 익히십시오.
질문:
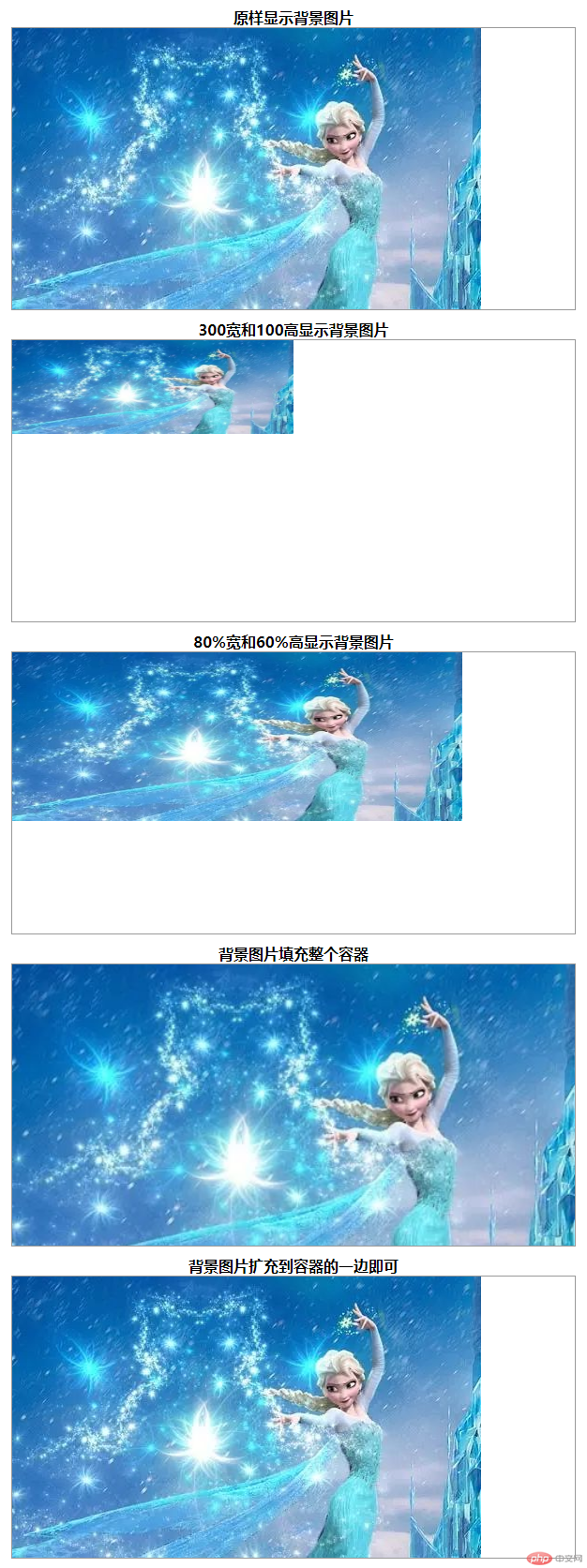
1 순수 DIV+CSS를 사용하여 다음 효과를 얻으려면 배경 크기를 사용해야 합니다

추가 안내 사항 :
1. 배경 이미지 자체의 크기는 500*300
2. div 컨테이너의 너비는 600*300
3 전체를 중앙에 표시해야 합니다. 이제 구체적인 작업을 해보겠습니다
1. 자료 준비: 루트 디렉터리 폴더에 이미지를 만들고 여기에 관련된 모든 자료 사진을 저장합니다. index.html을 만들고 구조를 작성합니다.
아이디어 분석:
1. 타겟은 5개의 div로 구성되어 있으며, 각 div의 배경 이미지는 동일하지만 배경 이미지가 다르게 표시됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
</head>
<body>
<div class="container">
<h4 id="原样显示背景图片">原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4 id="宽和-高显示背景图片">300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4 id="宽和-高显示背景图片">80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4 id="背景图片填充整个容器">背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4 id="背景图片扩充到容器的一边即可">背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html>1. .container *
분석을 생각해보세요
1. 컨테이너 공개 스타일의 모든 요소를 설정하려면 이러한 공개 코드를 .container * 스타일에 작성할 수 있습니다.
그러므로 index.css에 다음과 같이 코드를 추가하세요. :
.container *{
padding:0;
margin:0;
}2.demo
아이디어 분석: 1. 요구 사항에 따라 너비는 600, 높이는 300이므로 변환된 코드는 너비: 600px입니다. Aisha, 그리고 반복되지 않으므로 background: url(../images/CSS3의 배경 크기는 사용자 정의 가능한 배경 이미지 크기로 여러 효과를 구현합니다(코드 예제).) no-repeat; 테두리가 있으므로border: 1px solid #999; 중앙에 배치되어야 하므로 여백: 0 auto 10px auto;
다음 코드를 index.css에 추가하세요:
.demo {
background: url(../images/CSS3의 배경 크기는 사용자 정의 가능한 배경 이미지 크기로 여러 효과를 구현합니다(코드 예제).) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}3. Title h4
아이디어 분석:
다음 코드를 index.css에 추가하세요:
h4{
text-align: center;
}4. 5가지 다른 표시 방법
아이디어 분석:1. 첫 번째 방법은 기본값입니다. 방법은 배경 이미지를 표시하는 것입니다.
2. 두 번째 방법은 너비와 높이를 고정하여 표시하는 방법으로, 너비 300과 높이 100에 따라 배경 이미지가 표시되도록 하는 것입니다. 3. 방법은 사용자 정의 백분율에 따라 표시하는 것으로, 표시할 배경 이미지 컨테이너 div의 너비 * 80% 및 높이 * 60%가 필요합니다(즉, 배경 이미지의 최종 너비 = 600 * 80 % = 480, 높이 = 300 * 60% = 180)
5. 다섯 번째 방법은 배경 이미지를 특정 측면에 비례하여 한쪽 가장자리까지 채우는 것입니다. , 다른 사진은 조건이 충족될 때까지 배경 이미지를 동일한 비율로 확장하고 확장을 중지합니다
그러므로 index.css에 다음 코드를 추가하세요.
.bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}.container *{
padding:0;
margin: 0;
}
.demo {
background: url(../images/CSS3의 배경 크기는 사용자 정의 가능한 배경 이미지 크기로 여러 효과를 구현합니다(코드 예제).) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}
h4{
text-align: center;
}
.bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4 id="原样显示背景图片">原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4 id="宽和-高显示背景图片">300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4 id="宽和-高显示背景图片">80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4 id="背景图片填充整个容器">背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4 id="背景图片扩充到容器的一边即可">背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html>
지금까지 우리는 모든 요구 사항을 충족했습니다요약 : 1. background-size는 주로 배경 이미지의 크기를 설정하는 데 사용됩니다. 구문 형식은 다음과 같습니다.
background-size:auto|고정 너비 및 높이|백분율 너비 및 높이|cover|contain
위 내용은 CSS3의 배경 크기는 사용자 정의 가능한 배경 이미지 크기로 여러 효과를 구현합니다(코드 예제).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




