vscode로 Flutter 애플리케이션을 작성하고 사용하는 방법

vscode로 flutter 애플리케이션을 작성하고 사용하는 방법은 다음과 같습니다.
1. 플러그인 구성
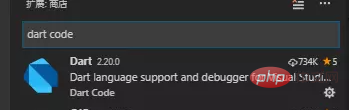
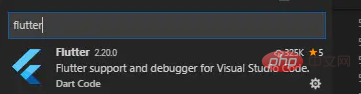
vscode에서 플러그인을 다운로드해야 합니다


이 두 플러그인을 찾아 다운로드하세요. vscode를 다시 로드하세요.
2. Run
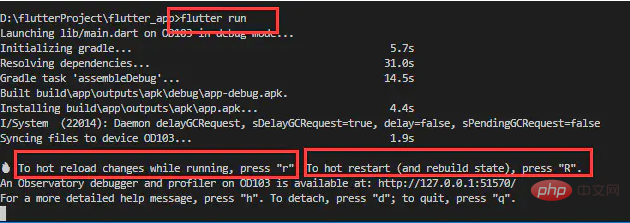
flutter 프로젝트의 실행 명령은 flutter run입니다.
하지만 flutter와 React-native의 차이점은 Flutter 실행 후 연결된 장치가 없는지 감지한다는 것입니다. , 실행되지 않습니다.
플러터 기기를 사용할 수 있음은 물론, 안드로이드 환경을 구성한다면 dab 명령어와 adb 기기도 사용할 수 있습니다.
프로젝트가 실행된 후 아래 터미널에 컴파일 시간, 디버깅 패키지, 설치 등을 포함한 일부 출력 정보가 표시됩니다.
몇 가지 프롬프트 메시지도 있습니다

핫 리로딩이 필요할 때 r을 누르고, 애플리케이션을 다시 시작해야 할 때 R을 누르세요.
그래서 코드를 작성하고 저장할 때마다 r을 다시 누르면 최신 효과를 볼 수 있고 flutter의 핫 로딩은 rn보다 빠릅니다.
3. 첫 번째 Flutter 애플리케이션을 작성하세요.
flutter 중국어 웹사이트(https://flutterchina.club/get-started/codelab/)
를 팔로우하여 첫 번째 Flutter 애플리케이션을 작성하세요.
개인적으로 문제가 발생했습니다.
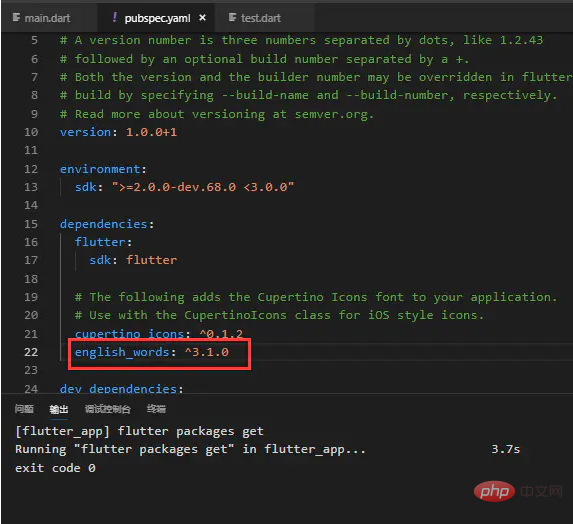
2단계에서는 외부 패키지를 사용하여

pubspec.yaml 파일에서 플러그인 종속성을 선언하고 이를 저장한 후 자동으로 다운로드한 다음 main.dart 파일에서 플러그인을 참조하여 다음을 찾습니다. Tip. 자동완성 기능이 없습니다. 경로를 모두 손으로 적어놨는데 찾을 수 없다고 나오네요.
그런 다음 vscode를 다시 열어보세요. 이것을 읽는 데 문제가 있을 것입니다.
그런 다음 중국어 코드에 따라 계속 작성하세요. Flutter에도 상태가 있는데, 이는 React의 상태 개념을 기반으로 추가된다고 합니다.
개인 경험
flutter 프로젝트는 rn보다 매끄럽고, 컴파일도 빠르고, 핫로드도 빠르고, 애플리케이션도 더 원활하게 실행되지만, dart 구문이 정말 고통스럽습니다.
fluuter 중국어 웹사이트에서 작성한 문서는 그다지 느껴지지 않습니다. 친절하고 핵심적인 내용이 많이 있습니다. 글이 충분히 구체적이지 않거나 전혀 작성되지 않았습니다.
상태에 대한 설명도 없고 상태 사용에 대한 지침도 없으며 라우팅도 마찬가지입니다.
추천 튜토리얼: "vscode 입문 튜토리얼"
위 내용은 vscode로 Flutter 애플리케이션을 작성하고 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
VSCODE는 TypeScript 및 JavaScript로 작성되었습니다. 먼저, 핵심 코드베이스는 JavaScript를 확장하고 유형 확인 기능을 추가하는 오픈 소스 프로그래밍 언어 인 TypeScript로 작성되었습니다. 둘째, VSCODE의 일부 확장 및 플러그인은 JavaScript로 작성됩니다. 이 조합은 VSCODE가 유연하고 확장 가능한 코드 편집기로 만듭니다.
 VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
코드에서 코드 실행은 6 단계 만 가져갑니다. 1. 프로젝트 열기; 2. 코드 파일을 작성하고 작성합니다. 3. 터미널을 엽니 다. 4. 프로젝트 디렉토리로 이동; 5. 적절한 명령으로 코드를 실행하십시오. 6. 출력을 봅니다.
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE)는 Microsoft에 의해 개발되었으며 Electron Framework를 사용하여 구축되었으며 주로 JavaScript로 작성되었습니다. JavaScript, Python, C, Java, HTML, CSS 등을 포함한 광범위한 프로그래밍 언어를 지원하며 확장을 통해 다른 언어에 대한 지원을 추가 할 수 있습니다.




