버전 제어 도구 Git - 소개, 설치, 구성, 공개 키 생성 및 도움말 얻기
버전 관리란 무엇인가요? 일반적으로 개발자라면 버전 반복을 경험해 본 적이 있을 것입니다. 예를 들어 버전 0.01에서 10.3.2로 업데이트되고 반복되었으며 수많은 버전을 거쳤습니다. 버전 관리 도구가 없으면 새 버전이 개발될 때마다 이전 버전을 백업해야 합니다. 새 버전에 문제가 발생하면 온라인에서 이전 버전을 찾아 새 버전으로 교체해야 합니다. 이 작업이 많이 번거롭나요? 이러한 작업을 빠르고 편리하게 수행할 수 있도록 모든 버전 관리 도구가 등장했습니다.
Git
Git은 버전 제어 도구의 선두주자로서 대부분의 개발자가 사용하는 버전 제어 도구가 되었습니다. 중앙 집중식 버전 제어 도구와 달리 Git은 분산 버전 제어 도구이며 각 클라이언트에는 완전한 기록 기록이 있습니다. 이는 매우 큰 이점을 가지며 단일 실패 지점을 방지할 수 있습니다.
그렇다면 Git에는 다른 기능이 있나요?
기타 버전 관리 시스템과 달리 Git은 차등 백업 대신 스냅샷을 직접 기록합니다
거의 모든 작업이 로컬 작업으로 네트워크 없이 완료될 수 있어 속도가 매우 빠릅니다.
데이터는 매우 안전하며 데이터가 손실되지 않습니다. Git은 모든 데이터를 저장하기 전에 확인하기 때문입니다.
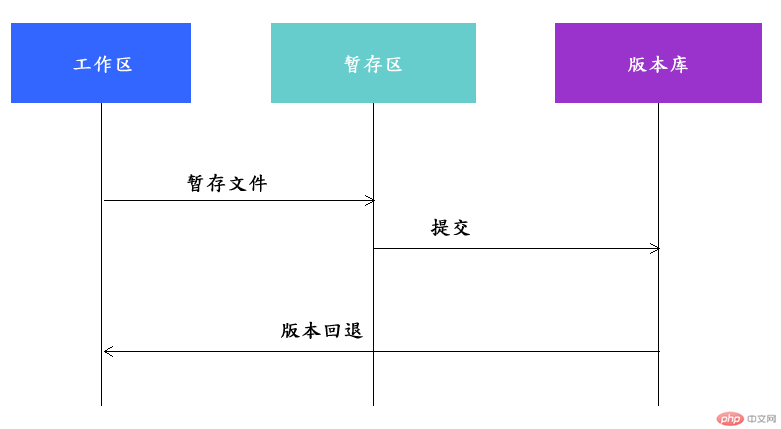
Workspace, Staging Area, Repository
Git을 잘 배우고 싶다면 이 세 가지와 이들 사이의 연관성을 이해해야 합니다.

위 그림은 Git을 사용하는 일반적인 과정입니다. 먼저 작업 공간에 있는 파일을 임시 저장 영역에 임시 저장한 후, 임시 저장 영역의 내용을 저장소에 제출합니다. 버전은 스냅샷 저장소에 있습니다.
git 설치
Git 설치 방법은 다음과 같습니다
Windows에서 설치
Windows에서 Git을 사용하려면 Git 공식 홈페이지에서 설치 프로그램을 직접 다운로드할 수 있으니 계속 진행하세요. 그런 다음 바탕 화면을 마우스 오른쪽 버튼으로 클릭하면 git bash가 나타나면 설치가 성공한 것입니다.

CentOS에서의 설치
yum install git
Git 첫 번째 구성
Git 구성은 글로벌 수준, 사용자 수준, 현재 웨어하우스의 세 가지 수준으로 나뉩니다. 다음 수준의 구성은 이전 수준의 구성을 덮어쓰게 됩니다. 예를 들어, 웨어하우스 수준의 구성은 사용자 수준의 구성을 덮어쓰고, 사용자 수준의 구성은 전역 수준의 구성을 덮어씁니다. Git에는 구성 정보를 읽고 설정하는 git config 도구가 함께 제공됩니다. 이러한 구성 수준 구성 파일의 주소는 다음과 같습니다. 현재 웨어하우스 디렉터리
- 사용자 정보
- Git을 처음 설치하면 사용자 이름과 사용자 이메일만 설정하면 됩니다. 이러한 사항이 설정되지 않으면 제출되지 않습니다. 일반적으로 --global 옵션과 함께 사용자 수준 설정을 사용하는 것이 좋습니다. --global을 사용하지 않으면 기본적으로 웨어하우스 수준 구성이 설정됩니다. 다음으로 사용자 이름과 이메일 주소를 설정해 봅시다
- 구성 정보 보기
$ git config --global user.name "paul" $ git config --global user.email "paul@163.com"
설정 후 git config --list를 사용하여 모든 구성 매개변수를 나열하고 설정이 성공했는지 확인하겠습니다. 가치. # git config --list
user.name=paul
user.email=paul@163.com
# git config user.name paul
공개 키 생성
일반적으로 첫 번째 설치 후에 공개 키도 생성됩니다. 공개 키를 생성하는 명령은 다음과 같습니다.ssh-keygen -t rsa -C 'youremail@example.com'
cat ~/.ssh/id_rsa.pub
을 통해 공개 키 콘텐츠를 볼 수 있습니다. 도움말 정보를 얻는 데는 세 가지 동등한 방법이 있습니다
git help [命令] git [命令] --help man git [命令]
위 내용은 버전 제어 도구 Git - 소개, 설치, 구성, 공개 키 생성 및 도움말 얻기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 혼자서 H5 페이지를 만드는 방법을 배울 수 있습니까?
Apr 06, 2025 am 06:36 AM
혼자서 H5 페이지를 만드는 방법을 배울 수 있습니까?
Apr 06, 2025 am 06:36 AM
자기 연구 H5 페이지 제작은 가능하지만 빠른 성공은 아닙니다. 디자인, 프론트 엔드 개발 및 백엔드 상호 작용 로직을 포함하는 HTML, CSS 및 JavaScript 마스터 링이 필요합니다. 연습은 핵심이며, 튜토리얼을 작성하고, 자료를 검토하고, 오픈 소스 프로젝트에 참여하여 배우십시오. 성능 최적화도 중요하며 이미지 최적화, HTTP 요청을 줄이고 적절한 프레임 워크를 사용해야합니다. 자기 학습으로가는 길은 길고 지속적인 학습과 의사 소통이 필요합니다.
 부트 스트랩이 수정 된 후 결과를 보는 방법
Apr 07, 2025 am 10:03 AM
부트 스트랩이 수정 된 후 결과를 보는 방법
Apr 07, 2025 am 10:03 AM
수정 된 부트 스트랩 결과를보기위한 단계 : Bootstrap 파일이 올바르게 참조되도록 브라우저에서 직접 HTML 파일을 엽니 다. 브라우저 캐시를 지우십시오 (Ctrl Shift R). CDN을 사용하는 경우 개발자 도구에서 CSS를 직접 수정하여 효과를 실시간으로 볼 수 있습니다. 부트 스트랩 소스 코드를 수정 한 경우 로컬 파일을 다운로드하여 교체하거나 Webpack과 같은 빌드 도구를 사용하여 빌드 명령을 다시 실행하십시오.
 Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Pagination은 큰 데이터 세트를 작은 페이지로 나누어 성능 및 사용자 경험을 향상시키는 기술입니다. VUE에서 다음 내장 방법을 페이징에 사용할 수 있습니다. 총 페이지 수를 계산하십시오 : TotalPages () Traversal 페이지 번호 : V-For Directive 현재 페이지를 설정하려면 : CurrentPage 현재 페이지 데이터 가져 오기 : currentPagedAta ()
 hadidb : 파이썬의 가볍고 수평 확장 가능한 데이터베이스
Apr 08, 2025 pm 06:12 PM
hadidb : 파이썬의 가볍고 수평 확장 가능한 데이터베이스
Apr 08, 2025 pm 06:12 PM
HADIDB : 가볍고 높은 수준의 확장 가능한 Python 데이터베이스 HadIDB (HADIDB)는 파이썬으로 작성된 경량 데이터베이스이며 확장 수준이 높습니다. PIP 설치를 사용하여 HADIDB 설치 : PIPINSTALLHADIDB 사용자 관리 사용자 만들기 사용자 : createUser () 메소드를 작성하여 새 사용자를 만듭니다. Authentication () 메소드는 사용자의 신원을 인증합니다. Fromhadidb.operationimportuseruser_obj = user ( "admin", "admin") user_obj.
 Prometheus MySQL Expler를 사용하여 MySQL 및 MariaDB 액 적을 모니터링하십시오
Apr 08, 2025 pm 02:42 PM
Prometheus MySQL Expler를 사용하여 MySQL 및 MariaDB 액 적을 모니터링하십시오
Apr 08, 2025 pm 02:42 PM
MySQL 및 MariaDB 데이터베이스의 효과적인 모니터링은 최적의 성능을 유지하고 잠재적 인 병목 현상을 식별하며 전반적인 시스템 신뢰성을 보장하는 데 중요합니다. Prometheus MySQL Expler는 능동적 인 관리 및 문제 해결에 중요한 데이터베이스 메트릭에 대한 자세한 통찰력을 제공하는 강력한 도구입니다.
 부트 스트랩의 자바 스크립트 동작을 보는 방법
Apr 07, 2025 am 10:33 AM
부트 스트랩의 자바 스크립트 동작을 보는 방법
Apr 07, 2025 am 10:33 AM
Bootstrap의 JavaScript 섹션은 정적 페이지에 활력을주는 대화식 구성 요소를 제공합니다. 오픈 소스 코드를 살펴보면 작동 방식을 이해할 수 있습니다. 이벤트 바인딩은 DOM 작업 및 스타일 변경을 유발합니다. 기본 사용에는 JavaScript 파일의 도입 및 API 사용이 포함되며 고급 사용법은 사용자 정의 이벤트 및 확장 기능이 포함됩니다. 자주 묻는 질문에는 버전 충돌과 CSS 스타일 충돌이 포함되며, 코드를 두 번 확인하여 해결할 수 있습니다. 성능 최적화 팁에는 주문형로드 및 코드 압축이 포함됩니다. 부트 스트랩 자바 스크립트를 마스터하는 핵심은 설계 개념을 이해하고 실제 응용 프로그램을 결합하며 개발자 도구를 사용하여 디버깅 및 탐색하는 것입니다.
 git은 github와 동일합니까?
Apr 08, 2025 am 12:13 AM
git은 github와 동일합니까?
Apr 08, 2025 am 12:13 AM
Git과 Github도 같은 것이 아닙니다. GIT는 버전 제어 시스템이며 GitHub는 GIT 기반 코드 호스팅 플랫폼입니다. GIT는 코드 버전을 관리하는 데 사용되며 Github은 온라인 협업 환경을 제공합니다.




