
HTML 공백 코드 작성 방법:
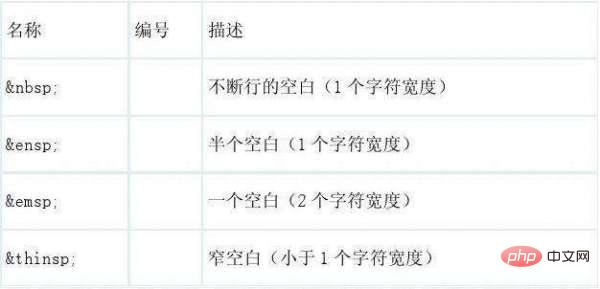
는 "&+n+b+s+p+;"로 구성된 HTML 공백 문자 코드입니다. 마지막 세미콜론을 기억하세요.

CSS의 공백 속성 값이 baipre인 경우 브라우저는 텍스트의 공백과 줄 바꿈을 유지합니다. 예:
표시 효과는 다음과 같습니다. AA BB
CSS의 문자 간격 속성은 텍스트의 문자 간격을 설정하는 데 사용됩니다. 예:
디스플레이 효과는 다음과 같습니다. 빛을 환영합니다!
CSS의 단어 간격 속성은 텍스트의 단어 사이 간격을 설정하는 데 사용됩니다. 예:
 추천 튜토리얼: "
추천 튜토리얼: "
위 내용은 HTML 공간 코드를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


