자바스크립트의 클로저 내의 클로저
앞에 적음
JavaScript 거의 신화 JavaScript를 사용한 경험은 있지만 클로저의 개념을 실제로 이해한 적이 없는 사람들에게 클로저를 이해하는 것은 일종의 재탄생일 수 있습니다. 클로저는 사용할 새로운 구문을 배워야 하는 도구가 아닙니다. 클로저는 어휘 범위를 기반으로 코드를 작성한 자연스러운 결과입니다. 즉, 클로저를 위해 클로저를 작성할 필요는 없습니다. 클로저는 우리가 작성하는 코드의 모든 곳에 있습니다. 클로저를 제대로 이해하게 되면, 아~아, 아까 제가 입력했던 코드에 클로저가 많이 있다는 걸 알게 되실 겁니다!
작은 데모
다음 예제를 주의 깊게 살펴보면 result()가 호출되는 것이 분명합니다. 결과가 왜 다른가요?
let count=500 //全局作用域
function foo1() {
let count = 0;//函数全局作用域
function foo2() {
count++;//函数内部作用域
console.log(count);
return count;
}
return foo2;//返回函数
}
let result = foo1();
result();//结果为1
result();//结果为2먼저 foo1()은 foo2() 함수를 반환합니다. result()를 호출하면 foo2()에 의해 실행되는 함수가 반환됩니다. 변수가 정의되지 않았습니다. JavaScript 범위 체인의 정의에 따라 함수 내부의 변수가 정의되지 않은 경우 상위 수준이 계속되지 않으면 버블링 방법을 사용하여 검색합니다. 검색하려면 최상위 창까지 없으면 정의되지 않은 오류가 보고됩니다. 여기서는 foo1()에서 count를 찾았으므로 count+1이면 첫 번째 출력은 1이므로 문제가 없습니다.
function foo2() {
count++;
console.log(count);
return count;
}하지만 두 번째로 result()를 실행했을 때 문제가 발생했습니다. 왜 2입니까? 프로세스에 따라 먼저 foo2() 함수 내부에서 count를 검색한 다음 외부 레이어에서 검색합니다. count=0을 찾으면 count +1은 1이어야 합니다. 이는 종료 문제와 관련이 있습니다.

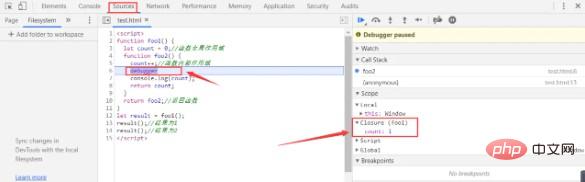
먼저 원본 코드에 디버거를 추가한 다음 Google Chrome을 마우스 오른쪽 버튼으로 클릭하고 리소스를 클릭합니다. A 클로저가 있는지 확인하기 위해 브라우저의 시각화는 이것이 실제로 클로저임을 확인했습니다. 이는 count=1이 삭제되지 않았으며 다음 번까지 대기한다는 의미입니다. result()가 호출됩니다.
클루저를 배우려면 Scope에 대한 지식이 필요합니다.
1. 레벨 스코프 (es6 New, var 문제 풀기, add let, const) var count = 100; //全局作用域
function foo1() {
var count = 0; //函数全局作用域
return count; //返回函数
}
if (count == 1) {
//块级作用域
console.log(count);
}위의 코드는 단순히 스코프 분류를 표시할 수 있습니다. 함수(function)도 블록 레벨 스코프라는 점에 유의하세요. 간단히 말해서, 일반적으로 {}가 있습니다.
범위 체인
function foo(){
var n=1
function foo2(){
var m=1
console.log(n) //1
}
foo2()
}
foo()
console.log(n) //err: n is not defined위 코드에서 내부 n은 전역적으로 액세스할 수 없지만 중첩된 내부 foo2()는 외부 함수에 액세스할 수 있습니다. 이는 범위에 의해 생성되는 특수 효과입니다. 스코프 체인을 이해하고 예를 살펴보겠습니다. (매우 혼란스럽습니다. 주의 깊게 살펴보세요):
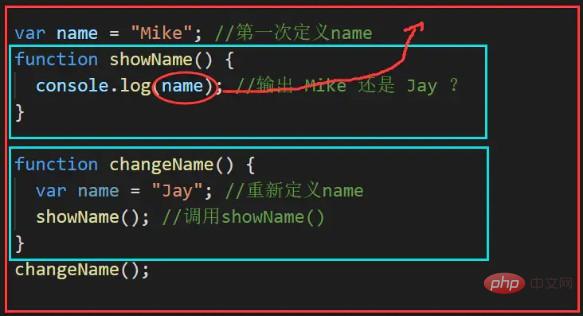
var name = 'Mike'; //第一次定义name
function showName() {
console.log(name); //输出 Mike 还是 Jay ?
}
function changeName() {
var name = 'Jay'; //重新定义name
showName(); //调用showName()
}
changeName();위 예제의 결과는 무엇이라고 생각하시나요? 대답은 Mike입니다. 여기서는 어휘 범위에 두 가지 모델이 있습니다. (정적): js 검색은 호출할 때의 위치가 아닌 코드를 작성한 위치에 따라 결정됩니다. 동적 범위: 현재 Perl 및 Bash를 사용합니다(직접 할 수 있음 이해)
어휘 범위의 규칙을 통해 다시 분석할 수 있습니다
changeName()을 호출할 때 이 함수를 찾으세요
- call showName()
- ChangeName()에 showName() 메소드가 있는지 확인하세요. 없으면 외부 레이어를 검색해서 찾으세요
- console.log(name)을 호출하여 함수 내부에 이름이 있는지 확인하세요. , No, 외부 검색, 발견, name="Mike"
- Output Mike
- Closure
- 위의 지식을 이해한 후 드디어 종결에 이르렀습니다
2개의 공식 설명에서 book:
1. 작은 "노란색" 책(당신이 모르는 JavaScript): 함수가 현재 어휘 외부에서 실행 중이더라도 함수가 자신이 속한 어휘 범위를 기억하고 액세스할 수 있을 때 클로저가 생성됩니다. 범위.
2. Little Red Book(JavaScript 고급 프로그래밍): 클로저는 다른 항목에 액세스할 수 있음을 의미합니다. 함수 범위에서 변수의 함수는 매우 추상적인 개념입니다.
위의 이름과 같은 변수가 범위에 상대적인 함수 내부 변수도 아니고 함수의 매개 변수도 아닌 경우입니다. , 이는 클로저를 형성하는 자유 변수(외부 변수 참조)입니다.우리가 처음에 사용한 데모를 살펴보겠습니다.
let count = 500; //全局作用域
function foo1() {
let count = 0; //函数全局作用域
function foo2() {
let count2 = 1; //随便新增一个变量
// count++; 注释
debugger;
//console.log(count); 注释
//return count; 注释
}
return foo2; //返回函数
}
let result = foo1();
result(); //结果为1
result(); //结果为2再次使用浏览器看看,这时我们就发现Closure已经消失了,这也就证实我说的,如果函数内部不调用外部的变量,就不会形成闭包.但是如果调用了外部变量,那么就会形成闭包. 这也就是说不是所有的函数嵌套函数都能形成闭包
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/731/425/784/1592270826700856.jpg" class="lazy" title="1592270826700856.jpg" alt="자바스크립트의 클로저 내의 클로저"/>
最后我们再来看一个循环闭包的例子
for (var i = 1; i <= 5; i++) {
setTimeout(function timer() {
debugger;
console.log(i); // 输出什么?
}, 1000);
}答案 6 6 6 6 6 .因为setTimeout里面的回调函数是一个异步的过程(异步代表可以不用等待我这个代码先执行完,可以先往后执行),而for循环是同步的(代码只能从上往下的执行),立即执行,异步的setTimeout必须等待一秒才能执行,这时i早已经循环结束了.
解决办法有三个:
将for循环中的var 改成let
for (let i = 1; i <= 5; i++) {
setTimeout(function timer() {
debugger;
console.log(i); // 1 2 3 4 5
}, 1000);
}这样就没有问题了, 因为let是有块级的功能,每一层循环都是独立的,互不影响,所以才能正常输出.
2. 把setTimeout()套上一个function
for (var i = 1; i <= 5; i++) {
log(i); // 1 2 3 4 5
}
function log(i) {
setTimeout(function timer() {
debugger;
console.log(i);
}, 1000);
}这样同样能够实现这个功能,原理和第一个方法一样,每一个log()都是独立的,互不影响,这样才能有正确的结果,var就是因为没有块级的功能,才会出问题 3. 包装成匿名函数
for (var i = 1; i <= 5; i++) {
(function (i) {
setTimeout(function timer() {
debugger;
console.log(i);
}, 1000);
})(i)
}前面一个(func..)定义函数,后面一个(i)调用,这再JavaScript叫做立即执行函数,其实与第二种方式是一样的,只是写法不一样.
结语
理解JavaScript闭包是一项重要的技能,在面试中也常常会有,这是迈进高级JavaScript工程师的必经之路.
推荐教程: 《js教程》
위 내용은 자바스크립트의 클로저 내의 클로저의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




