JS에서 상자 드래그 효과를 구현하는 방법은 무엇입니까? 이 기사에서는 상자 드래그 효과를 달성하기 위한 JS 방법에 대해 자세히 소개합니다. 기사의 샘플 코드가 매우 자세히 소개됩니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
html code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>拖拽</title>
<body>
<p class="leftBox"></p>
<p class="rightBox">
<!-- 开启拖拽属性draggable -->
<p class="circle" draggable="true"></p>
</p>
</body>
</html>css code:
<style>
.leftBox {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
border-radius: 10px;
position: relative;
}
.rightBox {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
border-radius: 10px;
position: relative;
}
.circle {
width: 50px;
height: 50px;
border-radius: 50%;
background: radial-gradient(25px at center, white, skyblue);
/* 绝对居中 */
position: absolute;
left: 50%;
margin-left: -25px;
top: 50%;
margin-top: -25px;
}
</style>js code:
<script>
//获取dom元素,分别是左盒子 圆圈 右盒子
var leftBox = document.querySelector('.leftBox');
var circle = document.querySelector('.circle');
var rightBox = document.querySelector('.rightBox');
var text = document.querySelector('.text');
//移动circle
circle.
//开启左盒子的移入事件
leftBox.ondragover = function (event) {
event.preventDefault();
}
leftBox.ondrop = function () {
leftBox.appendChild(circle);
}
//开启右盒子的移入事件
rightBox.ondragover = function (event) {
event.preventDefault();
}
rightBox.ondrop = function () {
rightBox.appendChild(circle);
}
</script>Effect:

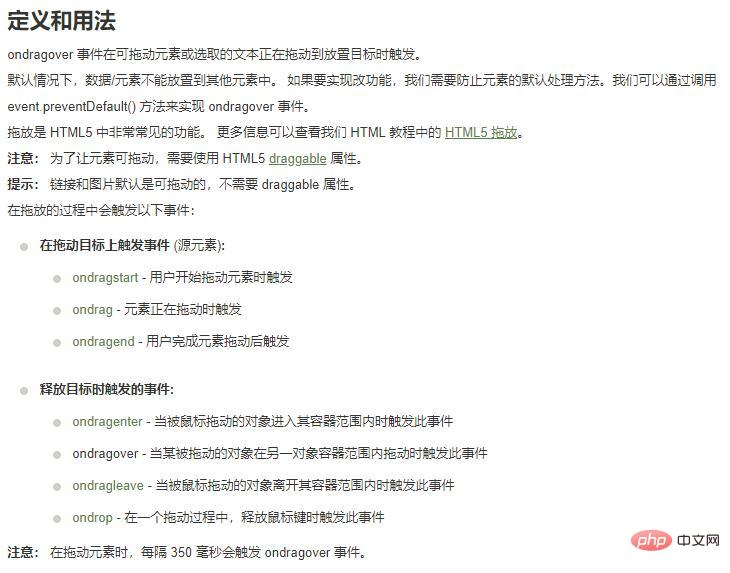
Description:

공식에서는 object.addEventListener("drag"를 사용합니다. 끝났어" , myScript) 및 event.target.id
더 많은 jQuery 및 Javascript 특수 효과를 보려면 js 특수 효과 컬렉션을 방문하는 것이 좋습니다!
위 내용은 JS에서 상자 드래그 앤 드롭 효과를 구현하는 방법은 무엇입니까? (코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!