
이 글의 목적은 여러분이 자바스크립트의 실행 메커니즘을 완전히 이해하도록 하는 것입니다. 이 글을 읽은 후에도 여전히 이해가 되지 않는다면 저를 때리셔도 됩니다.
JavaScript 초보자이든 경험자이든, 취업 면접이든 일상적인 개발 작업이든 우리는 종종 다음과 같은 상황에 직면합니다. 몇 줄의 코드가 주어지면 출력 내용과 순서를 알아야 합니다. javascript는 단일 스레드 언어이기 때문에 다음과 같은 결론을 내릴 수 있습니다.
이 내용을 보면 독자들이 충격을 받을 것입니다. js가 실행되는 줄을 모르나요? 줄로? 그런 말까지 할 필요가 있나요? js는 한 줄씩 실행되므로 js는 다음과 같다고 생각합니다.
let a = '1';console.log(a);let b = '2';console.log(b);复制代码

그러나 실제로 js는 다음과 같습니다.
setTimeout(function(){ console.log('定时器开始啦')
});new Promise(function(resolve){ console.log('马上执行for循环啦'); for(var i = 0; i < 10000; i++){
i == 99 && resolve();
}
}).then(function(){ console.log('执行then函数啦')
});console.log('代码执行结束');复制代码
Follow js 개념 출력된 결과를 자신있게 적었습니다:
//"定时器开始啦"//"马上执行for循环啦"//"执行then函数啦"//"代码执行结束"复制代码

단일 스레드 언어입니다. Web-Worker는 최신 HTML5에서 제안되지만 Javascript의 핵심은 단일 스레드로 변경되지 않았습니다. 따라서 "멀티스레딩"의 모든 JavaScript 버전은 단일 스레드로 시뮬레이션되며 모든 JavaScript 멀티스레드는 종이 호랑이입니다!
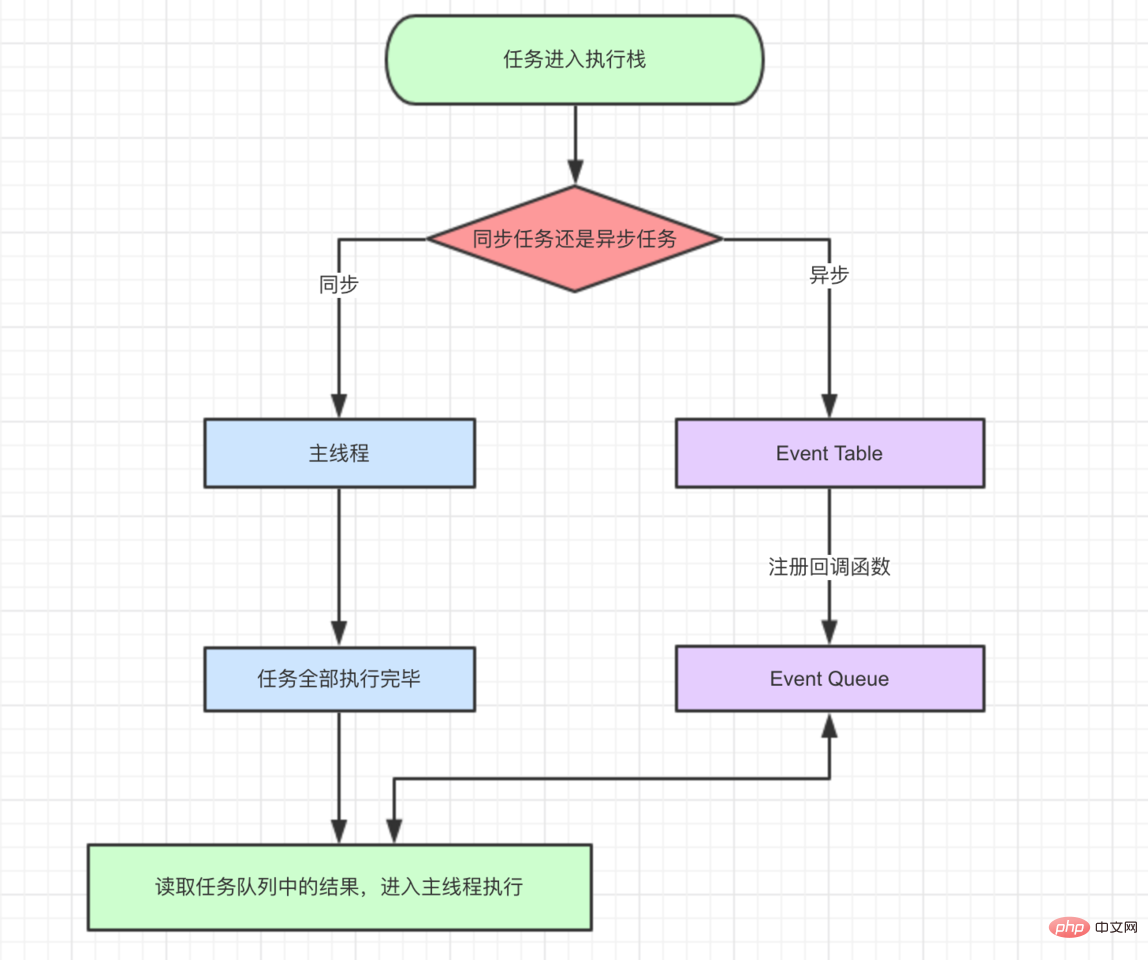
2.javascript 이벤트 루프js는 단일 스레드이기 때문에 창구가 하나뿐인 은행과 같습니다. 마찬가지로 고객은 비즈니스를 하나씩 처리하기 위해 줄을 서야 합니다. 마찬가지로 js 작업도 하나씩 실행해야 합니다. 한 작업이 너무 오래 걸리면 다음 작업도 기다려야 합니다. 그렇다면 질문이 생깁니다. 뉴스를 탐색하고 싶지만 뉴스에 포함된 초고해상도 사진이 매우 느리게 로드되는 경우 사진이 완전히 표시될 때까지 웹 페이지가 계속 멈춰 있어야 합니까? 따라서 똑똑한 프로그래머는 작업을 두 가지 범주로 나눕니다.
let data = [];
$.ajax({ url:www.javascript.com, data:data, success:() => { console.log('发送成功!');
}
})console.log('代码执行结束');复制代码ajax 요청 코드입니다. ajax请求代码:
success。console.log('代码执行结束')。success进入Event Queue。success并执行。相信通过上面的文字和代码,你已经对js的执行顺序有了初步了解。接下来我们来研究进阶话题:setTimeout。
大名鼎鼎的setTimeout无需再多言,大家对他的第一印象就是异步可以延时执行,我们经常这么实现延时3秒执行:
setTimeout(() => { console.log('延时3秒');
},3000)复制代码渐渐的setTimeout
성공. 🎜🎜 console.log('코드 실행 종료')를 실행하세요. 🎜🎜ajax 이벤트가 완료되고 콜백 함수 success가 이벤트 큐에 들어갑니다. 🎜🎜메인 스레드는 이벤트 큐에서 콜백 함수 success를 읽고 실행합니다. 🎜🎜🎜위의 텍스트와 코드를 통해 여러분은 이미 js의 실행 순서를 미리 이해했다고 믿습니다. 다음으로 고급 주제인 setTimeout을 살펴보겠습니다. 🎜setTimeout은 모두의 첫인상입니다. 비동기 실행이 지연될 수 있습니다. 우리는 종종 다음과 같이 3초의 지연을 구현합니다. 🎜setTimeout(() => {
task();
},3000)console.log('执行console');复制代码setTimeout이 더 많은 곳에서 사용되며 때로는 지연이 3초로 명확하게 기록되는 경우도 있습니다. . 하지만 실제로는 함수를 실행하는 데 5~6초가 걸립니다. 무슨 일인가요? 🎜先看一个例子:
setTimeout(() => {
task();
},3000)console.log('执行console');复制代码根据前面我们的结论,setTimeout是异步的,应该先执行console.log这个同步任务,所以我们的结论是:
//执行console//task()复制代码
去验证一下,结果正确!
然后我们修改一下前面的代码:
setTimeout(() => {
task()
},3000)
sleep(10000000)复制代码乍一看其实差不多嘛,但我们把这段代码在chrome执行一下,却发现控制台执行task()需要的时间远远超过3秒,说好的延时三秒,为啥现在需要这么长时间啊?
这时候我们需要重新理解setTimeout的定义。我们先说上述代码是怎么执行的:
task()进入Event Table并注册,计时开始。sleep函数,很慢,非常慢,计时仍在继续。timeout完成,task()进入Event Queue,但是sleep也太慢了吧,还没执行完,只好等着。sleep终于执行完了,task()终于从Event Queue进入了主线程执行。上述的流程走完,我们知道setTimeout这个函数,是经过指定时间后,把要执行的任务(本例中为task())加入到Event Queue中,又因为是单线程任务要一个一个执行,如果前面的任务需要的时间太久,那么只能等着,导致真正的延迟时间远远大于3秒。
我们还经常遇到setTimeout(fn,0)这样的代码,0秒后执行又是什么意思呢?是不是可以立即执行呢?
答案是不会的,setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,意思就是不用再等多少秒了,只要主线程执行栈内的同步任务全部执行完成,栈为空就马上执行。举例说明:
//代码1console.log('先执行这里');
setTimeout(() => { console.log('执行啦')
},0);复制代码//代码2console.log('先执行这里');
setTimeout(() => { console.log('执行啦')
},3000);复制代码代码1的输出结果是:
//先执行这里//执行啦复制代码
代码2的输出结果是:
//先执行这里// ... 3s later// 执行啦复制代码
关于setTimeout要补充的是,即便主线程为空,0毫秒实际上也是达不到的。根据HTML的标准,最低是4毫秒。有兴趣的同学可以自行了解。
上面说完了setTimeout,当然不能错过它的孪生兄弟setInterval。他俩差不多,只不过后者是循环的执行。对于执行顺序来说,setInterval会每隔指定的时间将注册的函数置入Event Queue,如果前面的任务耗时太久,那么同样需要等待。
唯一需要注意的一点是,对于setInterval(fn,ms)来说,我们已经知道不是每过ms秒会执行一次fn,而是每过ms秒,会有fn进入Event Queue。一旦setInterval的回调函数fn执行时间超过了延迟时间ms,那么就完全看不出来有时间间隔了。这句话请读者仔细品味。
传统的定时器我们已经研究过了,接着我们探究Promise与process.nextTick(callback)的表现。
Promise的定义和功能本文不再赘述,不了解的读者可以学习一下阮一峰老师的Promise。而process.nextTick(callback)类似node.js版的"setTimeout",在事件循环的下一次循环中调用 callback 回调函数。
我们进入正题,除了广义的同步任务和异步任务,我们对任务有更精细的定义:
不同类型的任务会进入对应的Event Queue,比如setTimeout和setInterval会进入相同的Event Queue。
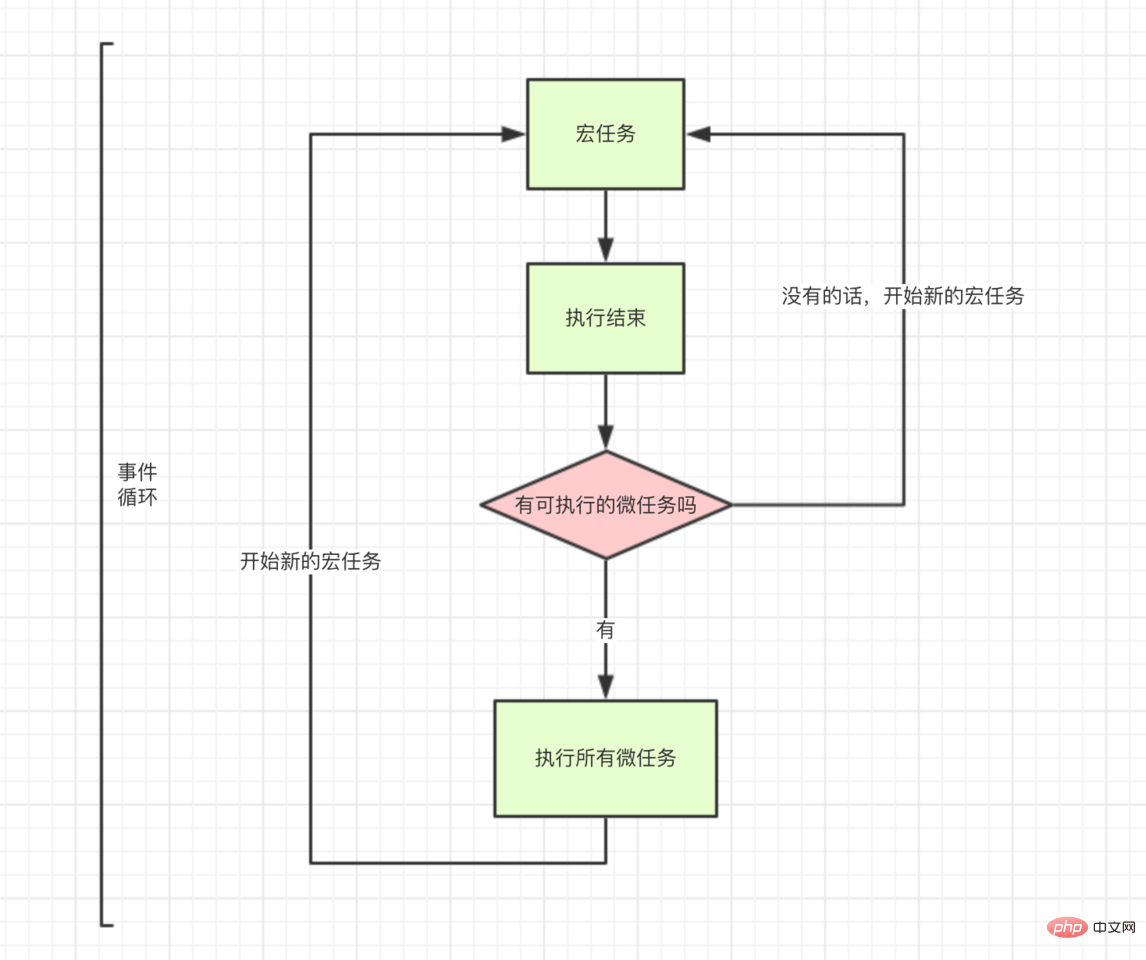
事件循环的顺序,决定js代码的执行顺序。进入整体代码(宏任务)后,开始第一次循环。接着执行所有的微任务。然后再次从宏任务开始,找到其中一个任务队列执行完毕,再执行所有的微任务。听起来有点绕,我们用文章最开始的一段代码说明:
setTimeout(function() { console.log('setTimeout');
})new Promise(function(resolve) { console.log('promise');
}).then(function() { console.log('then');
})console.log('console');复制代码setTimeout,那么将其回调函数注册后分发到宏任务Event Queue。(注册过程与上同,下文不再描述)Promise,new Promise立即执行,then函数分发到微任务Event Queue。console.log(),立即执行。then在微任务Event Queue里面,执行。setTimeout对应的回调函数,立即执行。事件循环,宏任务,微任务的关系如图所示:

我们来分析一段较复杂的代码,看看你是否真的掌握了js的执行机制:
console.log('1');
setTimeout(function() { console.log('2');
process.nextTick(function() { console.log('3');
}) new Promise(function(resolve) { console.log('4');
resolve();
}).then(function() { console.log('5')
})
})
process.nextTick(function() { console.log('6');
})new Promise(function(resolve) { console.log('7');
resolve();
}).then(function() { console.log('8')
})
setTimeout(function() { console.log('9');
process.nextTick(function() { console.log('10');
}) new Promise(function(resolve) { console.log('11');
resolve();
}).then(function() { console.log('12')
})
})复制代码第一轮事件循环流程分析如下:
console.log,输出1。setTimeout,其回调函数被分发到宏任务Event Queue中。我们暂且记为setTimeout1。process.nextTick(),其回调函数被分发到微任务Event Queue中。我们记为process1。Promise,new Promise直接执行,输出7。then被分发到微任务Event Queue中。我们记为then1。setTimeout,其回调函数被分发到宏任务Event Queue中,我们记为setTimeout2。| 宏任务Event Queue | 微任务Event Queue |
|---|---|
| setTimeout1 | process1 |
| setTimeout2 | then1 |
上表是第一轮事件循环宏任务结束时各Event Queue的情况,此时已经输出了1和7。
我们发现了process1和then1两个微任务。
process1,输出6。then1,输出8。好了,第一轮事件循环正式结束,这一轮的结果是输出1,7,6,8。那么第二轮时间循环从setTimeout1宏任务开始:
process.nextTick(),同样将其分发到微任务Event Queue中,记为process2。new Promise立即执行输出4,then也分发到微任务Event Queue中,记为then2。| 宏任务Event Queue | 微任务Event Queue |
|---|---|
| setTimeout2 | process2 |
| then2 |
process2和then2两个微任务可以执行。process.nextTick()分发到微任务Event Queue中。记为process3。new Promise,输出11。then分发到微任务Event Queue中,记为then3。| 宏任务Event Queue | 微任务Event Queue |
|---|---|
| process3 | |
| then3 |
process3 및 then3이 실행됩니다. process3和then3。整段代码,共进行了三次事件循环,完整的输出为1,7,6,8,2,4,3,5,9,11,10,12。
(请注意,node环境下的事件监听依赖libuv与前端环境不完全相同,输出顺序可能会有误差)
我们从最开头就说javascript是一门单线程语言,不管是什么新框架新语法糖实现的所谓异步,其实都是用同步的方法去模拟的,牢牢把握住单线程这点非常重要。
事件循环是js实现异步的一种方法,也是js的执行机制。
执行和运行有很大的区别,javascript在不同的环境下,比如node,浏览器,Ringo等等,执行方式是不同的。而运行大多指javascript解析引擎,是统一的。
微任务和宏任务还有很多种类,比如setImmediate

setImmediate 등과 같은 다양한 유형의 마이크로태스크와 매크로태스크가 있으며 모두 동일한 실행을 갖고 관심 있는 학생들이 스스로 학습할 수 있습니다. 🎜🎜(5)마지막으로🎜🎜🎜javascript는 단일 스레드 언어입니다🎜🎜Event Loop는 javascript의 실행 메커니즘입니다.🎜🎜🎜 두 가지 기본 사항을 확실히 파악하고 Javascript를 진지하게 공부하여 프론트 엔드 마스터가 되십시오. 빨리 좋은 꿈 꾸세요! 🎜🎜🎜🎜🎜추천 튜토리얼: "🎜JavaScript 기본 튜토리얼🎜"🎜위 내용은 JavaScript 실행 메커니즘을 완전히 이해합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!