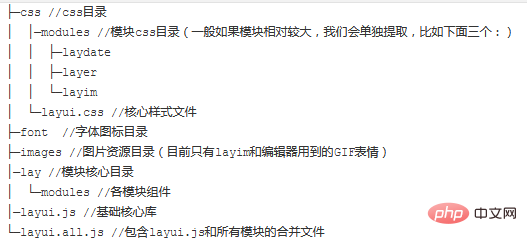
1.layui 프레임워크의 파일 구조는 다음과 같습니다.

내장 메소드 config의 사용
모듈을 사용하기 전에 다음과 같이 일부 매개변수를 전역적으로 구성할 수 있습니다.
layui.config(
{
dir : '/res/layui/' //layui.js 所在路径(注意,如果是script单独引入layui.js,无需设定该参数。),一般情况下可以无视
,
version : false //一般用于更新模块缓存,默认不开启。设为true即让浏览器不缓存。也可以设为一个固定的值,如:201610
,
debug : false //用于开启调试模式,默认false,如果设为true,则JS模块的节点会保留在页面
,
base : '' //设定扩展的Layui模块的所在目录,一般用于外部模块扩展
}
);
//这里我主要来理解下base参数,当我自定义了一个模块,如user.js,放在/static/js/目录下,即不是layui里有的,那么我可以通过如下方法使用自定义模块里的方法:
layui.config(
{
base : "/static/js/"
}
).use(['user'], function ()
{
var user = layui.user;
user.findUsrByUserName(username);
}
);
]구현 로그인 페이지
(1 ) 로그인은 주로 Layui의 캐러셀 및 제출 기능을 사용했습니다. 언어가 너무 희미해서 코드를 직접 게시했습니다. PHP 중국어 웹사이트
layui 튜토리얼위 내용은 Layui에서 로그인 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!