미니 프로그램 콘텐츠 업데이트에 대한 빨간색 점 프롬프트를 구현하는 방법은 무엇입니까?

콘텐츠가 업데이트되면 입구에 작은 빨간색 점 프롬프트를 추가해야 합니다. 이 요구 사항은 일반적이며 구현하기 복잡하지 않습니다. 웹, 앱, 애플릿 등 다양한 구현 시나리오가 있습니다. 구현 아이디어는 유사합니다. 이 문서에서는 로그인과 비로그인의 두 가지 상황에서 문제를 해결하기 위한 전체 아이디어를 설명합니다.
로그인 상태
보다 일반적인 접근 방식은 사용자가 로그인할 때 백그라운드에서 사용자 데이터 정보에 사용자의 읽은 시간을 입력하는 것입니다. 콘텐츠가 업데이트되면 콘텐츠 업데이트 시간과 사용자의 읽은 시간이 표시됩니다. 비교를 위해, 콘텐츠가 업데이트되기 전 사용자가 콘텐츠를 읽었다면, 읽지 않은 업데이트된 콘텐츠가 있음을 나타내기 위해 입구에 작은 빨간색 점이 사용자에게 표시됩니다.

1. 데이터 업데이트
첫 번째 단계는 일반 데이터 필드 외에도 새로운 업데이트 시간 필드에 주의해야 합니다. 이렇게 하면 사용자가 데이터를 얻을 때 배경에서 데이터 업데이트 시간과 사용자가 읽은 시간을 비교하는 것이 편리합니다. 更新时间字段。这样用户在获取数据时,才方便后台对比数据更新时间和用户已读时间。
2. 获取数据
第二步是获取数据,在获取数据的时候,带上 userId,后台在接收到请求之后,查询该用户上次的已读时间,判断该用户是否浏览过最新的内容,也就获取到用户的已读未读状态。
如果用户最新阅读时间晚于数据最新更新时间,则处于未读状态,接口返回is_read: false,前端拿到该字段后,请求设置已读的接口,后台接收到设置已读的请求后,更新用户数据中的已读时间字段。
如果用户最新阅读时间晚于数据最新更新时间,则处于已读状态,此时没有内容更新,不提示用户小红点。

到这里,一个简单的拥有用户登录态的内容更新提示小红点的功能就完成了。
没有登录态
当内容需要推送给游客状态的用户时,怎么才能知道该用户是否浏览过最新发布的内容呢?
1. 更新数据
更新数据和有登录态的做法一样,新增更新时间字段就可以了。
2. 获取数据
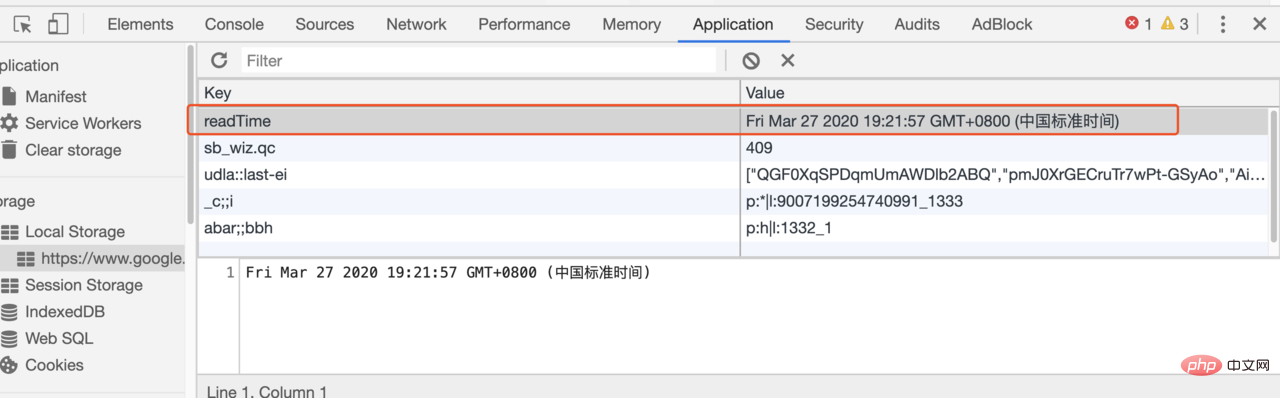
获取数据这一步有些不一样,数据更新时间依然是从后台拉取,用户最新阅读时间则是从浏览器本地缓存 localStorage 中获取。用户首次进入内容页时,更新 localStorage 中的readTime
2. 데이터 가져오기
두 번째 단계는 데이터를 가져오는 것입니다. 요청을 받은 후 userId를 가져옵니다. 배경 사용자의 마지막 읽은 시간을 쿼리하고, 사용자가 최신 콘텐츠를 탐색했는지 여부를 확인하고, 사용자의 읽음 및 읽지 않음 상태를 가져옵니다. 
is_read: false를 반환합니다. 읽기 인터페이스 설정을 요청하면 백그라운드에서 이를 수신합니다. 읽기 요청을 설정한 후 사용자 데이터의 읽기 시간 필드를 업데이트하세요. 사용자의 최근 읽은 시간이 데이터의 최신 업데이트 시간보다 늦은 경우에는 읽은 상태가 되며 이 시간에는 콘텐츠 업데이트가 없으며 사용자에게 빨간색 점이 표시되지 않습니다.
 이 시점에서 사용자 로그인 상태의 콘텐츠 업데이트 프롬프트에 빨간색 점이 있는 간단한 기능이 완성되었습니다.
이 시점에서 사용자 로그인 상태의 콘텐츠 업데이트 프롬프트에 빨간색 점이 있는 간단한 기능이 완성되었습니다.
로그인 상태 없음🎜방문자 상태의 사용자에게 콘텐츠를 푸시해야 할 때 사용자가 최신 게시된 콘텐츠를 보았는지 어떻게 알 수 있나요? ? 🎜🎜1. 데이터 업데이트 🎜🎜🎜데이터 업데이트는 로그인 상태와 동일하며 업데이트 시간 필드만 추가하면 됩니다. 🎜🎜2. 데이터 획득 🎜🎜🎜이 데이터 획득 단계는 여전히 백그라운드에서 가져오며 사용자의 최신 읽기 시간은 브라우저의 로컬 캐시 localStorage에서 가져옵니다. 사용자가 처음으로 콘텐츠 페이지에 들어가면 localStorage의 readTime 필드가 업데이트되어 사용자가 읽은 시간을 나타냅니다. 🎜🎜콘텐츠 페이지에 다시 들어가면 localStorage의 읽기 시간과 데이터 업데이트 시간을 비교하여 localStorage의 읽기 시간을 업데이트할지 여부를 결정합니다. 이렇게 하면 콘텐츠가 업데이트될 때 작은 빨간색 점이 표시되고 업데이트됩니다. 콘텐츠가 업데이트되지 않은 경우 메시지가 표시되지 않습니다. 그러나 로그인 상태가 없기 때문에 최신 콘텐츠를 읽었는지 여부는 사용자가 결정하는 것이 아니라 클라이언트 브라우저에 의해 결정되므로 약한 바인딩 시나리오에 적합합니다. 🎜🎜🎜🎜🎜🎜요약🎜🎜🎜이 글은 콘텐츠가 업데이트될 때 레드 닷이 표시되는 문제에 대한 해결책을 공유합니다. 이 글이 메시지 알림을 만드는 방법, 즉 레드 닷 프롬프트의 구현 프로세스를 이해하는 데 도움이 되기를 바랍니다. 콘텐츠가 업데이트되면. 🎜🎜추천 튜토리얼: "🎜Mini 프로그램 개발🎜"🎜
업데이트 시간 필드만 추가하면 됩니다. 🎜🎜2. 데이터 획득 🎜🎜🎜이 데이터 획득 단계는 여전히 백그라운드에서 가져오며 사용자의 최신 읽기 시간은 브라우저의 로컬 캐시 localStorage에서 가져옵니다. 사용자가 처음으로 콘텐츠 페이지에 들어가면 localStorage의 readTime 필드가 업데이트되어 사용자가 읽은 시간을 나타냅니다. 🎜🎜콘텐츠 페이지에 다시 들어가면 localStorage의 읽기 시간과 데이터 업데이트 시간을 비교하여 localStorage의 읽기 시간을 업데이트할지 여부를 결정합니다. 이렇게 하면 콘텐츠가 업데이트될 때 작은 빨간색 점이 표시되고 업데이트됩니다. 콘텐츠가 업데이트되지 않은 경우 메시지가 표시되지 않습니다. 그러나 로그인 상태가 없기 때문에 최신 콘텐츠를 읽었는지 여부는 사용자가 결정하는 것이 아니라 클라이언트 브라우저에 의해 결정되므로 약한 바인딩 시나리오에 적합합니다. 🎜🎜🎜🎜🎜🎜요약🎜🎜🎜이 글은 콘텐츠가 업데이트될 때 레드 닷이 표시되는 문제에 대한 해결책을 공유합니다. 이 글이 메시지 알림을 만드는 방법, 즉 레드 닷 프롬프트의 구현 프로세스를 이해하는 데 도움이 되기를 바랍니다. 콘텐츠가 업데이트되면. 🎜🎜추천 튜토리얼: "🎜Mini 프로그램 개발🎜"🎜
위 내용은 미니 프로그램 콘텐츠 업데이트에 대한 빨간색 점 프롬프트를 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




