HTTP 및 HTTPS 프로토콜에 대해 빠르게 알아보세요!

1. 프로토콜이란 무엇인가요?
네트워크 프로토콜은 네트워크 통신을 달성하기 위해 컴퓨터 간에 도달하는 "합의" 또는 "규칙"입니다. 이 "합의"를 통해 서로 다른 제조업체의 생산 장비와 서로 다른 운영 체제로 구성된 컴퓨터에서 통신이 이루어질 수 있습니다.
2. HTTP 프로토콜이란 무엇인가요?
HTTP 프로토콜은 Hyper Text Transfer Protocol의 약어로, 영문명은 Hyper Text Transfer Protocol입니다. HTML(Hypertext Markup Language)을 웹 서버에서 로컬 브라우저로 전송하기 위한 전송 프로토콜입니다.
HTTP는 원래 HTML 페이지를 게시하고 수신하는 방법을 제공하도록 설계되었습니다.
HTPP에는 여러 버전이 있으며 현재 HTTP/1.1 버전이 널리 사용됩니다.
3.HTTP 원리
HTTP는 TCP/IP 통신 프로토콜을 기반으로 데이터를 전송하는 프로토콜입니다. 전송되는 데이터 유형은 HTML 파일, 이미지 파일, 쿼리 결과 등입니다.
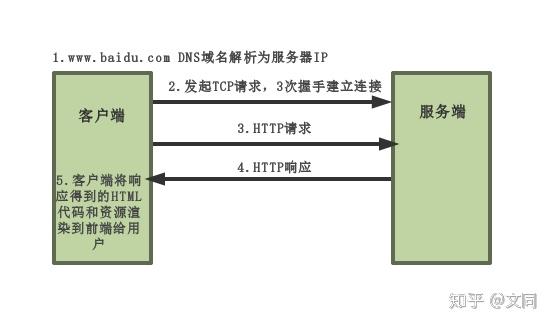
HTTP 프로토콜은 일반적으로 B/S 아키텍처에서 사용됩니다(). 브라우저는 HTTP 클라이언트로서 모든 요청을 URL을 통해 HTTP 서버, 즉 WEB 서버로 보냅니다.
Baidu를 예로 들어 보겠습니다.

4.HTTP 기능
http 프로토콜은 클라이언트/서버 모드를 지원합니다. 그것도 요청/응답 프로토콜.
간단하고 빠릅니다. 클라이언트가 서버에 서비스를 요청할 때 요청 방법과 경로만 전송하면 됩니다. 일반적으로 사용되는 요청 방법은 GET, HEAD 및 POST입니다.
유연함: HTTP는 모든 유형의 데이터 객체 전송을 허용합니다. 전송 유형은 Content-Type으로 표시됩니다.
연결 없음: 하나의 요청만 처리하도록 각 연결을 제한합니다. 서버는 요청을 처리하고 클라이언트로부터 응답을 받은 후 연결을 끊지만 이는 클라이언트와 서버 간의 세션 연결을 유지하는 데 도움이 되지 않습니다. 이러한 단점을 보완하기 위해 http 상태를 기록하는 두 가지 기술이 있습니다. 개발이 완료되면 하나는 Cookie, 하나는 Session이라고 합니다.
상태 비저장: 프로토콜에 트랜잭션 처리를 위한 메모리가 없음을 의미합니다. 후속 처리에 이전 정보가 필요한 경우 해당 정보를 재전송해야 합니다.
5. URI와 URL의 차이점
HTTP는 URI(Uniform Resource Identifier)를 사용하여 데이터를 전송하고 연결을 설정합니다.
URI: 균일 자원 식별자 균일 자원 IdentifierCharacter
URL: 균일 자원 위치 균일 자원LocationCharacter
URI는 특정 자원을 표시하는 데 사용되며 URI를 통해 알 수 있습니다. 자원이란 무엇입니까?
URL은 특정 리소스를 찾는 데 사용되며 특정 리소스 위치를 표시합니다. 인터넷의 모든 파일에는 고유한 URL이 있습니다.
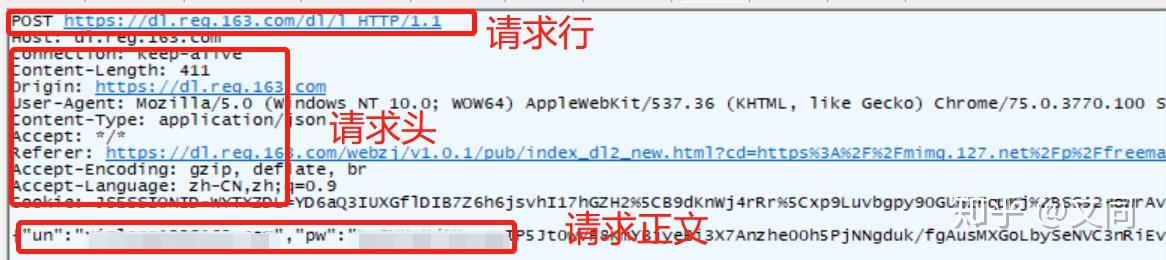
6. HTTP 메시지 구성
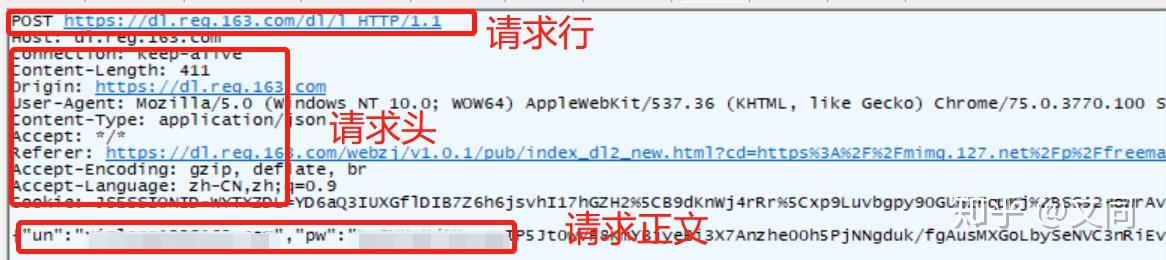
요청 메시지 구성
1. 요청 방법, URL, 프로토콜/버전 포함
2. 요청 본문

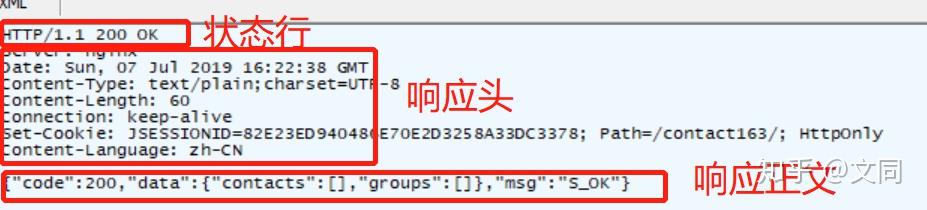
1. 응답 헤더
3.
7. 일반적인 요청 방법
GET: 지정된 페이지 정보를 요청하고 엔터티 본문을 반환합니다.
POST: 요청(예: 양식 제출 또는 파일 업로드)을 처리하기 위해 지정된 리소스에 데이터를 제출합니다. 데이터는 요청 본문에 포함됩니다. POST 요청으로 인해 새로운 리소스가 생성되거나 기존 리소스가 수정될 수 있습니다.
HEAD: 반환된 응답에 특정 내용이 없다는 점을 제외하면 get 요청과 유사하며 헤더를 가져오는 데 사용됩니다.
PUT: 클라이언트에서 서버로 전송된 데이터가 지정된 내용을 대체합니다. 문서.
DELETE: 지정된 페이지를 삭제하도록 서버에 요청합니다.
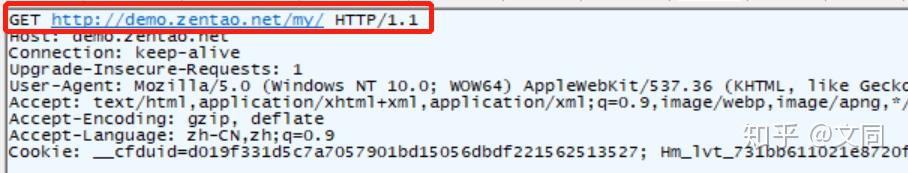
요청 받기

요청 게시

게시와 받기의 차이점:
-
둘 다 요청 헤더와 요청 라인을 포함하고 더 많은 요청 본문을 게시합니다.
get은 주로 쿼리에 사용됩니다. 요청 매개변수는 URL에 배치되며 서버의 콘텐츠에 영향을 주지 않습니다. 게시물은 본문에 계정비밀번호를 넣는 등 제출에 사용됩니다.
GET은 URL 끝에 직접 추가되어 URL에서 내용을 직접 볼 수 있는 반면, POST는 메시지 내부에 배치되어 사용자가 직접 볼 수 없습니다.
URL 길이가 제한되어 있으므로 GET으로 제출하는 데이터의 길이는 브라우저에 따라 다릅니다. POST는 그렇지 않습니다.
8. 응답 상태 코드
웹 페이지를 방문하면 브라우저가 웹 서버에 요청합니다. 이 웹페이지가 위치한 서버는 브라우저의 요청에 대한 응답으로 HTTP 상태 코드가 포함된 정보 헤더를 반환합니다.
상태 코드 분류:
1XX- 정보 유형, 서버가 요청을 수신하고 작업을 계속하려면 요청자가 필요합니다.
2XX- 성공 유형, 요청이 성공적으로 수신되고 이해되었으며 처리되었습니다.
3XX - 리디렉션, 요청을 완료하려면 추가 조치가 필요합니다.
4XX - 클라이언트 오류, 요청에 구문 오류가 포함되어 있거나 요청을 완료할 수 없습니다.
5XX - 서버 오류. 서버가 요청을 처리하는 동안 오류가 발생했습니다. Common Status Codes
:
200 OK- 클라이언트 요청 성공
- 301- 리소스 (웹 페이지 등)는 다른 URLS
- 302로 영구적으로 전송됩니다 - 임시 점프
- 400 잘못된 요청 - 클라이언트 요청에 구문 오류가 있어 서버에서 이해할 수 없습니다.
- 401 Unauthorized - 요청이 승인되지 않았습니다. 이 상태 코드는 WWW-Authenticate 헤더 필드와 함께 사용해야 합니다.
- 404 - 요청한 리소스가 존재하지 않습니다. 잘못된 URL을 입력했을 수 있습니다.
- 500 - 서버 내부에서 예기치 않은 오류가 발생했습니다.
- 503 서버를 사용할 수 없습니다. - 서버가 현재 사용할 수 없습니다. 클라이언트의 요청을 처리하며 일정 시간이 지나면 사용이 불가능할 수 있습니다. 정상으로 돌아갑니다.
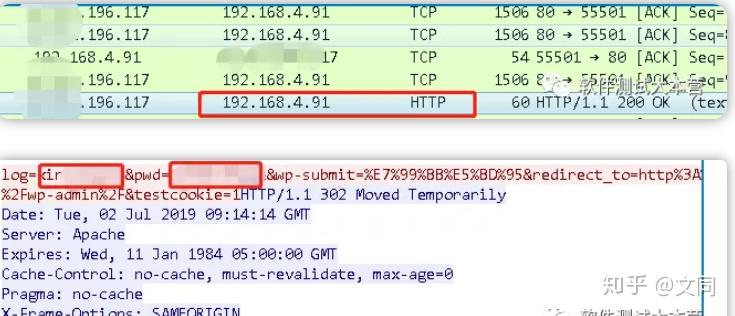
9. 왜 https를 사용하나요?
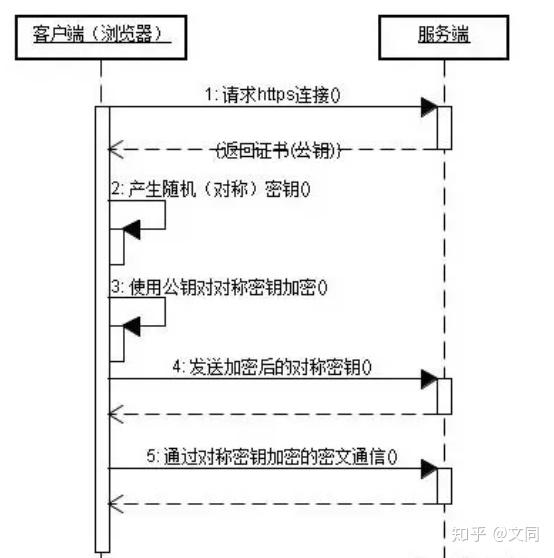
실제 사용에서는 이제 대부분의 웹사이트가 https 프로토콜을 사용하는데, 이는 인터넷의 향후 발전 추세이기도 합니다. 다음은 Wireshark를 통해 캡쳐한 블로그 웹사이트의 로그인 요청 과정이다. 접속된 계정과 비밀번호가 모두 일반 텍스트로 전송되는 것을 볼 수 있습니다. 따라서 클라이언트가 보낸 요청은 범죄자에 의해 쉽게 가로채어 악용될 수 있습니다. HTTP 프로토콜은 일부 민감한 정보(예: 다양한 계정, 비밀번호 및 기타 정보)를 전송하는 데 적합하지 않습니다. 따라서 개인 정보를 전송하기 위해 http 프로토콜을 사용하는 것은 매우 안전하지 않습니다. 일반적으로 http에는 다음과 같은 문제가 있습니다. 요청 정보는 일반 텍스트로 전송되므로 쉽게 도청할 수 있습니다. 데이터의 무결성이 검증되지 않아 쉽게 변조될 수 있습니다 상대방의 신원이 검증되지 않으며, 사칭의 위험이 있습니다 10. HTTPS란 무엇인가요? 위의 HTTP 문제를 해결하기 위해 HTTPS를 사용합니다. HTTPS 프로토콜(HyperText Transfer Protocol over Secure Socket Layer): 일반적으로 HTTP+SSL/TLS로 이해되며 서버의 신원은 SSL 인증서를 통해 확인되며 브라우저와 서버 간의 통신은 암호화됩니다. 그럼 SSL이란 무엇일까요? SSL(Secure Socket Layer): 1994년 Netscape에서 개발된 SSL 프로토콜은 TCP/IP 프로토콜과 다양한 응용 프로그램 계층 프로토콜 사이에 위치하여 데이터 통신에 대한 보안 지원을 제공합니다. TLS(전송 계층 보안): 이전 버전은 SSL입니다. 처음 몇 가지 버전(SSL 1.0, SSL 2.0, SSL 3.0)은 1999년에 IETF 3.1부터 표준화되고 이름이 변경되었습니다. TLS 1.0, TLS 1.1, TLS 1.2의 세 가지 버전으로 개발되었습니다. SSL3.0과 TLS1.0은 보안 취약점으로 인해 거의 사용되지 않습니다. TLS 1.3에는 큰 변화가 있을 예정이며 아직 초안 단계에 있습니다. 가장 널리 사용되는 것은 TLS 1.1과 TLS 1.2입니다. SSL(인터넷 암호화 통신) 개발의 역사 1. 1994년 NetSpace는 SSL 프로토콜(Secure Sockets Layout) 버전 1.0을 설계했지만 출시되지 않았습니다. 2. NetSpace는 1995년에 SSL/2.0 버전을 출시했고 심각한 취약점이 빠르게 발견되었습니다 3. 1996년에 SSL/3.0 버전이 출시되어 널리 사용되었습니다 4. TLS/1.0 버전이 출시되었습니다. 현재 가장 널리 사용되는 버전인 5, 2006 및 2008이 TLS/1.1 버전과 TLS/1.2 버전 11으로 출시되었습니다. 브라우저가 HTTPS를 사용하여 데이터를 전송하는 과정은 무엇인가요? 1 먼저 클라이언트가 URL을 통해 서버에 액세스하여 SSL 연결을 설정합니다. 2. 서버는 클라이언트의 요청을 받은 후 웹사이트에서 지원하는 인증서 정보(인증서에 공개 키가 포함되어 있음) 사본을 클라이언트에게 보냅니다. 3. 클라이언트 서버는 정보 암호화 수준인 SSL 연결의 보안 수준 협상을 시작합니다. 4. 클라이언트의 브라우저는 양측이 합의한 보안 수준에 따라 세션 키를 설정한 다음 웹 사이트의 공개 키를 사용하여 세션 키를 암호화하여 웹 사이트에 전송합니다. 5. 서버는 자체 개인 키를 사용하여 세션 키를 해독합니다. 6. 서버는 세션 키를 사용하여 클라이언트와의 통신을 암호화합니다. 12. HTTPS HTTPS 프로토콜에는 여러 개의 핸드셰이크가 있어 페이지 로딩 시간이 거의 50% 연장됩니다. HTTPS 연결 캐싱은 HTTP만큼 효율적이지 않습니다. 데이터 오버헤드와 전력 소비가 증가합니다. SSL 인증서를 신청하면 비용이 들고, 인증서가 강력할수록 비용도 높아집니다. SSL과 관련된 보안 알고리즘은 CPU 리소스를 소모하며 많은 서버 리소스를 소모합니다. 13 HTTPS와 HTTP의 차이점을 요약하세요 HTTPS는 HTTP 프로토콜의 보안 버전이며 HTTPS는 SSL을 사용합니다. /TLS 프로토콜 암호화 처리. http와 https는 서로 다른 연결 방법을 사용하며 기본 포트도 http가 80이고 https가 443입니다. 추천 튜토리얼: 웹 서버 보안

위 내용은 HTTP 및 HTTPS 프로토콜에 대해 빠르게 알아보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 http 상태 코드 520은 무엇을 의미합니까?
Oct 13, 2023 pm 03:11 PM
http 상태 코드 520은 무엇을 의미합니까?
Oct 13, 2023 pm 03:11 PM
HTTP 상태 코드 520은 서버가 요청을 처리하는 동안 알 수 없는 오류가 발생하여 더 구체적인 정보를 제공할 수 없음을 의미합니다. 서버가 요청을 처리하는 동안 알 수 없는 오류가 발생했음을 나타내는 데 사용됩니다. 이는 서버 구성 문제, 네트워크 문제 또는 기타 알 수 없는 이유로 인해 발생할 수 있습니다. 이는 일반적으로 서버 구성 문제, 네트워크 문제, 서버 과부하 또는 코딩 오류로 인해 발생합니다. 상태 코드 520 오류가 발생하면 웹사이트 관리자나 기술 지원팀에 문의하여 자세한 정보와 지원을 받는 것이 가장 좋습니다.
 http 상태 코드 403이란 무엇입니까?
Oct 07, 2023 pm 02:04 PM
http 상태 코드 403이란 무엇입니까?
Oct 07, 2023 pm 02:04 PM
HTTP 상태 코드 403은 서버가 클라이언트의 요청을 거부했음을 의미합니다. http 상태 코드 403에 대한 해결 방법은 다음과 같습니다. 1. 서버에 인증이 필요한 경우 올바른 자격 증명이 제공되었는지 확인합니다. 2. 서버가 IP 주소를 제한한 경우 클라이언트의 IP 주소가 제한되어 있거나 블랙리스트에 없습니다. 3. 파일 권한 설정을 확인하십시오. 403 상태 코드가 파일 또는 디렉토리의 권한 설정과 관련되어 있으면 클라이언트가 해당 파일 또는 디렉토리에 액세스할 수 있는 권한이 있는지 확인하십시오. 등.
 Nginx 프록시 관리자를 사용하여 HTTPS 프로토콜에서 역방향 프록시를 구현하는 방법
Sep 26, 2023 am 08:40 AM
Nginx 프록시 관리자를 사용하여 HTTPS 프로토콜에서 역방향 프록시를 구현하는 방법
Sep 26, 2023 am 08:40 AM
NginxProxyManager를 사용하여 HTTPS 프로토콜에서 역방향 프록시를 구현하는 방법 최근 몇 년 동안 인터넷의 인기와 응용 프로그램 시나리오의 다양화로 인해 웹 사이트 및 응용 프로그램의 액세스 방법이 점점 더 복잡해졌습니다. 웹사이트 액세스 효율성과 보안을 향상시키기 위해 많은 웹사이트에서는 사용자 요청을 처리하기 위해 역방향 프록시를 사용하기 시작했습니다. HTTPS 프로토콜의 역방향 프록시는 사용자 개인 정보를 보호하고 통신 보안을 보장하는 데 중요한 역할을 합니다. 이 기사에서는 NginxProxy를 사용하는 방법을 소개합니다.
 웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
HTTP 301 상태 코드의 의미 이해: 웹 페이지 리디렉션의 일반적인 응용 시나리오 인터넷의 급속한 발전으로 인해 사람들은 웹 페이지 상호 작용에 대한 요구 사항이 점점 더 높아지고 있습니다. 웹 디자인 분야에서 웹 페이지 리디렉션은 HTTP 301 상태 코드를 통해 구현되는 일반적이고 중요한 기술입니다. 이 기사에서는 HTTP 301 상태 코드의 의미와 웹 페이지 리디렉션의 일반적인 응용 프로그램 시나리오를 살펴봅니다. HTTP301 상태 코드는 영구 리디렉션(PermanentRedirect)을 나타냅니다. 서버가 클라이언트의 정보를 받을 때
 Nginx 프록시 관리자를 사용하여 HTTP에서 HTTPS로 자동 점프를 구현하는 방법
Sep 26, 2023 am 11:19 AM
Nginx 프록시 관리자를 사용하여 HTTP에서 HTTPS로 자동 점프를 구현하는 방법
Sep 26, 2023 am 11:19 AM
NginxProxyManager를 사용하여 HTTP에서 HTTPS로의 자동 점프를 구현하는 방법 인터넷이 발전하면서 점점 더 많은 웹사이트가 HTTPS 프로토콜을 사용하여 데이터 전송을 암호화하여 데이터 보안과 사용자 개인 정보 보호를 향상시키기 시작했습니다. HTTPS 프로토콜에는 SSL 인증서 지원이 필요하므로 HTTPS 프로토콜 배포 시 특정 기술 지원이 필요합니다. Nginx는 강력하고 일반적으로 사용되는 HTTP 서버 및 역방향 프록시 서버이며 NginxProxy
 빠른 적용: 여러 파일의 PHP 비동기 HTTP 다운로드에 대한 실제 개발 사례 분석
Sep 12, 2023 pm 01:15 PM
빠른 적용: 여러 파일의 PHP 비동기 HTTP 다운로드에 대한 실제 개발 사례 분석
Sep 12, 2023 pm 01:15 PM
빠른 적용: PHP의 실제 개발 사례 분석 여러 파일의 비동기 HTTP 다운로드 인터넷의 발전으로 파일 다운로드 기능은 많은 웹 사이트와 응용 프로그램의 기본 요구 사항 중 하나가 되었습니다. 여러 파일을 동시에 다운로드해야 하는 시나리오의 경우 기존 동기 다운로드 방법은 비효율적이고 시간이 많이 걸리는 경우가 많습니다. 이러한 이유로 PHP를 사용하여 HTTP를 통해 여러 파일을 비동기적으로 다운로드하는 것이 점점 더 일반적인 솔루션이 되었습니다. 본 글에서는 실제 개발 사례를 통해 PHP 비동기 HTTP를 활용하는 방법을 자세히 분석해 보겠습니다.
 C#의 일반적인 네트워크 통신 및 보안 문제와 솔루션
Oct 09, 2023 pm 09:21 PM
C#의 일반적인 네트워크 통신 및 보안 문제와 솔루션
Oct 09, 2023 pm 09:21 PM
C#의 일반적인 네트워크 통신 및 보안 문제와 해결 방법 오늘날 인터넷 시대에 네트워크 통신은 소프트웨어 개발에 없어서는 안 될 부분이 되었습니다. C#에서는 일반적으로 데이터 전송 보안, 네트워크 연결 안정성 등과 같은 일부 네트워크 통신 문제가 발생합니다. 이 문서에서는 C#의 일반적인 네트워크 통신 및 보안 문제에 대해 자세히 설명하고 해당 솔루션과 코드 예제를 제공합니다. 1. 네트워크 통신 문제 네트워크 연결 중단: 네트워크 통신 과정에서 네트워크 연결이 중단될 수 있으며, 이로 인해
 HTTP 200 OK: 성공적인 응답의 의미와 목적을 이해합니다.
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: 성공적인 응답의 의미와 목적을 이해합니다.
Dec 26, 2023 am 10:25 AM
HTTP 상태 코드 200: 성공적인 응답의 의미와 목적 탐색 HTTP 상태 코드는 서버 응답 상태를 나타내는 데 사용되는 숫자 코드입니다. 그 중 상태 코드 200은 요청이 서버에 의해 성공적으로 처리되었음을 나타냅니다. 이 기사에서는 HTTP 상태 코드 200의 구체적인 의미와 사용법을 살펴보겠습니다. 먼저 HTTP 상태 코드의 분류를 이해해 보겠습니다. 상태 코드는 1xx, 2xx, 3xx, 4xx 및 5xx의 다섯 가지 범주로 나뉩니다. 그 중 2xx는 성공적인 응답을 나타냅니다. 그리고 200은 2xx에서 가장 일반적인 상태 코드입니다.




