
HTML에서 배경 이미지를 전체 화면으로 타일링하도록 설정하는 방법은 무엇입니까?
1. 새 HTML 문서를 만듭니다.

2. HTML 프레임을 설정한 다음 동일한 폴더에 이미지를 설정합니다.


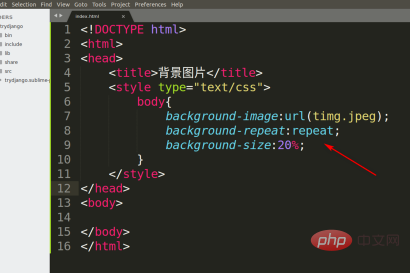
3. 스타일 설정이 가능하도록 을 추가하세요.

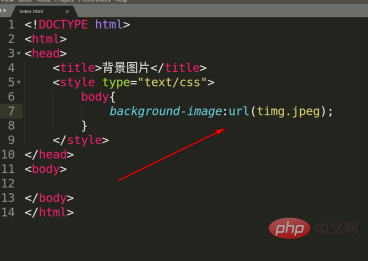
4. 배경은 본체에 설정되어 있으므로 body{}로 정의해야 합니다.

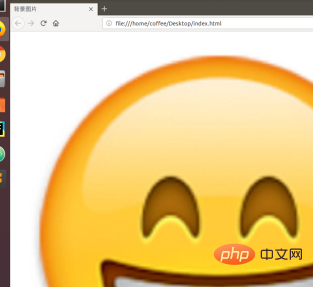
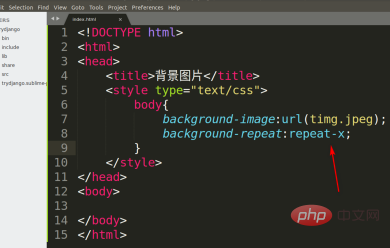
5. background-image: url(사진), 이는 사진을 추가한다는 의미입니다.


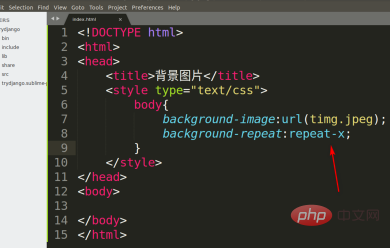
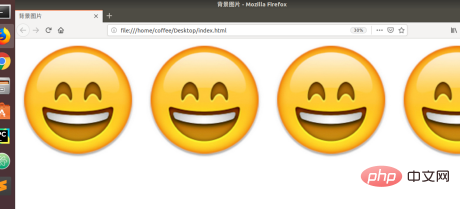
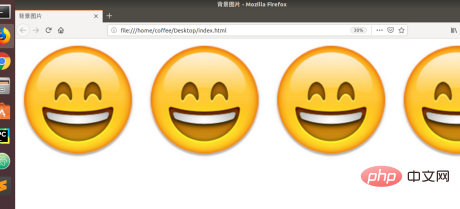
6. 그런 다음 background-repeat:repeat-x;를 추가해야 합니다. 이때 가로로 타일링됩니다.


7. background-repeat: no-repeat 이렇게 하면 타일을 반복할 필요가 없습니다.


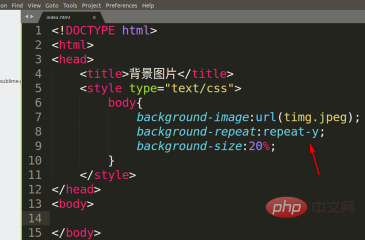
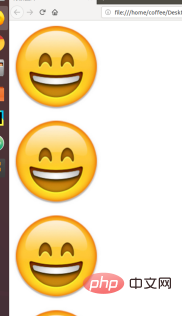
8. background-repeat:repeat-y;


9. background-repeat:repeat; 이렇게 하면 전체 화면 타일이 표시됩니다.


추천 튜토리얼: "HTML Tutorial"
위 내용은 HTML에서 배경 이미지를 전체 화면으로 타일링하도록 설정하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


