JavaScript 비동기 클립보드 API를 살펴보겠습니다.

지난 몇 년 동안 우리는 document.execCommand만 사용하여 클립보드를 조작할 수 있었습니다. 그러나 이러한 클립보드 조작은 동기식이며 DOM을 읽고 쓸 수만 있습니다. document.execCommand 来操作剪贴板。不过,这种操作剪贴板的操作是同步的,并且只能读取和写入 DOM。
现在 Chrome 66 已经支持了新的 Async Clipboard API,作为 execCommand 替代品。
这个新的 Async Clipboard API 还可以使用 Promise 来简化剪贴板事件并将它们与 Drag-&-Drop API 一起使用。
复制:将文本写入剪贴板
writeText() 可以把文本写入剪切板。writeText() 是异步的,它返回一个 Promise:
navigator.clipboard.writeText('要复制的文本')
.then(() => {
console.log('文本已经成功复制到剪切板');
})
.catch(err => {
// This can happen if the user denies clipboard permissions:
// 如果用户没有授权,则抛出异常
console.error('无法复制此文本:', err);
});还可以使用异步函数 的 async 和 await:
async function copyPageUrl() {
try {
await navigator.clipboard.writeText(location.href);
console.log('Page URL copied to clipboard');
} catch (err) {
console.error('Failed to copy: ', err);
}
}粘贴:从剪贴板中读取文本
和复制一样,可以通过调用 readText() 从剪贴板中读取文本,该函数也返回一个 Promise:
navigator.clipboard.readText()
.then(text => {
console.log('Pasted content: ', text);
})
.catch(err => {
console.error('Failed to read clipboard contents: ', err);
});为了保持一致性,下面是等效的异步函数:
async function getClipboardContents() {
try {
const text = await navigator.clipboard.readText();
console.log('Pasted content: ', text);
} catch (err) {
console.error('Failed to read clipboard contents: ', err);
}
}处理粘贴事件
有计划推出检测剪贴板更改的新事件,但现在最好使用“粘贴”事件。它很适合用于阅读剪贴板文本的新异步方法:
document.addEventListener('paste', event => {
event.preventDefault();
navigator.clipboard.readText().then(text => {
console.log('Pasted text: ', text);
});
});安全和权限
剪贴板访问一直为浏览器带来安全问题。如果没有适当的权限,页面可能会悄悄地将所有恶意内容复制到用户的剪贴板,粘贴时会产生灾难性的结果。想象一下,一个网页,静静地复制 rm -rf / 或解压缩炸弹图像到剪贴板。
让网页不受限制地读取剪贴板更加麻烦。用户经常将敏感信息(如密码和个人详细信息)复制到剪贴板,然后可以通过任何页面阅读,而用户根本无法察觉。
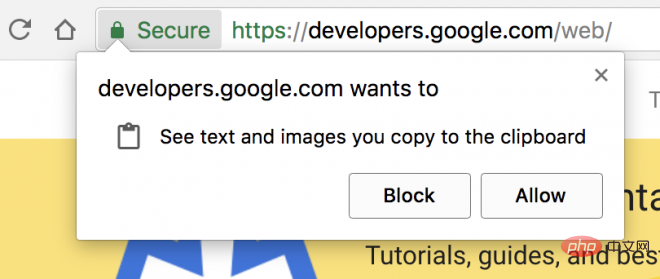
与许多新的 API 一样,navigator.clipboard 仅支持通过 HTTPS 提供的页面。为了防止滥用,只有当页面处于活动选项卡时才允许剪贴板访问。活动选项卡中的页面可以在不请求权限的情况下写入剪贴板,但从剪贴板中读取始终需要权限。
为了更容易,复制和粘贴的两个新权限已添加到 Permissions API 中。当页面处于活动选项卡时,clipboard-write 权限会自动授予页面。当您通过从剪贴板中读取数据时,则必须要求获取 clipboard-read 权限。
{ name: 'clipboard-read' }
{ name: 'clipboard-write' }
与使用权限 API 的任何其它内容一样,可以检查您的应用是否具有与剪贴板交互的权限:
navigator.permissions.query({
name: 'clipboard-read'
}).then(permissionStatus => {
// permissionStatus.state 的值是 'granted'、'denied'、'prompt':
console.log(permissionStatus.state);
// 监听权限状态改变事件
permissionStatus.onchange = () => {
console.log(permissionStatus.state);
};
});以下是剪贴板 API 的“异步”部分真正派上用场的地方:尝试读取或写入剪贴板数据将自动提示用户获得权限(如果尚未授予)。由于 API 是基于 Promise 的,所以如果用户拒绝剪贴板权限时,Promise 将被 reject,因此页面可以适当地作出响应。
因为只有当页面是当前活动选项卡时,Chrome 才允许剪贴板访问,因此如果直接粘贴到 DevTools 中,则会发现这里的一些示例运行不正确,因为此时 DevTools 本身是活动选项卡(页面不是活动选项卡)。有一个技巧:我们需要使用 setTimeout 推迟剪贴板访问,然后在调用函数之前快速单击页面内部以使页面获取焦点:
setTimeout(async () => {
const text = await navigator.clipboard.readText();
console.log(text);
}, 2000);回顾
在引入异步剪贴板 API 之前,我们在 Web 浏览器中混合了不同的复制和粘贴实现。
在大多数浏览器中,可以使用 document.execCommand('copy') 和触发浏览器自己的复制和粘贴 document.execCommand('paste')。如果要复制的文本是不存在于 DOM 中的字符串,我们必须将其插入到 DOM 中并选择它:
button.addEventListener('click', e => {
const input = document.createElement('input');
document.body.appendChild(input);
input.value = text;
input.focus();
input.select();
const result = document.execCommand('copy');
if (result === 'unsuccessful') {
console.error('Failed to copy text.');
}
})同样,以下是您如何在不支持新的 Async Clipboard API 的浏览器中处理粘贴的内容:
出自:https://github.com/justjavac/the-front-end-knowledge-you-may-not-know/issues/23
document.addEventListener('paste', e => {
const text = e.clipboardData.getData('text/plain');
console.log('Got pasted text: ', text);
})在 Internet Explorer 中,我们也可以通过 window.clipboardData 访问剪贴板。如果在用户手势内进行访问(例如点击事件) – 以负责任的方式请求权限的一部分 – 则不显示权限提示。
检测和回退
在支持所有浏览器的同时,使用功能检测来利用异步剪贴板是个不错的主意。您可以通过检查 navigator.clipboard
execCommand를 대체하는 새로운 Async Clipboard API를 지원합니다. 🎜🎜이 새로운 Async Clipboard API는 Promise를 사용하여 클립보드 이벤트를 단순화하고 Drag-&Drop API와 함께 사용할 수도 있습니다. 🎜복사: 클립보드에 텍스트 쓰기
🎜writeText()는 클립보드에 텍스트를 쓸 수 있습니다. writeText()는 비동기식이며 Promise를 반환합니다: 🎜document.addEventListener('paste', async e => {
let text;
if (navigator.clipboard) {
text = await navigator.clipboard.readText()
}
else {
text = e.clipboardData.getData('text/plain');
}
console.log('Got pasted text: ', text);
});async 및 await의 비동기 함수를 사용할 수도 있습니다: 🎜rrreee붙여넣기: 클립보드에서 텍스트 읽기
🎜 복사와 마찬가지로readText()를 호출하여 클립보드에서 텍스트를 읽을 수 있습니다. 이 함수는 Promise: 🎜rrreee🎜도 반환합니다. 여기에 상응하는 비동기 기능이 있습니다: 🎜rrreee 붙여넣기 이벤트 처리
🎜클립보드 변경 사항을 감지하는 새로운 이벤트에 대한 계획이 있지만 지금은 "붙여넣기" 이벤트를 사용하는 것이 더 좋습니다. 클립보드 텍스트를 읽는 새로운 비동기식 방법과 잘 작동합니다: 🎜rrreee보안 및 권한
🎜클립보드 액세스는 항상 브라우저에 보안 문제를 일으켰습니다. 적절한 권한이 없으면 페이지에서 악성 콘텐츠를 사용자의 클립보드에 자동으로 복사할 수 있으며 붙여넣으면 재앙적인 결과를 초래할 수 있습니다.rm -rf /를 자동으로 복사하거나 클립보드에 폭탄 이미지의 압축을 푸는 웹페이지를 상상해 보세요. 🎜🎜웹페이지에서 제한 없이 클립보드를 읽을 수 있도록 허용하면 더 번거로워집니다. 사용자는 비밀번호나 개인 정보와 같은 민감한 정보를 클립보드에 복사하는 경우가 많습니다. 그러면 사용자가 눈치채지 못하는 사이에 어느 페이지에서나 해당 정보를 읽을 수 있습니다. 🎜🎜많은 새로운 API와 마찬가지로 navigator.clipboard는 HTTPS를 통해 제공되는 페이지만 지원합니다. 남용을 방지하기 위해 클립보드 액세스는 페이지가 활성 탭에 있을 때만 허용됩니다. 활성 탭의 페이지는 권한 요청 없이 클립보드에 쓸 수 있지만, 클립보드에서 읽으려면 항상 권한이 필요합니다. 🎜🎜더 쉽게 만들기 위해 복사 및 붙여넣기에 대한 두 가지 새로운 권한이 권한 API에 추가되었습니다. 페이지가 활성 탭에 있을 때 페이지에 클립보드 쓰기 권한이 자동으로 부여됩니다. 클립보드에 있는 데이터를 읽을 때에는 클립보드 읽기 권한을 요청해야 합니다. 🎜rrreee🎜 🎜🎜권한 API를 사용하는 다른 모든 것과 마찬가지로 앱에 클립보드와 상호작용할 수 있는 권한이 있는지 확인할 수 있습니다. 🎜rrreee🎜 다음은 클립보드 API의 "비동기" 부분은 정말 유용합니다. 클립보드 데이터를 읽거나 쓰려고 시도하면 아직 권한이 부여되지 않은 경우 자동으로 사용자에게 권한을 요청하는 메시지가 표시됩니다. API는 Promise 기반이므로 사용자가 클립보드 권한을 거부하면 Promise가 거부되어 페이지가 적절하게 응답할 수 있습니다. 🎜🎜Chrome은 페이지가 현재 활성 탭일 때만 클립보드 액세스를 허용하기 때문에 현재 DevTools 자체가 활성 탭이므로(페이지 활성 탭이 아님). 트릭이 있습니다. setTimeout을 사용하여 클립보드 액세스를 연기한 다음 함수를 호출하기 전에 페이지 내부를 빠르게 클릭하여 포커스를 얻어야 합니다. 🎜rrreee
🎜🎜권한 API를 사용하는 다른 모든 것과 마찬가지로 앱에 클립보드와 상호작용할 수 있는 권한이 있는지 확인할 수 있습니다. 🎜rrreee🎜 다음은 클립보드 API의 "비동기" 부분은 정말 유용합니다. 클립보드 데이터를 읽거나 쓰려고 시도하면 아직 권한이 부여되지 않은 경우 자동으로 사용자에게 권한을 요청하는 메시지가 표시됩니다. API는 Promise 기반이므로 사용자가 클립보드 권한을 거부하면 Promise가 거부되어 페이지가 적절하게 응답할 수 있습니다. 🎜🎜Chrome은 페이지가 현재 활성 탭일 때만 클립보드 액세스를 허용하기 때문에 현재 DevTools 자체가 활성 탭이므로(페이지 활성 탭이 아님). 트릭이 있습니다. setTimeout을 사용하여 클립보드 액세스를 연기한 다음 함수를 호출하기 전에 페이지 내부를 빠르게 클릭하여 포커스를 얻어야 합니다. 🎜rrreee Review
🎜 비동기 클립보드 API를 도입하기 전에, 웹 브라우저에는 다양한 복사 및 붙여넣기 구현이 혼합되어 있습니다. 🎜🎜대부분의 브라우저에서는document.execCommand('copy')를 사용하고 브라우저 자체의 복사 및 붙여넣기 document.execCommand('paste')를 실행할 수 있습니다. 복사할 텍스트가 DOM에 존재하지 않는 문자열인 경우 이를 DOM에 삽입하고 선택해야 합니다. 🎜rrreee🎜 이번에도 새로운 Async를 지원하지 않는 브라우저에서 붙여넣기를 처리하는 방법은 다음과 같습니다. 클립보드 API 콘텐츠: 🎜🎜From: https://github.com/justjavac/the-front-end-knowledge-you-may-not-know/issues/23🎜rrreee🎜Internet Explorer에서는 window.clipboardData 클립보드에 접근합니다. 책임감 있는 권한 요청의 일환으로 사용자 동작(예: 클릭 이벤트) 내에서 액세스가 발생하는 경우 권한 프롬프트가 표시되지 않습니다. 🎜감지 및 대체
🎜모든 브라우저를 지원하면서 기능 감지를 사용하여 비동기 클립보드를 활용하는 것이 좋습니다.navigator.clipboard를 확인하여 Async Clipboard API에 대한 지원을 확인할 수 있습니다. 🎜document.addEventListener('paste', async e => {
let text;
if (navigator.clipboard) {
text = await navigator.clipboard.readText()
}
else {
text = e.clipboardData.getData('text/plain');
}
console.log('Got pasted text: ', text);
});异步剪贴板 API 的下一步是什么?
正如你可能已经注意到的那样,这篇文章只涵盖了 navigator.clipboard 的文本部分。规范中有更多的通用 read() 和 write() 方法,但是这些会带来额外的实现复杂性和安全性问题(请记住那些图像炸弹?)。目前,Chrome 正在推出更简单的 API 文本部分。
出自:justjavac
推荐教程:《javascript基础教程》
위 내용은 JavaScript 비동기 클립보드 API를 살펴보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 Oracle API 사용 가이드: 데이터 인터페이스 기술 탐색
Mar 07, 2024 am 11:12 AM
Oracle API 사용 가이드: 데이터 인터페이스 기술 탐색
Mar 07, 2024 am 11:12 AM
Oracle은 세계적으로 유명한 데이터베이스 관리 시스템 제공업체이며, Oracle의 API(응용 프로그래밍 인터페이스)는 개발자가 Oracle 데이터베이스와 쉽게 상호 작용하고 통합하는 데 도움이 되는 강력한 도구입니다. 이 기사에서는 Oracle API 사용 가이드를 자세히 살펴보고 독자들에게 개발 프로세스 중에 데이터 인터페이스 기술을 활용하는 방법을 보여주고 구체적인 코드 예제를 제공합니다. 1.오라클
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Laravel API 오류 문제를 처리하는 방법
Mar 06, 2024 pm 05:18 PM
Laravel API 오류 문제를 처리하는 방법
Mar 06, 2024 pm 05:18 PM
제목: Laravel API 오류 보고 처리 방법, 구체적인 코드 예제가 필요합니다. Laravel을 개발하다 보면 API 오류가 자주 발생합니다. 이러한 오류는 프로그램 코드 논리 오류, 데이터베이스 쿼리 문제, 외부 API 요청 실패 등 다양한 이유로 인해 발생할 수 있습니다. 이러한 오류 보고서를 처리하는 방법은 핵심 문제입니다. 이 문서에서는 Laravel API 오류 보고서를 효과적으로 처리하는 방법을 보여주기 위해 특정 코드 예제를 사용합니다. 1. Laravel의 오류 처리
 Oracle API 통합 전략 분석: 시스템 간 원활한 통신 달성
Mar 07, 2024 pm 10:09 PM
Oracle API 통합 전략 분석: 시스템 간 원활한 통신 달성
Mar 07, 2024 pm 10:09 PM
Oracle API 통합 전략 분석: 시스템 간의 원활한 통신을 위해서는 특정 코드 예제가 필요합니다. 오늘날 디지털 시대에 내부 기업 시스템은 서로 통신하고 데이터를 공유해야 하며 Oracle API는 원활한 통신을 돕는 중요한 도구 중 하나입니다. 시스템 간 통신. 이 기사에서는 OracleAPI의 기본 개념과 원칙부터 시작하여 API 통합 전략을 살펴보고 마지막으로 독자가 OracleAPI를 더 잘 이해하고 적용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. 기본 오라클 API




