
초보자를 위한 귀여운 동물 구현을 위한 CSS3
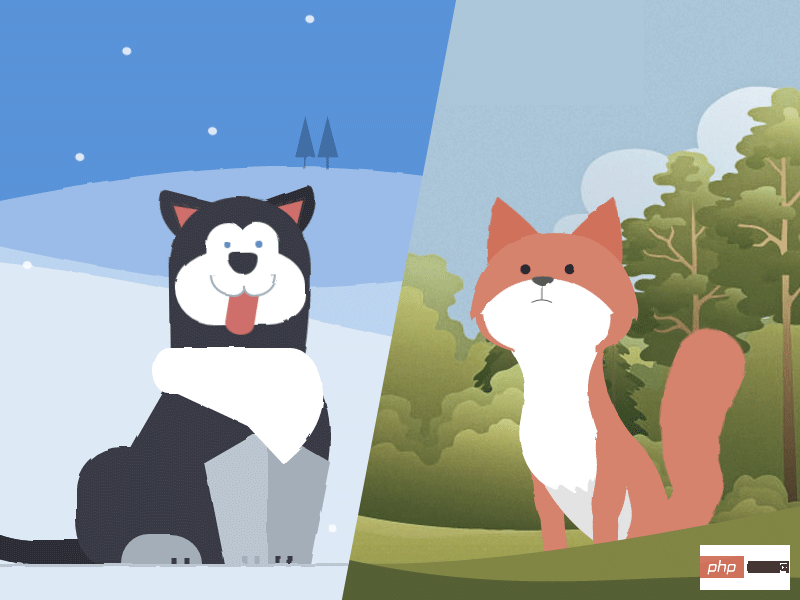
오늘은 HTML, CSS 정렬 애니메이션 및 SVG 필터를 영리하게 사용하여 인생에서 가장 귀여운 것 중 하나로 바꾸는 방법을 보여 드리고 싶습니다. 웹 페이지. 동물을 그리는 두 가지 기술을 살펴보겠습니다. 하나는 순수 HTML과 CSS를 사용하고 다른 하나는 인라인 SVG 배경 이미지를 사용합니다.
이 데모는 매우 실험적입니다. 애니메이션 SVG 필터는 현재 Chrome에서만 사용할 수 있습니다.
포함된 애니메이션도 복잡하므로 이 튜토리얼에서는 이러한 동물과 실제와 같은 움직임을 만드는 데 관련된 다양한 기술에 중점을 둘 것입니다. 창의력을 마음껏 발휘하여 자신만의 독특하고 재미있는 동물 애니메이션을 만들어보세요.
더 이상 고민하지 말고 시작해 보세요!

두 가지 기술을 사용하여 동물의 다양한 신체 부위 모양을 만드는 방법을 보여줍니다. 허스키는 CSS의 border-radius 속성을 사용하고 여우는 인라인 배경 SVG 이미지를 사용합니다. 왜냐하면 후자가 더 복잡한 모양을 갖고 있기 때문입니다.
두 동물 모두 중첩된 HTML 섹션을 사용하여 신체 부위를 그룹화합니다. 그룹화 개념은 사실적인 애니메이션을 만드는 데 매우 중요합니다. 머리가 움직일 때 눈과 귀도 머리 위에 있기 때문에 함께 계속 움직여야 합니다.
<!-- Markup for the fox head -->
<p class="fox-head">
<p class="fox-face">
<p class="fox-ears">
<p class="fox-ear"></p>
<p class="fox-ear"></p>
</p>
<p class="fox-skull"></p>
<p class="fox-front"></p>
<p class="fox-eyes"></p>
<p class="fox-nose"></p>
</p>
</p>
<!-- Markup for the husky head -->
<p class="husky-head">
<p class="husky-ear"></p>
<p class="husky-ear"></p>
<p class="husky-face">
<p class="husky-eye"></p>
<p class="husky-eye"></p>
<p class="husky-nose"></p>
<p class="husky-mouth">
<p class="husky-lips"></p>
<p class="husky-tongue"></p>
</p>
</p>
</p>각 부분은 상위 요소의 움직임에 따라 독립적으로 움직일 수 있어 더욱 사실적인 효과를 얻을 수 있습니다. 눈치채셨는지 모르겠지만 꼬리는 다른 꼬리 구성요소에 깊게 중첩되어 있습니다. 각 꼬리 부분이 상위 몸체를 기준으로 배치된 다음 동일한 양만큼 회전되면 균일한 곡선에 대한 시각적 인식이 생성됩니다.

CSS의 border-radius 속성은 허스키 이미지 모양을 만드는 데 널리 사용됩니다. 많은 요소 기능의 경우 각 경계 반경을 개별적으로 제어해야 합니다. 예를 들어 허스키의 뒷다리를 구성하는 방법에 대한 코드는 다음과 같습니다.
.husky-hind-leg {
// ...
border-top-left-radius: 35% 100%;
border-top-right-radius: 40% 100%;
}첫 번째 숫자는 위쪽/아래쪽 가장자리에서 시작하는 곡선의 깊이를 나타내고, 두 번째 숫자는 왼쪽/아래쪽 가장자리에서 시작하는 곡선의 깊이를 나타냅니다. 오른쪽 가장자리.
앞다리와 같은 다른 모양은 테두리 반경만으로 모양을 만들 수 없으며 변환을 사용하여 모양을 만들어야 합니다.
.husky-front-legs > .husky-leg:before {
transform: skewY(-30deg) skewX(10deg);
transform-origin: top right;
}모양이 제자리에 있으면 각 요소에 절대 백분율 기반 위치가 부여될 수 있습니다. 해당 상위 요소입니다. 이를 통해 각 신체 부위의 정확한 배치와 반응성을 보장합니다.
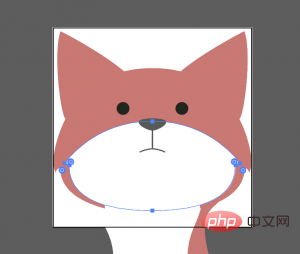
여우의 경우 Sass-SVG를 사용하여 각 신체 부위의 복잡한 SVG 모양을 만들었습니다. SVG 이미지는 배경 이미지로 사용할 수 있으며 더 좋은 점은 64 또는 UTF-8 인코딩을 기반으로 하는 한 인라인으로 작성할 수 있다는 것입니다(최대 브라우저 지원을 위해).
하지만 SVG 코드는 손으로 작성하기가 매우 까다롭습니다. Adobe Illustrator를 사용하여 초기 모양을 만들었습니다.

그런 다음 각 신체 부위를 SVG 이미지로 저장했습니다. SVG 코드는 Sass-SVG를 통해 SCSS 스타일시트로 전송됩니다. 예를 들어, 이것은 여우의 코입니다.
.fox-nose:before {
@include svg((viewBox: (0 0 168 168))) {
// the nose
@include svg('path', (
fill: $color-nose,
d: 'M83.7,86.7c3.3,0,11.6-3.9,11.6-7.1c0-3.2-9.4-3.2-11.6-3.2c-2.2,0-11.6,0-11.6,3.2 C72.1,82.8,80.4,86.7,83.7,86.7z'
));
// the line connecting the nose to the mouth
@include svg('path', (
stroke: $color-nose,
fill: none,
d: 'M83.7,102.3V86.7'
));
// the mouth
@include svg('path', (
stroke: $color-nose,
fill: none,
d: 'M94.5,104.9c0,0-5.2-2.7-10.8-2.7c-5.6,0-10.8,2.7-10.8,2.7'
));
}
}이렇게 하면 `url()`에 다음과 같은 인코딩된 인라인 SVG 문자열이 생성됩니다.
.fox-nose:before {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg...");
}SVG는 배경 이미지이므로 변환하고 애니메이션을 적용할 수 있습니다. , HTML 요소와 같습니다. Sass-SVG를 사용하면 Sass $variables를 사용하여 SVG 채우기 및 획 색상을 완전히 제어할 수 있습니다.
인라인 SVG를 사용하면 여우의 반응성을 높이는 것이 쉽습니다. viewbox 속성 값((viewBox: (0 0 168 168)))은 SVG 파일에서 직접 가져오지만 SVG 배경 이미지를 포함하는 요소는 높이/너비 비율이 유지되는 한 어떤 크기라도 될 수 있습니다. 여우 머리의 모든 부분은 .fox-head와 동일한 높이와 너비로 절대 위치에 있습니다.
Squigglevision은 모양의 윤곽선을 움직여 손으로 그린 애니메이션을 시뮬레이션하는 애니메이션 기술입니다. 이렇게 하면 동물이 정지해 있을 때에도 여우와 허스키 같은 장면이 더욱 역동적이고 손으로 그린 것처럼 보입니다.
SVG에는 이 필터가 적용되는 모든 곳에 "노이즈"를 제공하는
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="squiggly-0">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="0"/>
<feDisplacementMap id="displacement" in="SourceGraphic" in2="noise" scale="2" />
</filter>
<filter id="squiggly-1">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="1"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="3" />
</filter>
<filter id="squiggly-2">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="2"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="2" />
</filter>
<filter id="squiggly-3">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="3"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="3" />
</filter>
<filter id="squiggly-4">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="4"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="1" />
</filter>
</defs>
</svg>속성이 있는 모든 요소. "squigglevision" 효과를 만들기 위해 키프레임 애니메이션은 한 번에 하나의 필터를 빠르게 설정합니다.
@keyframes squigglevision {
0% {
-webkit-filter: url('#squiggly-0');
filter: url('#squiggly-0');
}
25% {
-webkit-filter: url('#squiggly-1');
filter: url('#squiggly-1');
}
50% {
-webkit-filter: url('#squiggly-2');
filter: url('#squiggly-2');
}
75% {
-webkit-filter: url('#squiggly-3');
filter: url('#squiggly-3');
}
100% {
-webkit-filter: url('#squiggly-4');
filter: url('#squiggly-4');
}
}참고: 이러한 SVG 필터는 현재 Firefox에서 작동하지 않는 것 같으므로 이와 같은 필터 애니메이션을 일종의 점진적인 필터 애니메이션으로 생각하십시오. 강화 거래.
CSS关键帧不能为我们提供一种方便的排序和组合动画的方法。解决这个问题的最好方法是将动画计划(故事板)作为时间轴,并使用预处理器,如Sass,生成关键帧。
例如狐狸,在概述每个动画应发生的故事板之后,转换和绝对时间偏移(秒)被用于对每个身体部分进行动画处理。以下是SCSS中对狐狸鼻子进行概述的一个例子:
$animations: (
// ...
'nose': (
// resting position
(4s, 5s, 7s): rotateY(-4deg),
// nose down
4.5s: rotateY(-4deg) rotateX(-3deg),
// fox looks left
(7.5s, 9s): rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg),
// fox looks right
(9.5s, 12s): rotateY(7deg),
// fox looks straight ahead
13s: rotateY(0),
),
// ...
);在这里,$animations是一类Sass map,其中键是动画的名称(例如“nose”)。每个动画名称的值是另一个map,其中键是以秒为单位的偏移或偏移列表(例如(7.5s,9s)),并且值是每个偏移键的transform属性。
那么,我们怎么把这个map变成@keyframe动画呢?首先,设置全局的$duration: 17s变量——这将是每个动画的总持续时间。然后,使用嵌套的Sass @each ... in ... 循环,我们可以通过对$animations map循环为每个动画生成预期的CSS @keyframe声明:
@each $animation-name, $animation in $animations {
// keyframe declaration
@keyframes #{$animation-name} {
@each $offsets, $transform in $animation {
@each $offset in $offsets {
// offset declaration block
#{percentage($offset / $duration)} {
// transform property
transform: #{$transform};
}
}
}
}
}这将生成如下所示的关键帧:
@keyframes nose {
14.70588% {
transform: rotateY(-4deg); }
23.52941% {
transform: rotateY(-4deg); }
29.41176% {
transform: rotateY(-4deg); }
41.17647% {
transform: rotateY(-4deg); }
26.47059% {
transform: rotateY(-4deg) rotateX(-3deg); }
44.11765% {
transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg); }
52.94118% {
transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg); }
55.88235% {
transform: rotateY(7deg); }
70.58824% {
transform: rotateY(7deg); }
76.47059% {
transform: rotateY(0); } }在不使用SCSS的情况下,这些百分比的计算可能非常繁琐。它们代表动画的每个步骤中每个所需时间值相对于总$duration的百分比偏移量。
然后可以将动画应用于它们各自的身体部位,例如animation: nose $duration none infinite;。每个动画的持续时间都得是一样的,这样它们可以无缝循环。
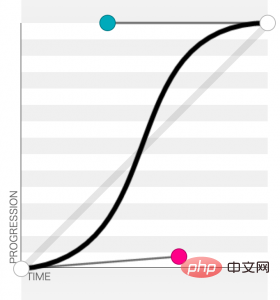
制作动画的另一个重要组成部分是看上去要逼真,所以要为动画的每个部分仔细选择(或创建)Easing Curves。最为生动的Easing Curves是“正弦曲线”——换句话说,是平滑起伏的Easing Curves。这样一来,自然动作就不会僵硬地起动或停止,animation-timing-function应该能反映出来。
对于狐狸和哈士奇,我使用cubic-bezier(0.645, 0.045, 0.355, 1)(在这里预览)。此曲线(见下文)开始略快,然后平稳地停住。当然,最好试验曲线以找到最适合动画的那种。

最后:在Chrome中,你可以直观地检查所有排序的动画,以确保它们在正确的时间发生。你只需打开控制台,单击Style选项卡,然后单击播放按钮即可:
希望本教程可以帮助启发你创建更多的序列CSS动物动画!
更多相关知识,请访问 PHP中文网!!
위 내용은 초보자가 귀여운 동물을 만드는 법을 배우기에 적합한 CSS3의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!