Sublime Text3 테마, 배경색, 전경색 및 기타 스타일을 사용자 정의하세요.
다음 튜토리얼 칼럼인 sublime에서는 맞춤 Sublime Text3 테마, 맞춤 배경색, 전경색, 선택한 색상 및 기타 글꼴 스타일(나의 눈 보호 색상)을 소개합니다. 필요!

이전에 "Sublime Text3 우아하게 사용하는 방법(Sublime은 된장 녹색 배경색을 설정하고 테마를 사용자 정의합니다)" 기사를 기반으로 테마 스타일을 수정했습니다. 패키지를 열어보니 사이드바 버튼과 버튼까지 모두 녹색이더군요.. 원래 검은색 테마로 다시 바꿔보니 텍스트 편집 영역만 빼고 다 검은색이었습니다. 모두 여전히 녹색이었습니다. 패키지에서 테마를 삭제했는데 여전히 작동하지 않아서 소프트웨어를 다시 설치해야 했습니다. 나중에 색상 구성표도 패키지에 있다는 것을 알고 복사할 수 있는지 궁금했습니다. 원하는 효과를 얻기 위해 내부 파일을 수정해 본 결과 실제로 작동하는 것으로 나타났습니다.
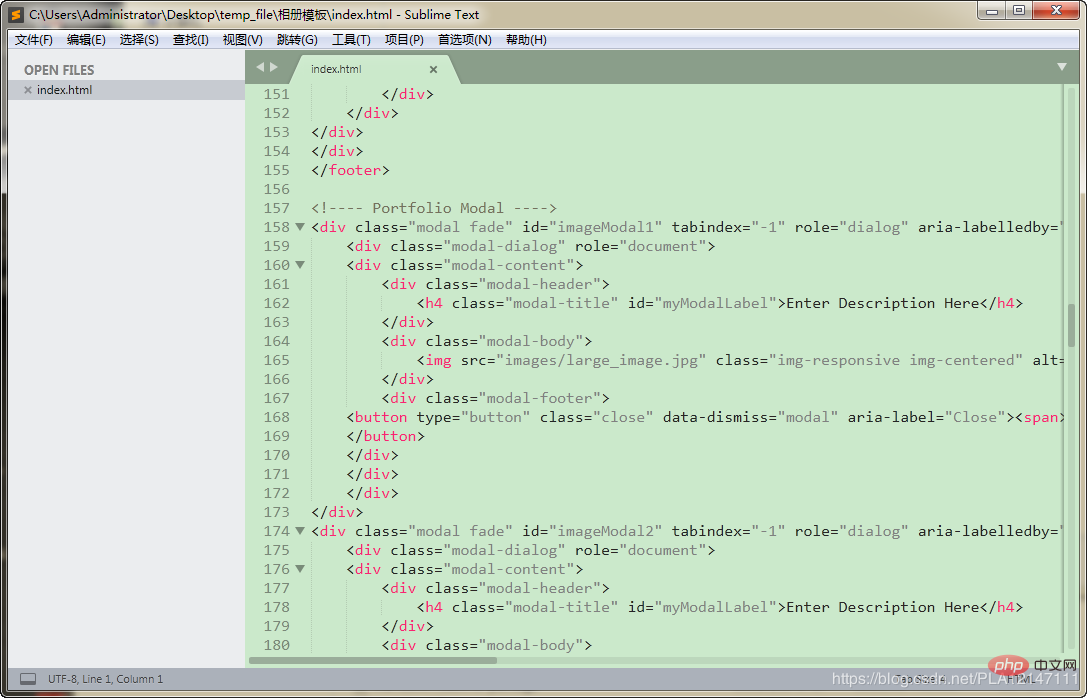
1. 먼저 렌더링을 넣습니다.

방법은 다음과 같습니다.
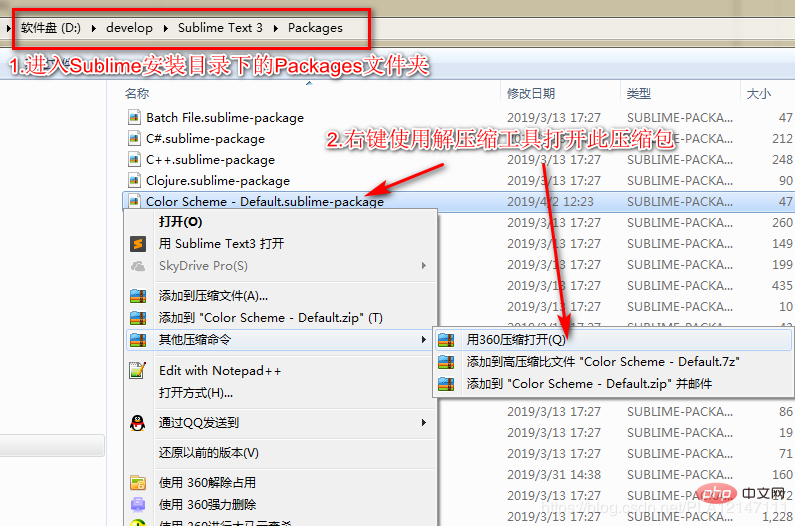
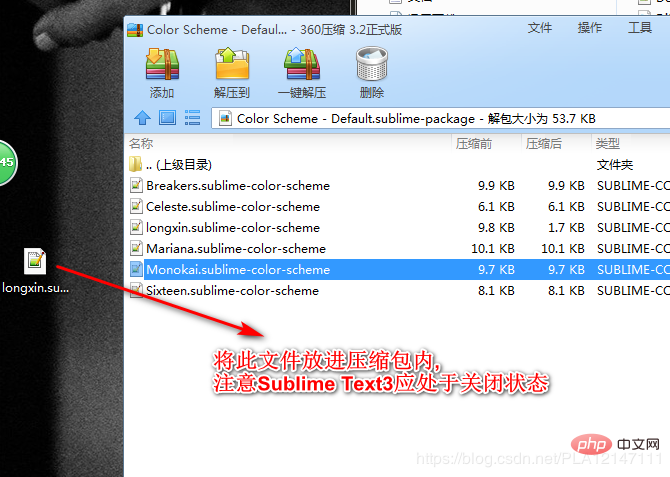
1. Sublime Text3/Packages 디렉터리에서 Color Scheme - Default.sublime-package를 엽니다(압축 패키지로 열림)

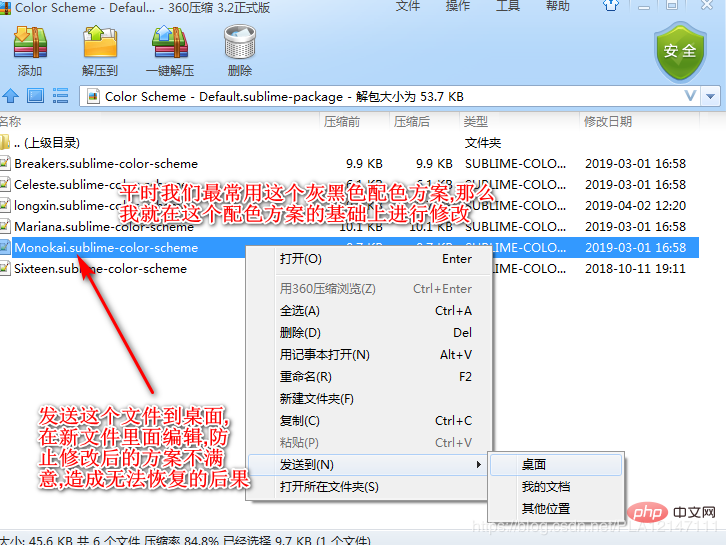
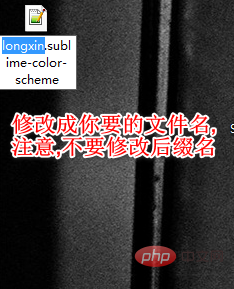
2. -color-scheme 파일을 / Desktop

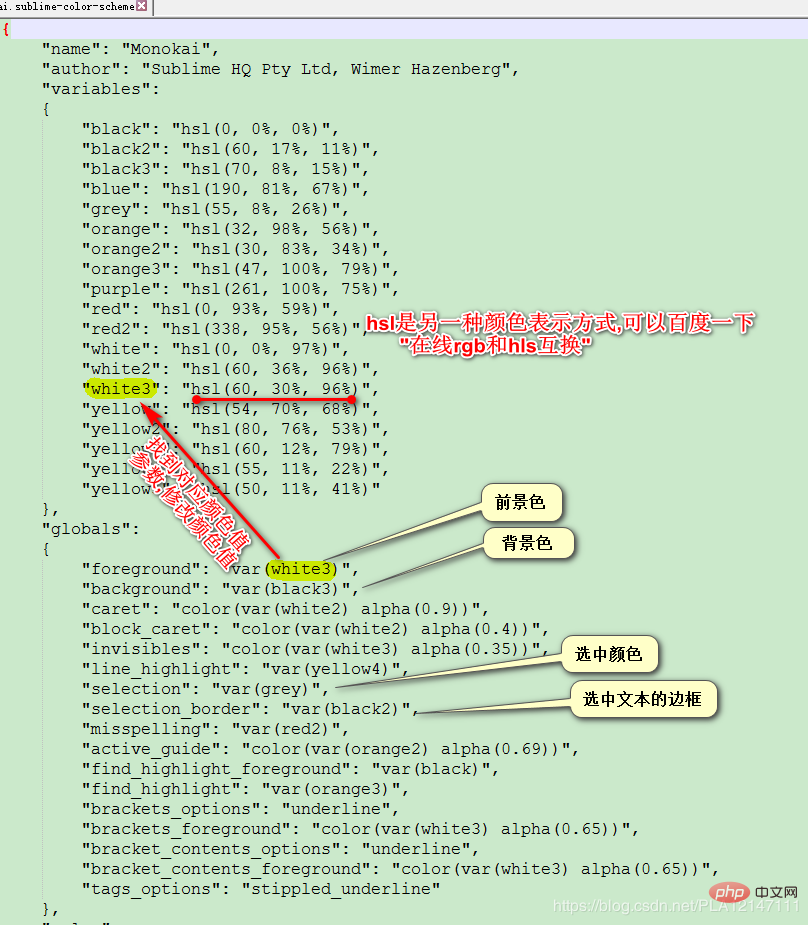
3.Monokai.sublime-color-scheme 파일의 색상 매개변수 값을 수정합니다

4.


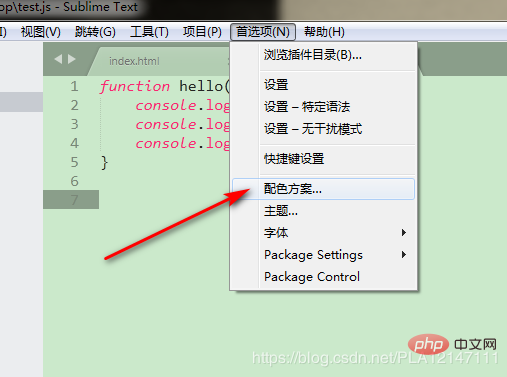
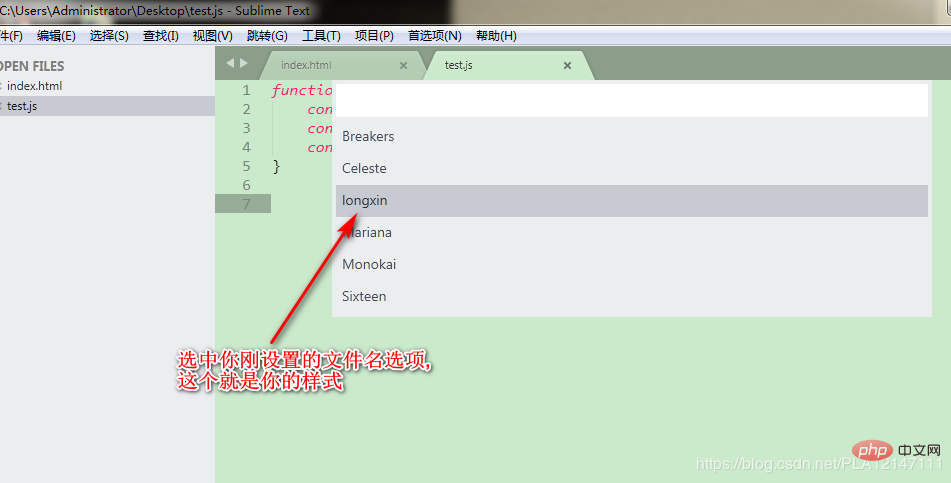
7. 색 구성표를 클릭하세요
8. 내 색 구성표 구성 파일의 내용

{
"name": "longxin",
"author": "Sublime HQ Pty Ltd, Wimer Hazenberg",
"variables":
{
"black": "hsl(0, 0%, 0%)",
"selection_border_color": "hsl(60, 17%, 11%)",
"background_color": "hsl(120°, 40.5%, 85.5%)",
"blue": "hsl(338°, 94.6%, 56.3%)",
"selection_color": "hsl(120°, 9.3%, 58.0%)",
"orange": "hsl(32, 98%, 56%)",
"orange2": "hsl(30, 83%, 34%)",
"orange3": "hsl(47, 100%, 79%)",
"purple": "hsl(261, 100%, 75%)",
"red": "hsl(0, 93%, 59%)",
"red2": "hsl(338, 95%, 56%)",
"white": "hsl(0, 0%, 97%)",
"white2": "hsl(60, 36%, 96%)",
"white3": "hsl(0°, 6.5%, 15.1%)",
"yellow": "hsl(0°, 0.0%, 50.2%)",
"yellow2": "hsl(0°, 0.0%, 14.1%)",
"yellow3": "hsl(60, 12%, 79%)",
"yellow4": "hsl(120°, 9.3%, 58.0%)",
"yellow5": "hsl(50, 11%, 41%)"
},
"globals":
{
"foreground": "var(white3)",
"background": "var(background_color)",
"caret": "color(var(white2) alpha(0.9))",
"block_caret": "color(var(white2) alpha(0.4))",
"invisibles": "color(var(white3) alpha(0.35))",
"line_highlight": "var(yellow4)",
"selection": "var(selection_color)",
"selection_border": "var(selection_border_color)",
"misspelling": "var(red2)",
"active_guide": "color(var(orange2) alpha(0.69))",
"find_highlight_foreground": "var(black)",
"find_highlight": "var(orange3)",
"brackets_options": "underline",
"brackets_foreground": "color(var(white3) alpha(0.65))",
"bracket_contents_options": "underline",
"bracket_contents_foreground": "color(var(white3) alpha(0.65))",
"tags_options": "stippled_underline"
},
"rules":
[
{
"name": "Comment",
"scope": "comment",
"foreground": "var(yellow5)"
},
{
"name": "String",
"scope": "string",
"foreground": "var(yellow)"
},
{
"name": "Number",
"scope": "constant.numeric",
"foreground": "var(purple)"
},
{
"name": "Built-in constant",
"scope": "constant.language",
"foreground": "var(purple)"
},
{
"name": "User-defined constant",
"scope": "constant.character, constant.other",
"foreground": "var(purple)"
},
{
"name": "Variable",
"scope": "variable"
},
{
"name": "Keyword",
"scope": "keyword - (source.c keyword.operator | source.c++ keyword.operator | source.objc keyword.operator | source.objc++ keyword.operator), keyword.operator.word",
"foreground": "var(red2)"
},
{
"name": "Annotation Punctuation",
"scope": "punctuation.definition.annotation",
"foreground": "var(red2)"
},
{
"name": "JavaScript Dollar",
"scope": "variable.other.dollar.only.js",
"foreground": "var(red2)"
},
{
"name": "Storage",
"scope": "storage",
"foreground": "var(red2)"
},
{
"name": "Storage type",
"scope": "storage.type",
"foreground": "var(blue)",
"font_style": "italic"
},
{
"name": "Entity name",
"scope": "entity.name - (entity.name.filename | entity.name.section | entity.name.tag | entity.name.label)",
"foreground": "var(yellow2)"
},
{
"name": "Inherited class",
"scope": "entity.other.inherited-class",
"foreground": "var(yellow2)",
"font_style": "italic underline"
},
{
"name": "Function argument",
"scope": "variable.parameter - (source.c | source.c++ | source.objc | source.objc++)",
"foreground": "var(orange)",
"font_style": "italic"
},
{
"name": "Language variable",
"scope": "variable.language",
"foreground": "var(orange)",
"font_style": "italic"
},
{
"name": "Tag name",
"scope": "entity.name.tag",
"foreground": "var(red2)"
},
{
"name": "Tag attribute",
"scope": "entity.other.attribute-name",
"foreground": "var(yellow2)"
},
{
"name": "Function call",
"scope": "variable.function, variable.annotation",
"foreground": "var(blue)"
},
{
"name": "Library function",
"scope": "support.function, support.macro",
"foreground": "var(blue)"
},
{
"name": "Library constant",
"scope": "support.constant",
"foreground": "var(blue)"
},
{
"name": "Library class/type",
"scope": "support.type, support.class",
"foreground": "var(blue)",
"font_style": "italic"
},
{
"name": "Library variable",
"scope": "support.other.variable"
},
{
"name": "Invalid",
"scope": "invalid",
"foreground": "var(white2)",
"background": "var(red2)"
},
{
"name": "Invalid deprecated",
"scope": "invalid.deprecated",
"foreground": "var(white2)",
"background": "var(purple)"
},
{
"name": "JSON String",
"scope": "meta.structure.dictionary.json string.quoted.double.json",
"foreground": "var(yellow3)"
},
{
"name": "YAML String",
"scope": "string.unquoted.yaml",
"foreground": "var(white3)"
},
{
"name": "diff.header",
"scope": "meta.diff, meta.diff.header",
"foreground": "var(yellow5)"
},
{
"name": "markup headings",
"scope": "markup.heading",
"font_style": "bold"
},
{
"name": "markup headings",
"scope": "markup.heading punctuation.definition.heading",
"foreground": "var(orange)"
},
{
"name": "markup h1",
"scope": "markup.heading.1 punctuation.definition.heading",
"foreground": "var(red2)"
},
{
"name": "markup links",
"scope": "markup.underline.link",
"foreground": "var(blue)"
},
{
"name": "markup bold",
"scope": "markup.bold",
"font_style": "bold"
},
{
"name": "markup italic",
"scope": "markup.italic",
"font_style": "italic"
},
{
"name": "markup bold/italic",
"scope": "markup.italic markup.bold | markup.bold markup.italic",
"font_style": "bold italic"
},
{
"name": "markup hr",
"scope": "punctuation.definition.thematic-break",
"foreground": "var(yellow5)"
},
{
"name": "markup blockquote",
"scope": "markup.quote punctuation.definition.blockquote",
"foreground": "var(yellow5)"
},
{
"name": "markup bullets",
"scope": "markup.list.numbered.bullet",
"foreground": "var(purple)"
},
{
"name": "markup bullets",
"scope": "markup.list.unnumbered.bullet | (markup.list.numbered punctuation.definition)",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "markup code",
"scope": "markup.raw",
"background": "color(var(white) alpha(0.094))"
},
{
"name": "markup punctuation",
"scope": "markup.raw punctuation.definition.raw",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "markup punctuation",
"scope": "text & (punctuation.definition.italic | punctuation.definition.bold | punctuation.definition.raw | punctuation.definition.link | punctuation.definition.metadata | punctuation.definition.image | punctuation.separator.table-cell | punctuation.section.table-header | punctuation.definition.constant)",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "diff.deleted",
"scope": "markup.deleted",
"foreground": "var(red2)"
},
{
"name": "diff.inserted",
"scope": "markup.inserted",
"foreground": "var(yellow2)"
},
{
"name": "diff.changed",
"scope": "markup.changed",
"foreground": "var(yellow)"
},
{
"scope": "constant.numeric.line-number.find-in-files - match",
"foreground": "color(var(purple) alpha(0.63))"
},
{
"scope": "entity.name.filename",
"foreground": "var(yellow)"
},
{
"scope": "message.error",
"foreground": "var(red)"
},
{
"scope": "diff.deleted",
"background": "hsla(338, 50%, 56%, 0.15)",
"foreground_adjust": "l(+ 5%)"
},
{
"scope": "diff.deleted.char",
"background": "hsla(338, 65%, 56%, 0.30)",
"foreground_adjust": "l(+ 10%)"
},
{
"scope": "diff.inserted",
"background": "hsla(80, 50%, 53%, 0.15)",
"foreground_adjust": "l(+ 5%)"
},
{
"scope": "diff.inserted.char",
"background": "hsla(80, 65%, 53%, 0.30)",
"foreground_adjust": "l(+ 10%)"
},
]
}8. ? 빨간 봉투로 표현될 수 있으니 더 말할 필요도 없겠죠... .
위 내용은 Sublime Text3 테마, 배경색, 전경색 및 기타 스타일을 사용자 정의하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Windows 11에서 테마는 어디에 있나요?
Aug 01, 2023 am 09:29 AM
Windows 11에서 테마는 어디에 있나요?
Aug 01, 2023 am 09:29 AM
Windows 11에는 다양한 테마와 배경 화면을 포함하여 수많은 사용자 지정 옵션이 있습니다. 이러한 테마는 그 자체로 미학적이지만 일부 사용자는 여전히 Windows 11의 배경에서 이 테마가 어디에 있는지 궁금해합니다. 이 가이드에서는 Windows 11 테마의 위치에 액세스하는 다양한 방법을 보여줍니다. Windows 11 기본 테마는 무엇입니까? Windows 11의 기본 테마 배경은 하늘색 배경에 피는 추상 감청색 꽃입니다. 이 배경은 운영 체제 출시 전의 기대 덕분에 가장 인기 있는 배경 중 하나입니다. 그러나 운영 체제에는 다양한 다른 배경도 함께 제공됩니다. 따라서 언제든지 Windows 11 바탕 화면 테마 배경을 변경할 수 있습니다. 테마는 Windo에 저장됩니다.
 win10 테마 폴더의 위치를 자세히 설명하는 방법
Dec 27, 2023 pm 09:37 PM
win10 테마 폴더의 위치를 자세히 설명하는 방법
Dec 27, 2023 pm 09:37 PM
최근 많은 친구들이 Win10의 테마가 자신의 미학과 맞지 않는다고 생각하여 테마를 변경하고 싶어합니다. 온라인으로 다운로드한 후 폴더를 찾을 수 없다는 것을 알게 되면 편집기에서 해당 폴더를 찾는 방법을 알려줄 것입니다. Win10 테마. win10 테마는 어느 폴더에 있습니까? 1. Win10 시스템 배경화면의 기본 저장 경로 위치: 1. Microsoft는 이러한 사진을 C:\Windows\Web\Wallpaper 경로에 저장합니다. 그 아래에는 서로 다른 테마를 가진 세 가지 기본 사진 저장이 있습니다. . 위치, 2, 꽃과 선, 색상의 테마 사진도 같은 이름으로 폴더에 저장됩니다! 이름 지정 원칙은 imgXXX입니다. 설정하려는 관련 이미지의 이름을 변경하고 이미지를 붙여넣을 경우에만 이 원칙을 따르면 됩니다.
 Windows 11에서 테마 적용을 취소(변경 또는 제거)하는 방법
Sep 30, 2023 pm 03:53 PM
Windows 11에서 테마 적용을 취소(변경 또는 제거)하는 방법
Sep 30, 2023 pm 03:53 PM
테마는 Windows 환경을 수정하려는 사용자에게 필수적인 역할을 합니다. 데스크탑 배경, 애니메이션, 잠금 화면, 마우스 커서, 사운드, 아이콘 등이 변경될 수 있습니다. 하지만 Windows 11에서 테마를 제거하고 싶다면 어떻게 해야 할까요? 마찬가지로 간단하며 현재 사용자 프로필과 전체 시스템, 즉 모든 사용자에 대해 사용할 수 있는 옵션이 있습니다. 또한 더 이상 해당 목적으로 사용되지 않는 경우 Windows 11에서 사용자 지정 테마를 삭제할 수도 있습니다. 현재 주제를 어떻게 찾나요? +를 눌러 설정 앱을 엽니다. 탐색 창에서 개인 설정으로 이동하고 테마를 클릭합니다. 현재 테마가 오른쪽에 나열됩니다. WindowsI는 어떻습니까?
 win10 테마 배경 그림 위치
Jan 05, 2024 pm 11:32 PM
win10 테마 배경 그림 위치
Jan 05, 2024 pm 11:32 PM
일부 친구는 자신의 시스템의 테마 사진을 찾고 싶어하지만 win10 테마 사진이 어디에 저장되어 있는지 모릅니다. 실제로 테마 사진의 위치를 찾으려면 C 드라이브의 Windows 폴더에 들어가기만 하면 됩니다. win10 테마 이미지 저장 위치 A: win10 테마 이미지는 C 드라이브의 "themes" 폴더에 저장됩니다. 1. 먼저 "This PC"를 입력합니다. 2. 그런 다음 "c 드라이브"(시스템 드라이브)를 엽니다. 3. 그런 다음 "Windows" 폴더를 입력합니다. 4. "resources" 폴더를 찾아 엽니다. 5. 입력 후 '테마' 폴더를 엽니다. 6. 폴더에서 win10 테마 사진을 볼 수 있습니다. Windows 테마 사진은 특별한 형식으로 되어 있습니다.
 잘못 정렬된 디스플레이를 방지하기 위해 WordPress 테마를 조정하는 방법
Mar 05, 2024 pm 02:03 PM
잘못 정렬된 디스플레이를 방지하기 위해 WordPress 테마를 조정하는 방법
Mar 05, 2024 pm 02:03 PM
잘못 정렬된 표시를 방지하기 위해 WordPress 테마를 조정하려면 특정 코드 예제가 필요합니다. 강력한 CMS 시스템인 WordPress는 많은 웹사이트 개발자와 웹마스터에게 사랑을 받고 있습니다. 그러나 WordPress를 사용하여 웹 사이트를 만들 때 사용자 경험과 페이지 아름다움에 영향을 미치는 테마 정렬 문제가 자주 발생합니다. 따라서 잘못 정렬된 표시를 방지하려면 WordPress 테마를 적절하게 조정하는 것이 매우 중요합니다. 이번 글에서는 구체적인 코드 예시를 통해 테마를 조정하는 방법을 소개하겠습니다.
 WeChat을 다시 검은색 테마로 조정하는 방법
Feb 05, 2024 pm 02:12 PM
WeChat을 다시 검은색 테마로 조정하는 방법
Feb 05, 2024 pm 02:12 PM
WeChat 소프트웨어에서는 검은색 테마 모드 또는 기본 테마 모드를 사용할 수 있습니다. 그러면 일부 사용자의 WeChat은 어떻게 다시 검은색 테마로 전환하고 싶나요? 이제 WeChat을 검은색 테마로 다시 전환하는 방법을 살펴보겠습니다. 1. 먼저 WeChat을 열고 홈페이지에 들어간 후 오른쪽 하단에 있는 [내]를 클릭합니다. 2. 그런 다음 내 페이지에서 [설정]을 클릭합니다. 3. 그런 다음 설정 페이지로 이동하여 [일반]을 클릭합니다. 일반 페이지에서 [다크 모드]를 클릭합니다. 5. 마지막으로 다크 모드 페이지에서 [일반 모드]를 클릭합니다.
 win10 테마의 폴더 위치 찾기
Jun 30, 2023 pm 12:57 PM
win10 테마의 폴더 위치 찾기
Jun 30, 2023 pm 12:57 PM
어느 폴더에서 win10 테마를 찾을 수 있나요? 최근 많은 친구들이 win10의 테마가 자신의 미학과 일치하지 않는다고 생각하여 테마를 변경하고 싶은데, 온라인으로 다운로드한 후 Xiaobian에서 폴더를 찾을 수 없다는 것을 알게 됩니다. 승리 폴더의 테마? win10 테마가 있는 폴더에 대한 자세한 소개 1. Win10 시스템 배경화면의 기본 저장 경로 위치: 1. Microsoft는 이러한 사진을 C:WindowsWebWallpaper 경로에 저장합니다. 그 아래에는 세 가지 테마가 있는 사진의 기본 저장 위치가 있습니다. . 꽃과 선과 색상을 테마로 한 사진도 같은 이름의 폴더에 저장됩니다! 명명 원칙은 imgXXX입니다. 이 원칙에 따라 설정하려는 설정만 변경하면 됩니다.
 VSCode 중국어 설정: 편집기를 개인화하세요
Mar 25, 2024 pm 05:00 PM
VSCode 중국어 설정: 편집기를 개인화하세요
Mar 25, 2024 pm 05:00 PM
제목: VSCode 중국어 설정: 편집기 개인화 오늘날 프로그래머의 작업에서 강력하고 유연하며 개인화된 코드 편집기는 필수 도구입니다. 무료 오픈 소스 최신 코드 편집기인 Visual Studio Code(줄여서 VSCode)는 대다수 개발자의 사랑을 받고 있습니다. 많은 소프트웨어와 마찬가지로 VSCode도 중국어를 포함한 여러 언어를 지원합니다. 이 기사에서는 VSCode에서 중국어 환경을 설정하여 편집기를 더욱 효과적으로 만드는 방법을 소개합니다.




