
html 마크업 언어를 사용하여 간단한 웹 페이지를 작성하는 방법은 무엇입니까?
메모장을 이용해 html 언어를 작성하고 html 형식의 파일로 저장하면 간단한 웹페이지를 생성할 수 있습니다.
구체적인 단계는 다음과 같습니다.
1. 컴퓨터 바탕화면에 새 텍스트 문서를 만듭니다. 바탕화면을 마우스 오른쪽 버튼으로 클릭하고 새로 만들기->텍스트 문서를 선택합니다(새 텍스트 문서가 바탕화면에 나타납니다). .

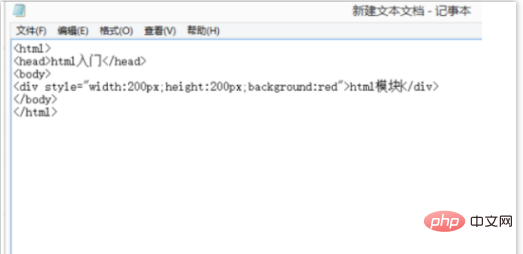
2. 새 텍스트 문서를 열고 텍스트 문서의 빈 공간에 html 언어를 작성합니다.

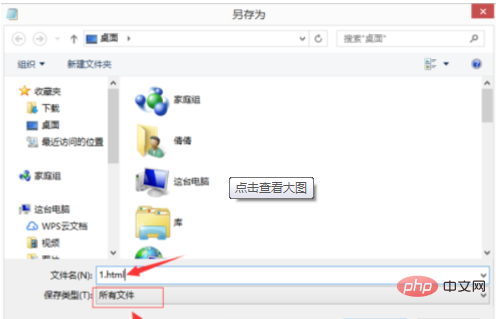
3. 편집 후 파일->다른 이름으로 저장->팝업 대화 상자에서 저장할 위치 선택->저장 유형(모든 파일)->파일 이름은 다음과 같습니다. end with.html이 접미사인 경우 저장을 클릭합니다.

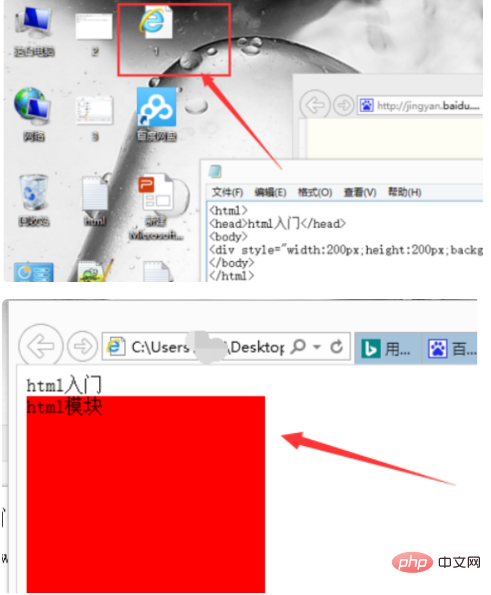
4. 바탕 화면에 저장된 html 파일이 표시됩니다. 이 파일을 브라우저에서 열어야 효과를 볼 수 있습니다.

html 코드 모음
文件类型<HTML></HTML> (放在档案的开头与结尾) 文件主题<TITLE></TITLE> (必须放在「文头」区块内) 文头<HEAD></HEAD> (描述性资料,像是「主题」) 文体<BODY></BODY> (文件本体) 标题<H?></H?> (从1到6,有六层选择) 标题的对齐 <H?ALIGN=LEFT|CENTER|RIGHT></H?> 区分<DIV></DIV> 区分的对齐 <DIVALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV> 引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩) 强调<EM></EM> (通常会以斜体显示) 特别强调<STRONG></STRONG> (通常会以加粗显示) 引文<CITE></CITE> (通常会以斜体显示) 码<CODE></CODE> (显示原始码之用) 样本<SAMP></SAMP> 键盘输入<KBD></KBD> 变数<VAR></VAR> 定义<DFN></DFN> (有些浏览器不提供) 地址 <ADDRESS></ADDRESS> 大字<BIG></BIG> 小字<SMALL></SMALL> 与外观相关的标签(作者自订的表现方式) 加粗<B></B> 斜体<I></I> 底线<U></U> (尚有些浏览器不提供) 删除线<S></S> (尚有些浏览器不提供) 下标<SUB></SUB> 上标<SUP></SUP> 打字机体<TT></TT> (用单空格字型显示) 预定格式<PRE>
추천 튜토리얼: "HTML Tutorial"
위 내용은 HTML 마크업 언어를 사용하여 간단한 웹 페이지를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

