초보자가 배우기에 적합한 프론트 엔드 페이지 지식 (볼만한 가치가 있음)

초보자에게 적합한 프론트엔드 페이지 지식(읽어 볼 가치가 있음)
이 글에서는 html 구조, 기본 태그, 목록, 입력 상자, 텍스트 등 프론트 엔드 페이지에 대한 기본 지식을 설명합니다. 태그 등은 프로그래밍 초보자가 배우기에 매우 적합합니다. 함께 살펴보겠습니다.
(1) 기본 HTML 구조
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- head部分主要做一些设置工作,比如字符集、标题等-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 网页内容类型的声明,让浏览器来识别网页的内容-->
<title>我的第一个网页</title>
</head>
<!--文档的主体部分,呈现给用户的信息都在此-->
<body>
带你出师,闯荡江湖!
</body>
</html>
<!--
<html>整个文档的根节点
<head>主要描述文档的设置信息,比如说字符集和标题
<meta>设置字符集
<tittle>设置标题
<body>文档的主题内容,需要在网页上呈现的内容都安排在其中
注释:快捷键 ctrl + / 或者 ctrl + shift + /
形势就是"<!-- - ->"
作用:对代码进行说明,方便程序员阅读和理解。注释对于计算机的执行结果没有任何影响
他的作用非常重要,代码正确是前提,清晰也是非常重要的,程序员要养成写注释的习惯。
注释一般用于对一个函数或者一段代码的说明方便以后阅读,有一些变量的定义。之后会在总结
-->(2) 기본 태그
제목 태그:
제목 태그는 텍스트 단락의 제목을 설명하는 데 사용되며 그 의미는 다음과 같습니다. 제목.
<h1 id="一级标题">一级标题</h1> <h2 id="二级标题">二级标题</h2> <h3 id="三级标题">三级标题</h3> <h4 id="四级标题">四级标题</h4> <h5 id="五级标题">五级标题</h5> <h6 id="六级标题">六级标题</h6>
단락 태그:
단락 태그는 자동 줄 바꿈으로 단락을 표시합니다.
<h3 id="登鹳雀楼">登鹳雀楼</h3> <p>白日依山尽,</p> <p>黄河入海流。</p> <p>欲穷千里目,</p> <p>更上一城楼。</p>
링크 태그(태그, a는 앵커의 약어):
a 태그의 기능은 점프입니다. , 페이지 점프 및 페이지 점프를 포함합니다.
<a href="http://www.huadianedu.com" title="百度" target="_blank">华点</a> <a href="#zhangjie3" title="章节3" target="_blank">章节三</a>
target 속성:
_blank: 브라우저가 document.html 문서를 표시하기 위해 새 창을 엽니다.
_parent: 상위 프레임세트 문서를 가리킵니다.
_self: 문서를 현재 페이지 프레임으로 이동합니다.
_top: 모든 페이지를 제거합니다. html은 프레임셋 문서
tittle 속성을 대체합니다: 연결 정보를 나타냅니다
페이지 내에서 점프: 대상 태그에 id=""를 지정하고 연결에 href="#id 값"을 지정한 다음 클릭합니다. 해당 id 위치로 점프하려면
사진 태그:
<img src="/static/imghw/default1.png" data-src="logo.jpg" class="lazy" alt="logo" title="图片" /> <img src="/static/imghw/default1.png" data-src="../chapter4/logo.jpg" class="lazy" alt="logo" title="图片" />
src는 사진의 주소, 즉 경로입니다. 두 가지 형식이 있습니다(1). 절대 경로: 이미지가 저장된 주소(2). 상대 경로: 이 문서에 대한 상대 경로입니다. 상위 레이어는 리소스가 누락되었을 때 콘텐츠를 표시하기 위해 ../
alt를 사용합니다. 원래 영어 단어는 Alternative
제목은 그림에 마우스가 머물 때 표시되는 내용입니다
(3) list
unordered list
<ul> <li>河南</li> <li>河北</li> <li>江西</li> <li>江苏</li> </ul>
ordered list
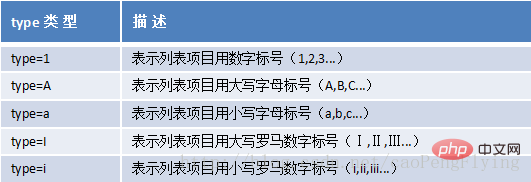
<ol type="1" start="2"> <li>第一章</li> <li>第二章</li> <li>第三章</li> <li>第四章</li> </ol>
type attribute

start 속성: 목록의 초기 값을 결정하며 그 값은 자연수입니다.
사용자 정의 목록
<dl>
<dt>列表的标题</dt>
<dd>列表项的描述</dd>
<dt>河北</dt>
<dd>河北又称燕赵大地</dd>
</dl>(4) Form
Form: 사용자가 입력한 정보를 모아 서버에 제출합니다.
<form Action="#" method="post/get"> </form>
form에는 두 가지 속성이 있습니다
Action Form 제출을 위한 주소입니다.
제출, 받기, 게시 방법에는 두 가지가 있습니다. 둘 사이의 차이점은 다음과 같습니다. (1) 제출된 콘텐츠의 길이인 get은 2KB를 초과할 수 없으며 게시물에는 제한이 없습니다. (2) 보안, get은 문자열 뒤에 콘텐츠를 연결하므로 충분히 안전하지 않습니다.
(5) 입력 상자
텍스트 상자
<input type="text" maxlength="10" size="10" value="华点"/>
속성은 최대 입력 길이를 나타내는 maxlength입니다. size는 입력 상자의 길이이고 값은 기본값입니다.
password box
<input type="password" maxlength="10" size="10" value="123456"/>
속성은 최대 입력 길이를 나타내는 maxlength입니다. 크기는 입력 상자의 길이입니다. 값은 기본값입니다.
라디오 버튼
<input type="radio" name="sex" checked value="0"/> <input type="radio" name="sex" checked value="1"/>
속성은 하나만 선택할 수 있도록 라디오 버튼을 그룹화하는 이름입니다. 값은 기본적으로 선택됩니다.
Checkbox
<input type="checkbox" checked/>
checked는 체크박스 이름이 기본적으로 선택되어 있음을 의미하며, 체크박스도 그룹화되어 있습니다.
제출 버튼
<input type="submit" value="登录"/>
submit은 제출 버튼이고, value는 버튼에 표시되는 텍스트입니다. 단추. 클릭하면 매개변수가 Action.Reset 버튼의 경로 뒤에 추가됩니다. js를 사용하여
picture 버튼
<input type="reset" value="取消"/>
picture 버튼을 처리할 수 있습니다. src는 그림의 경로이며 해당 속성은 유사할 수 있습니다.
파일 버튼<input type="button" value="单击" οnclick=""/>
을 클릭하면 해당 버튼을 클릭한 후 로컬 파일을 열 수 있습니다. 일반적으로 선택할 수 있는 파일 형식은 .xls입니다. .docx는 워드 문서입니다. .jpg 사진 등
드롭다운 상자<input type="image" src="#"/>
(6) HTML p 소개
<input type="file" accept="*.*">
html에서 레이아웃에 가장 일반적으로 사용되는 태그는 p,
입니다.우리는 주로 웹페이지를 사용합니다. 재구성은 PC CSS로 이루어집니다. p 자체에는 특별한 것이 없습니다. 단지 p 태그가 이전 테이블 태그 레이아웃을 대체한다는 것뿐입니다.
p 태그 개체에 다양한 스타일을 설정하여 원하는 미화 효과를 얻습니다.
보통 어떤 스타일도 없이 한 쌍의 p가 한 줄을 차지합니다.
p 기능
p는 분할 역할을 하며 콘텐츠를 분할하는 데 흔히 사용되는 태그입니다. p+CSS는 해당 스타일을 분할하고 설정하는 역할을 합니다.
읽어 주셔서 감사합니다. 읽고 나면 html에 대해 아는 것이 있나요?
이 기사는 https://blog.csdn.net/xiaofeng10330111/article/details/105413134
추천 튜토리얼: "HTML Tutorial"
에서 복제되었습니다.
위 내용은 초보자가 배우기에 적합한 프론트 엔드 페이지 지식 (볼만한 가치가 있음)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7458
7458
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
이 기사는 html5 & lt; time & gt; 시맨틱 날짜/시간 표현 요소. 인간이 읽을 수있는 텍스트와 함께 기계 가독성 (ISO 8601 형식)에 대한 DateTime 속성의 중요성을 강조하여 Accessibilit를 향상시킵니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.




