미니프로그램 드롭다운 새로고침 문제
미니 프로그램에서는 페이지 생성 시 onLoad 라이프 후크가 한 번만 호출됩니다. NavigationTo 페이지 점프를 수행한 후 상위 페이지로 돌아갑니다. 다시 실행하면 페이지를 빠르게 표시할 수 있다는 장점이 있지만 이때 풀다운 새로고침을 하면 onLoad의 요청 데이터가 실시간으로 업데이트되지 않습니다. 다음 문서에서는 미니 프로그램에서 풀다운 새로 고침을 구현하는 세 가지 방법을 소개합니다
enablePullDownRefresh
enablePullDownRefresh는 풀다운 새로 고침을 구현하는 가장 쉬운 방법입니다. json 파일에서 onPullDownRefresh 이벤트를 수신합니다. 상단을 클릭하면 제목 표시줄이 상단으로 돌아갑니다. 제목 표시줄을 사용자 정의하면 유효하지 않습니다. 직접적으로 트리거할 수도 있습니다. wx.startPullDownRefresh()를 호출하여 풀다운 새로 고침 애니메이션을 생성합니다. 풀다운 새로 고침에서 데이터 업데이트를 처리한 후 wx.stopPullDownRefresh()를 호출하여 애니메이션을 종료합니다.
이 형태의 풀다운 새로 고침의 장점은 간단하고 제한이 없다는 점이지만 단점도 분명합니다.
- 드롭다운 애니메이션이 너무 단순하고 상호 작용이 충분히 우아하지 않으며, 풀다운 애니메이션은 커스터마이즈할 수 없습니다
- 커스터마이징 시 제목 표시줄이 고정되면 Android에서도 제목 표시줄도 함께 풀다운됩니다
scroll-view
scroll-view는 공식 스크롤입니다 사용하기 매우 간단합니다. 풀업 새로 고침 코드를 다음과 같이 설정하고 싶습니다.
<scroll-view> <view>content</view> </scroll-view>
스크롤 보기를 사용하여 풀업 새로 고침을 구현하려면 다음 사항에 주의해야 합니다.
- 스크롤 뷰의 높이를 고정해야 합니다. 그렇지 않으면 청취 이벤트가 발생하지 않습니다.
- 세로 스크롤 스크롤-y 설정
- 스크롤 뷰의 콘텐츠 높이가 더 높아야 합니다. 그렇지 않으면 세로 스크롤이 발생하지 않고 청취 이벤트가 실행될 수 없습니다
scroll-view 단점:
- iOS의 고무줄 효과로 인해 최종 효과가 다소 다를 수 있습니다. from Android
- 페이지를 처음 열면 풀업 듣기 이벤트가 실행될 수 없습니다. 먼저 아래로 스크롤하여 스크롤을 실행한 다음 위로 끌어 올리고 다시 스크롤하여 듣기 이벤트를 실행해야 합니다
- 사용자 정의 헤드가 있는 경우 스크롤 뷰에서는 헤드 높이를 빼는 높이 계산이 필요합니다
스크롤 뷰의 장점:
- 로딩 애니메이션을 사용자 정의할 수 있습니다
- 코드가 비교적 간단합니다
-
활성화PullDownRefresh와 비교하여 스크롤 보기는 스크롤 목록 제어에 더 편리합니다.
- scroll-into-view: 지정된 요소로 스크롤
- enable-back-to-top: iOS 상단 상태 표시줄 클릭 , Android 더블 클릭 제목 표시줄에서 스크롤 막대가 위로 돌아가고 수직 방향만 지원하며 제목 표시줄을 사용자 정의한 후에는 무효화됩니다.
공식적으로는 끌어오기에 스크롤 보기를 사용하는 것을 권장하지 않습니다. 다운 새로고침 공식 문서에 이런 팁이 있습니다

사용자 정의 풀다운 새로고침
사용자 정의 풀다운 새로고침이 해결하고자 하는 주요 문제는 고정 위치 제목이 Android에서 enablePullDownRefresh를 사용하면 막대 또는 탐색 막대가 아래로 내려가고 양쪽 끝이 아래로 내려갑니다. 실제로 구현하는 것은 어렵지 않습니다.
wxml :
<view>
<view>
<view></view>
<text>{{state === 0 ? '下拉刷新' : state === 1? '松开刷新' : '刷新中'}}</text>
</view>
<view>
<slot></slot>
</view>
</view>이 파일은 구성 요소의 템플릿을 정의합니다. 새로 고침 중 드롭다운 애니메이션이 포함된 터치 이벤트에 바인딩된 스크롤 보기 패키지와 콘텐츠를 삽입하는 데 사용되는 슬롯이 있습니다. 스크롤 목록
wxss:
.animation {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 150rpx;
margin-bottom: -150rpx;
background-color: #fff;
}
.loading {
width: 30rpx;
height: 30rpx;
border:6rpx solid #333333;
border-bottom: #cccccc 6rpx solid;
border-radius: 50%;
animation:load 1.1s infinite linear;
}
@keyframes load{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
.tip {
margin-left: 10rpx;
color: #666;
}스타일 파일 특별한 것은 없습니다
js:
let lastY = 0 // 上一次滚动的位置
let scale = 750 / wx.getSystemInfoSync().windowWidth // rpx转化比例
Component({
options: {
multipleSlots: true
},
data: {
scrollTop: 0,
translateHeight: 0, // 平移距离
state: -1
},
properties: {
// 触发下拉刷新的距离
upperDistance: {
type: Number,
value: 150
}
},
methods: {
// 监听滚动,获取scrollTop
onPageScroll (e) {
this.data.scrollTop = e.scrollTop
},
touchStart (e) {
lastY = e.touches[0].clientY
},
touchMove (e) {
let clientY = e.touches[0].clientY
let offset = clientY - lastY
if (this.data.scrollTop > 0 || offset this.data.upperDistance) {
this.data.state = 1
}
this.setData({
translateHeight: this.data.translateHeight,
state: this.data.state
})
},
touchEnd (e) {
if (this.data.translateHeight - this.data.scrollTop * scale > this.data.upperDistance) {
this.setData({
translateHeight: 150
})
this.triggerEvent('scrolltoupper')
this.setData({
state: 2
})
} else if (this.data.scrollTop {
wx.pageScrollTo({
scrollTop: 0,
duration: 0
})
})
}
}
}) 이 드롭다운 새로 고침 구성 요소에서 가장 중요한 것은 드롭다운 새로 고침의 타이밍을 제어하는 것입니다. 코드 구현은 정의하는 것입니다. upperDistance를 입력하고 새로 고침 거리를 당겨서 새로 고침을 수행할지 여부를 결정합니다. 손가락이 미끄러지면 슬라이딩 거리를 획득하고 TranslateHeight가 누적되어 표시됩니다. touchEnd 이벤트에서는 슬라이딩 거리가 설정 값에 도달했는지 여부를 판단하여 scrolltoupper 이벤트를 전송합니다. 그렇지 않으면 새로 고침이 중지됩니다.
사용법:
<header></header>
<refresh-scroll>
<view>{{item}}</view>
</refresh-scroll>Page({
data: {
list: []
},
onLoad: function () {
this.refreshScroll = this.selectComponent('#refreshScroll')
for (let i = 0; i {
wx.hideLoading()
}, 1000)
},
refresh: function (e) {
setTimeout(() => {
this.refreshScroll.stopRefresh()
}, 1000)
}
})사용 시 핵심은 페이지의 onPageScroll에서 얻은 값을 전달한 다음, Bindscrolltoupper가 scrolltoupper 이벤트를 수신하고 새로 고침 작업을 수행한 다음 stopRefresh를 호출하여 새로 고침을 중지하는 것입니다. 실제 머신에 미치는 영향:
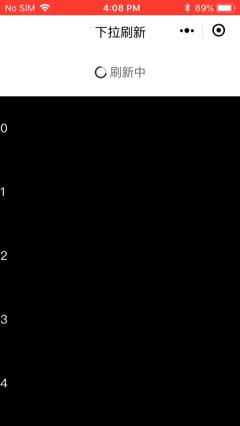
iOS:

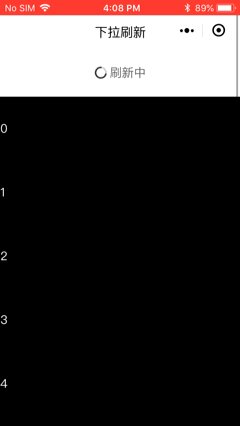
Android:
실제 머신 테스트에서는 성능이 꽤 좋았습니다. 물론 이는 사용자 정의 풀다운 새로 고침의 간단한 구성 요소 예일 뿐이므로 실제 프로젝트에서 사용해야 할 수도 있습니다. 사람마다 다른 응용 시나리오가 있으므로 여기에 아이디어가 있습니다
Summary
이 기사에서는 미니 프로그램의 풀다운 새로 고침을 위한 세 가지 방법을 소개합니다. 미니 프로그램, 그리고 마지막은 개인적인 생각을 요약한 것이고, 글은 비교적 간단합니다. 프로젝트에 적용하려면 여전히 스스로 개선해야 합니다. 모두에게 아이디어를 제공하고 싶습니다. 사용자 정의 풀다운 새로 고침을 수행하십시오.
추천 튜토리얼: "WeChat 미니 프로그램"
위 내용은 미니프로그램 드롭다운 새로고침 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발자로서 우리의 개발 작업에는 일반적으로 프런트엔드와 백엔드 개발이 포함됩니다. 기술이 발전하고 프로젝트의 복잡성이 증가함에 따라 프런트엔드와 백엔드의 공동 개발이 점점 더 중요해지고 복잡해졌습니다. 이 문서에서는 C# 개발자가 개발 작업을 보다 효율적으로 완료하는 데 도움이 되는 몇 가지 프런트 엔드 및 백엔드 공동 개발 기술을 공유합니다. 인터페이스 사양을 결정한 후 프런트엔드와 백엔드의 공동 개발은 API 인터페이스의 상호 작용과 분리될 수 없습니다. 프론트엔드와 백엔드 협업 개발이 원활하게 진행되기 위해서는 가장 중요한 것은 좋은 인터페이스 사양을 정의하는 것입니다. 인터페이스 사양에는 인터페이스 이름이 포함됩니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.




