vue.js의 세 가지 설치 방법에 대한 자세한 설명

vue.js를 설치하는 세 가지 방법에 대한 자세한 설명
Vue.js(/vjuː/로 발음, view와 유사)는 데이터 기반 웹 인터페이스를 구축하기 위한 진보적인 프레임워크입니다. Vue.js의 목표는 가능한 가장 간단한 API를 사용하여 반응형 데이터 바인딩 및 구성된 뷰 구성 요소를 활성화하는 것입니다. 시작하기 쉬울 뿐만 아니라 타사 라이브러리나 기존 프로젝트와도 쉽게 통합할 수 있습니다.
Vue.js를 설치하는 세 가지 방법은 다음과 같습니다.
1. 독립 버전
Vue.js 공식 웹사이트에서 직접 vue.js를 다운로드하여 .html로 설치할 수 있습니다. <script> 태그를 통해 참조됩니다. -> <script src = ../vue.js> </script> 개발 환경에서는 최소 압축 버전을 사용하지 마세요. 그렇지 않으면 오류 메시지나 경고가 표시되지 않습니다. (페이지에서 직접 사용)
2. CDN 방식을 사용하세요
unpkg: https://unpkg.com/vue/dist/vue.js, npm에서 출시한 최신 버전과 일관성을 유지합니다. . (권장)
cdnjs: https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js,
예: ()
3.NPM 방식(권장)
빌딩 시 Vue.js 사용 대규모 애플리케이션의 경우 NPM 설치 방법을 사용하는 것이 좋습니다. NPM은 Webpack 또는 Browserify와 같은 모듈 패키저와 함께 잘 사용할 수 있습니다. Vue.js는 단일 파일 구성 요소를 개발하기 위한 지원 도구도 제공합니다.
먼저 다음에 필요한 것을 나열해 보겠습니다.
node.js 환경(npm 패키지 관리자)
vue-cli 스캐폴딩 구성 도구
cnpm npm의 Taobao 미러
1) 노드 설치 .js
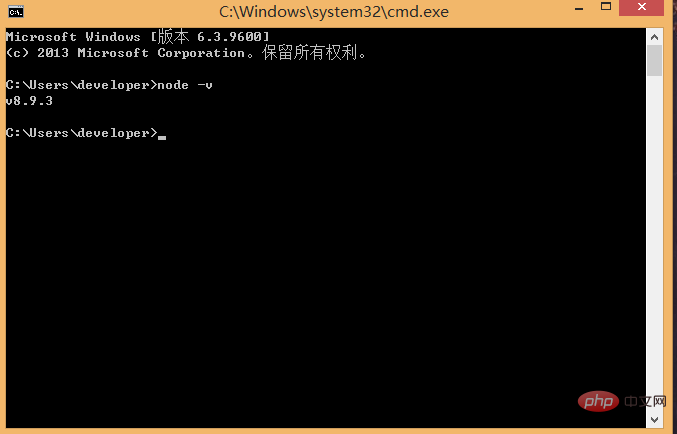
node.js 공식 웹사이트에서 노드를 다운로드하고 설치하세요. 설치 과정은 매우 간단합니다. 설치가 완료되면 명령줄 도구(win+R)를 엽니다. ),
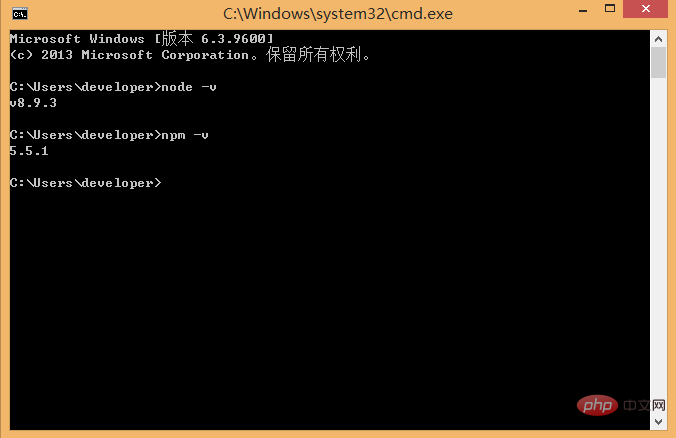
node -v 명령을 입력하여 해당 버전 번호가 나타나면 설치가 성공한 것입니다.管리 包NPM 패키지 관리자는 NODE에 통합되어 있으므로 node가 설치되어 있으면 NPM -V 명령을 직접 입력하여 NPM의 버전 정보를 표시합니다. 지금까지 NODE 환경이 설치되어 있고 NPM 패키지 관리자도 사용할 수 있습니다. 일부 NPM 리소스가 차단되거나 외부 리소스로 인해 NPM 설치 종속성 패키지가 실패하는 경우가 많기 때문에 국내 이미지도 필요합니다. npm----cnpm.
2) cnpm

npm을 사용하여 종속성 패키지를 설치합니다. cnpm에 대해 더 자세히 알고 싶다면 Taobao npm 미러 공식 웹사이트를 확인하세요.
 3) vue-cli 스캐폴딩 빌드 도구 설치(전역적으로 설치해야 함)
3) vue-cli 스캐폴딩 빌드 도구 설치(전역적으로 설치해야 함) 
명령줄에서 npm install -g vue-cli 명령을 실행한 다음 설치가 완료될 때까지 기다립니다.
설치 성공 여부: vue -V
Webpack 버전 문의: webpack -v
위의 세 단계를 통해 우리가 준비해야 할 환경과 도구가 준비되면 vue-cli를 사용하여 프로젝트 빌드를 시작할 수 있습니다.
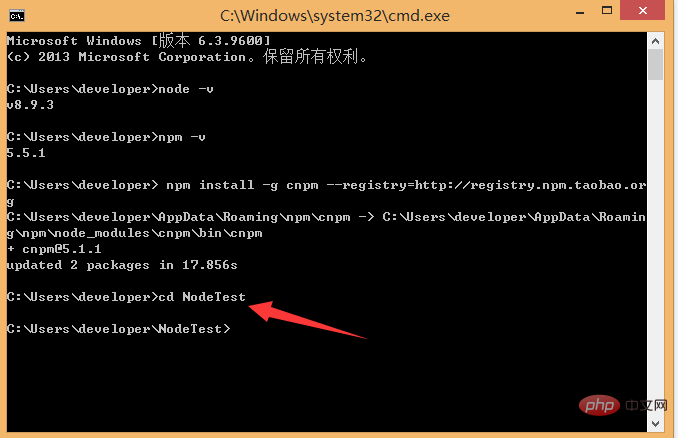
먼저 프로젝트를 저장할 위치를 선택한 다음 명령줄을 사용하여 프로젝트 디렉터리로 이동합니다. 여기서는 c 드라이브 아래에 새 디렉터리(NodeTest 디렉터리)를 만들고 cd를 사용합니다. 아래와 같이 디렉터리를 잘라냅니다.


NodeTest 디렉터리의 명령줄에서 vue init webpack firstApp(프로젝트의 전체 버전 초기화) 명령을 실행합니다. 이 명령어에 대해 설명해주세요. 이 명령어는 webpack이 빌드 도구인 프로젝트, 즉 전체 프로젝트가 webpack을 기반으로 하는 프로젝트를 초기화한다는 의미입니다. 그 중 firstApp은 전체 프로젝트 폴더의 이름입니다. 이 폴더는 아래와 같이 지정한 디렉터리에 자동으로 생성됩니다(제 예에서는 NodeTest 디렉터리에 폴더가 생성됩니다). 이 프로젝트가 저장된 폴더는 수동으로 생성되었습니다. 프로젝트로 cd하세요: vue init webpack; 그냥 초기화하고 webpack이 의존하는 패키지도 로드하세요:
이 폴더에서 생성되는지 여부 디렉토리
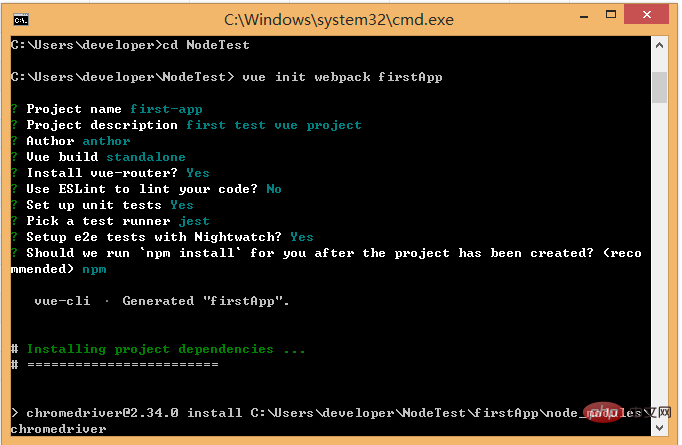
명령을 입력한 후 몇 가지 간단한 옵션을 물어볼 것입니다. 필요에 따라 채울 수 있습니다. 
프로젝트 이름: 프로젝트 이름을 변경할 필요가 없으면 Enter를 누르세요. 참고: 여기서는 대문자를 사용할 수 없으므로 이름을 vueclitest
로 변경했습니다. 프로젝트 설명: 프로젝트 설명, 기본값은 A Vue.js 프로젝트입니다. 작성하지 않고 Enter만 누르시면 됩니다.
저자: 작성자님, 작성자가 git을 구성해 놓으면 작성자가 읽을 겁니다.
vue-router를 설치하시겠습니까? vue의 라우팅 플러그인을 설치해야 하므로 Y
ESLint를 사용하여 코드를 제한하시겠습니까? 코드 오류 및 스타일. 여기에 n을 입력할 필요는 없습니다(권장). 대규모 팀에서 개발하는 경우 구성하는 것이 가장 좋습니다.
Karma + Mocha로 단위 테스트 설정? 단위 테스트 도구인 Karma+Mocha를 설치해야 합니까? 여기서는 필요하지 않으므로 n을 입력합니다.
Nightwatch로 e2e 테스트를 설정하시겠습니까? 여기서는 필요하지 않으므로 n
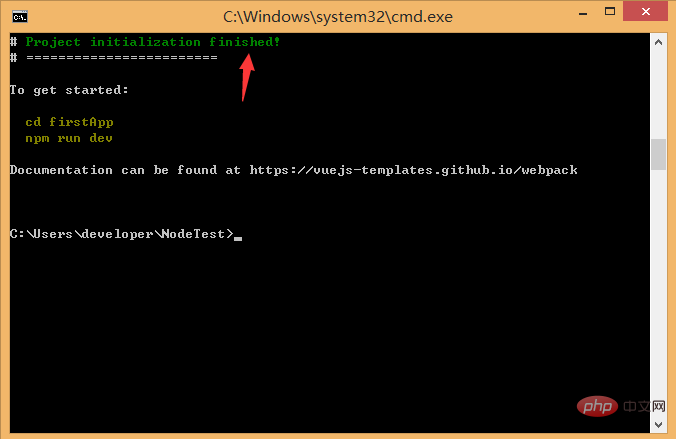
을 입력하면 사용자에게 몇 가지 기본 구성을 입력하라는 메시지가 표시됩니다. 초기화 명령을 실행할 때 프로젝트 이름, 프로젝트 설명, 작성자 정보 등의 옵션을 이해하지 못하거나 입력하고 싶지 않은 정보는 Enter 키를 눌러 입력하면 됩니다. , 아래와 같이 프로젝트가 성공적으로 생성되었음을 표시합니다.
-
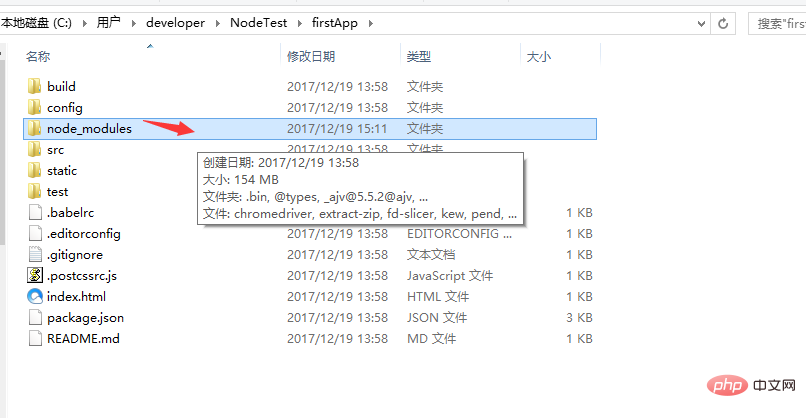
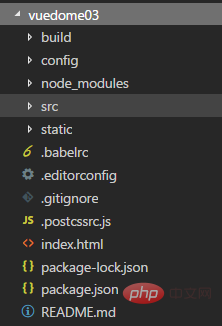
다음으로 이동합니다. 파일이 생성되었는지 확인하기 위한 NoteTest 디렉토리:
디렉토리 소개 역할:

구성: 경로, 포트 번호 및 기타 정보를 구성합니다. 처음 학습을 시작할 때 기본 구성을 선택했습니다.
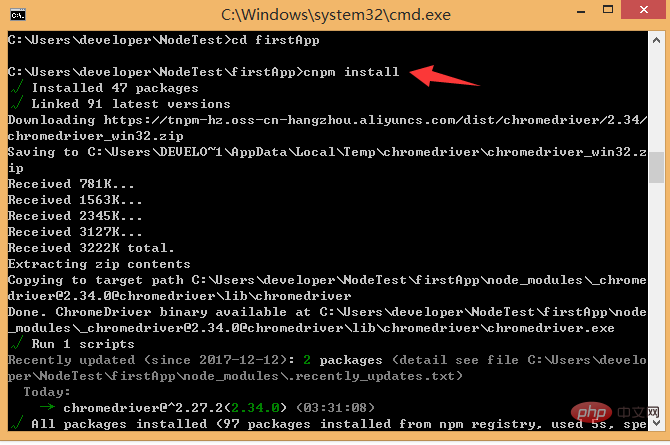
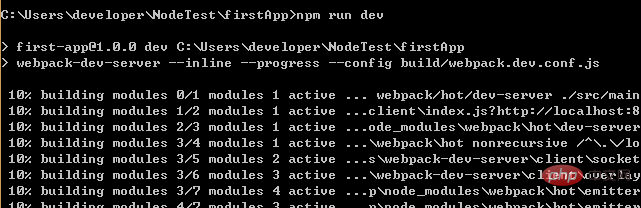
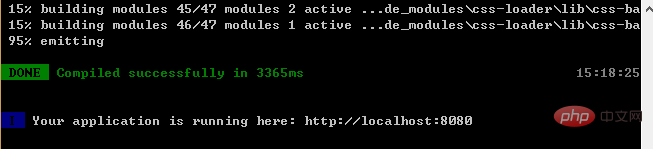
Node_modules: npm이 로드하는 프로젝트에 필요한 다양한 종속 모듈입니다. src: 이것은 개발을 위한 기본 디렉터리(소스 코드)입니다. 기본적으로 우리가 해야 할 모든 작업은 여러 디렉터리와 파일이 포함된 이 디렉터리에 있습니다. 자산: 로고와 같은 사진을 배치합니다. 를 기다리는 중 구성 요소: 구성 요소 파일은 디렉토리에 있습니다. 구성 요소 디렉터리를 사용하는 대신 여기에 구성 요소를 작성할 수도 있습니다. 주요 기능은 렌더링을 위해 자체 정의된 구성요소를 페이지와 연결하는 것입니다. Main.js: 프로젝트의 핵심 파일(전체 프로젝트의 항목 js)은 종속성 패키지, 기본 페이지 스타일 등을 소개합니다. (app.js 파일은 프로젝트가 완료된 후 index.html에 형성됩니다. 달리다). 정적: 그림, 글꼴 등과 같은 정적 리소스 디렉터리입니다. 테스트: 초기 테스트 디렉터리, 삭제 가능 .XXXX 파일: 구성 파일. Index.html: HTML 단일 페이지 항목 페이지, 메타 정보나 통계 코드, 페이지 재설정 스타일 등을 추가할 수 있습니다. Package.json: 프로젝트 구성 정보 파일/종속 개발 패키지의 버전 정보 및 종속 플러그인 정보. README.md: 프로젝트 설명 파일. webpack.config.js: .vue 파일을 브라우저가 이해할 수 있는 파일로 패키징하는 webpack의 구성 파일입니다. .babelrc: es6 구문을 감지하는 파일 구성입니다. .getignore: 파일 구성을 무시합니다(예: 제출 시 무시되지 않도록 로컬 데이터 모의 시뮬레이션 등). 사용하지 않는 경우 여기에서 구성할 수 있습니다.) .postcssrc.js: 접두사 구성 .eslintrc.js: eslint 문법 규칙 구성(규칙에서 무효화할 문법 규칙 구성) 속성) .eslintignore: 프로젝트 내 특정 파일의 구문 규칙에 대한 eslint의 검사를 무시합니다 이것은 전체 프로젝트의 디렉토리 구조이며, 여기서 주로 src 디렉토리를 수정합니다(모듈형 개발). . 이 프로젝트는 아직은 단지 구조적 프레임워크일 뿐이며 전체 프로젝트에 필요한 모든 종속 리소스가 아직 설치되지 않았습니다. cd 프로젝트 이름, 프로젝트 입력 프로젝트에 필요한 종속성 패키지/플러그인 설치(package.json에서 볼 수 있음): cnpm install 프로젝트 생성 시 오류가 보고되지 않으면 이 단계는 생략할 수 있습니다. 오류가 보고되면 프로젝트에 CD를 넣고 cnpm install / npm install을 실행하세요. gethub에서 다른 사람의 프로젝트나 프로젝트를 다운로드한 경우 첫 번째 단계는 프로젝트에서 cnpm install을 다운로드하는 것입니다. npm run dev 프로젝트 실행 설치가 완료된 후 프로젝트로 이동하여 종속성 패키지 리소스가 포함된 추가 node_modules 폴더가 있는지 확인합니다. 우리는 필요합니다. 종속성 패키지 리소스를 설치한 후 전체 프로젝트를 실행할 수 있습니다. 프로젝트 실행 프로젝트 디렉토리에서 npm run dev(npm run start) 명령을 실행하면 핫 로딩으로 애플리케이션이 실행됩니다. 이를 통해 수동으로 새로 고치지 않고도 코드를 수정할 수 있습니다. 수정된 효과를 실시간으로 볼 수 있는 브라우저입니다. 프로젝트가 시작된 후 브라우저에 프로젝트가 시작된 후 주소를 입력하세요: vue 로고가 브라우저에 나타납니다: 이제 Vue의 세 가지 설치 방법이 소개되었습니다. 프로젝트가 완료된 후 패키징 명령을 입력하세요: cnpm run build; 우리의 패키징 파일인 dist 파일이 생성됩니다. .html 파일을 클릭하여 실행하면 성공합니다. npm 설치 - -global vue-cli 3. 프로젝트를 생성하려면 해당 프로젝트에 CD를 넣어야 합니다. 4. 중소규모 프로젝트를 위한 프로젝트 생성을 위한 또 다른 방법(권장) ) 다른 사람의 프로젝트를 가져와서 정상적으로 실행되지 않은 후 node_modules 파일이 있는지 확인하세요(프로젝트의 모든 종속성). 설치할 프로젝트에 대한 CD가 없는 경우. 프로젝트 종속성: cnpm install/npm install 수많은 vue.js의 설치 방법을 요약해 보겠습니다. 궁금하신 점 있으시면 조언 부탁드립니다! 도움이 되길 바랍니다! 이 기사는 https://blog.csdn.net/muzidigbig/article/details/80490884 추천 튜토리얼: "JS Tutorial"




1. vue 개발 환경 구축(개요)
vue init webpack vue-demo01
cd vue-demo01
cnpm install / npm install
如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行 cnpm install / npm install
npm run dev/npm run start

vue init webpack-simple vuedemo02
cd vuedemo02
cnpm install / npm install
npm run dev

위 내용은 vue.js의 세 가지 설치 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7758
7758
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




