
누구나 모르는 편리한 PS 팁 8가지
다음은 모두 PS에 관한 실용적인 팁입니다. 주로 PS를 시작한 초보자를 위해 작성되었습니다. 하하하.
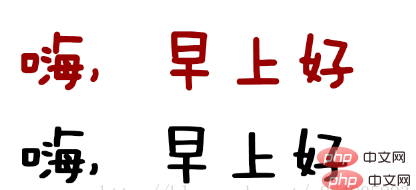
1. 텍스트를 직접 굵게 및 기울임꼴로 만들면 더 나은 결과를 얻을 수도 있습니다.

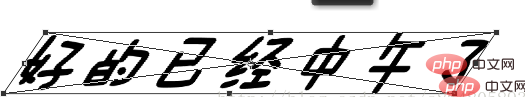
아래 단어는 텍스트 레이어에서 복사한 후 오른쪽 아래로 2픽셀 정도 이동한 것입니다. 이렇게 하면 굵은 글꼴의 너비를 조절할 수 있습니다. 더 많은 스타일을 변경해 보세요. 이탤릭체도 마찬가지입니다. 텍스트를 스마트 개체로 변환한 후 Ctrl+T로 경사를 클릭하면 글꼴 기울기를 직접 제어할 수 있습니다( ̄▽ ̄)브.

2. 웹 인터페이스 텍스트에 대한 몇 가지 공통 값
a. 단락 텍스트 줄 높이는 최상의 시각적 효과를 위해 1.5-2배입니다(단락 간격은 일반적으로 줄 높이보다 작습니다). ).

b 주류 작은 글꼴은 안티앨리어싱 효과가 없는 크기 12(작은 텍스트) - 크기 14(본문)입니다.
큰 글꼴의 주류는 앤티앨리어싱 효과가 있는 Microsoft YaHei입니다.
c. 텍스트 한 줄의 단어 수는 일반적으로 40-80 단어입니다.

d. 일반적으로 영어 Arail 글꼴은 크기에 관계없이 매우 조화를 이룹니다.
3. "스마트 오브제"로 변환하는 기능에 관해서는 정말 디자이너의 작은 면 재킷입니다! ! !
몇 가지 장점을 요약해 보세요. (′д`) 스마트 개체를 적절하게 사용하세요.
a 사진을 확대한 다음 확대해도 사진 품질에 영향을 미치지 않습니다. 스마트오브젝트로 변환하지 않은 사진은 일정량의 사진 정보가 손실되며 다시 확대하면 흐릿해집니다.)
b 사진에 필터를 추가한 후 만족스럽지 않은 경우 나중에 삭제하고 다시 실행할 필요가 없으며 지능적으로 필터를 직접 변경할 수 있습니다(일반적으로 필터가 추가되면 변경할 수 없습니다). 여기서는 사진을 표시하지 않으므로 직접 시도해 볼 수 있습니다.
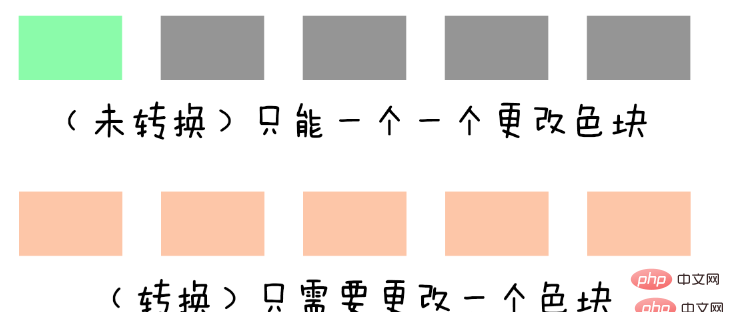
c. 연결 효과가 있습니다. 음...m 웹 페이지에서 반복되는 모듈을 변경할 때 정말 편리합니다. 기본적으로 스마트 개체 하나만 변경하면 스마트 개체에서 복사된 모든 개체가 변경됩니다. 변경되었습니다(●' ◡'●). (나중에 전자상거래 웹페이지의 렌더링을 대규모로 변경할 때 큰 도움이 됩니다.)
d. 또한, 다양한 변경을 한 후에도 원본 이미지 정보가 손실될 염려가 없습니다. PS에서는 손상되지 않습니다.) 성별은 큰 원칙입니다. 어쨌든 스마트 개체에 들어가서 변경할 수 있습니다. 더 자주 사용하십시오.
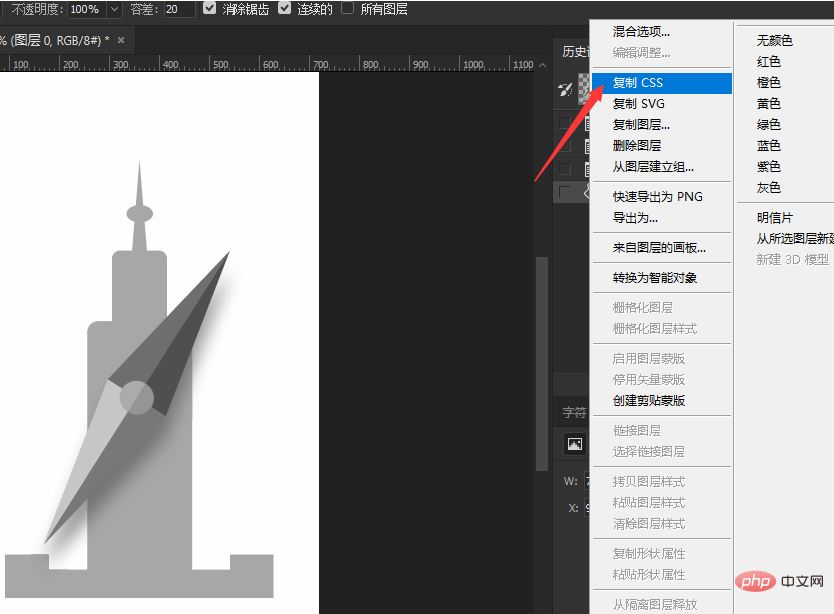
4. "CSS 복사"에 대해 책임을 지지 마십시오(lll¬Ω¬)

PS를 막 시작한 많은 학생들이 실수로 "CSS 복사" 버튼을 클릭할 수 있습니다. -레이어를 클릭하고 한참을 기다렸는데 마법 같은 변화는 없었습니다. 사실 텍스트 상자에 마우스 오른쪽 버튼을 클릭해서 붙여넣으면 아주 마법 같은 코드가 나옵니다.  ̄▽ ̄)브.
코드 동급생 복지

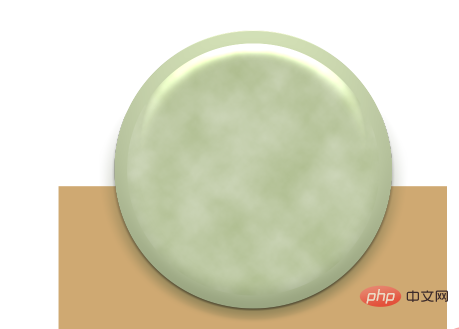
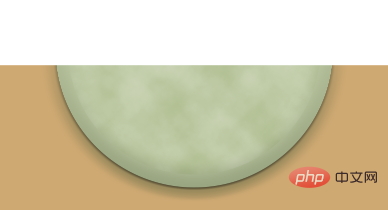
5. 페더링 순서 관련
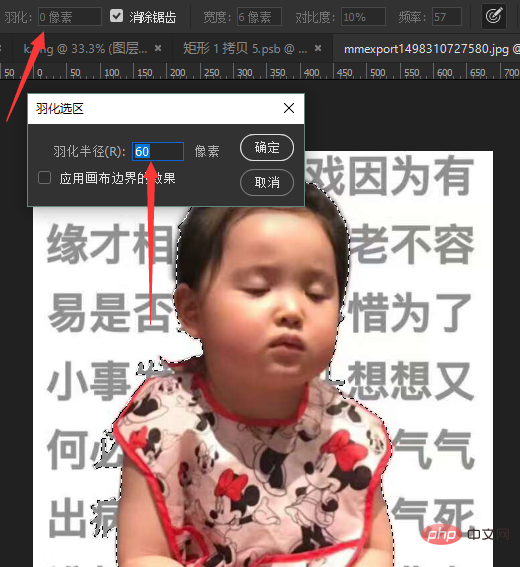
그런데 두 종류의 페더링 값을 설정하는 것은 선택 항목을 얻기 전에 직접 설정해야 한다는 것을 모두가 알아야 합니다. 위쪽 창.

많은 초보자들이 선택을 받은 후 페더링 값이 설정되지 않았거나 페더링 값이 만족스럽지 않게 설정되었지만 변경할 수 없다는 것을 알게 됩니다. 이때 단축키 Shift+F6을 눌러 설정하세요. 선택을 받은 후 페더링할 가치가 있습니다.

6. 아이콘에 불필요한 내부 및 외부 여백을 사용하지 마세요.
CSS로 여백 등을 구현할 수 있습니다. 코드 구현이 매우 정확하여 통합 관리가 용이합니다. PS에서 변경 사항을 반복적으로 이동할 필요가 없으므로 오류가 발생하기 쉽습니다.
7. 선택과 경로 간 변환
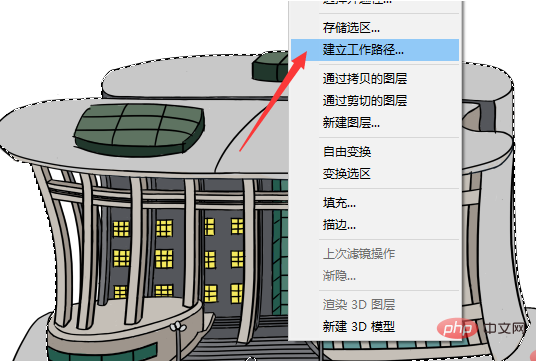
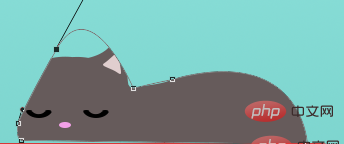
펜 도구 사용법을 모르는 경우 비교적 빠른 경로 생성 작업이 있습니다.
먼저 빠른 선택, 자기 올가미, 직사각형 선택 윤곽 등 선택을 생성할 수 있는 모든 도구를 사용하여 선택을 생성합니다. 영역을 선택한 후 마우스 오른쪽 버튼을 클릭하여 작업 경로를 만듭니다. 공차 값이 작을수록 자동으로 생성된 앵커 포인트가 더 조밀해집니다.
경로의 이점은 기준점을 통해 계산되기 때문에 정확하고 결과적인 벡터 이미지가 공간을 거의 차지하지 않는다는 점을 모두가 알아야 합니다. 그리고 패스로 만들어진 클리핑 마스크는 컷아웃에 사용되는데, 이는 향후 다양한 컷아웃을 하기 위해 꼭 필요한 스킬 중 하나입니다.

경로를 선택영역으로 변환하는 경우에는 주로 이미지를 잘라낼 때 사용합니다. 다른 기능을 추가해도 좋습니다. o( ̄▽ ̄)bu
8. 마지막으로 장점을 정리해보겠습니다. 세 가지 마스크의 용도
a.레이어 마스크(단일 개체용)
원본 이미지(그룹)에 옷을 레이어드하는 것과 비슷합니다. 마스크를 작동시키면 순백색이라는 것을 알 수 있습니다. 표시되며, 순수한 검정색은 표시되지 않음을 의미합니다(회색 값에 따라). 정도 값은 디스플레이의 투명도를 변경합니다. 오랫동안 사용하면 이것이 훨씬 더 편리하다는 것을 알 수 있습니다. 지우개는 원본 이미지를 실제로 지우는 것이 아니기 때문에 만족스럽지 않으면 흰색 브러시를 직접 사용하여 복원할 수 있습니다.

b. 벡터 마스크(단일 객체용)
대략 코트로 덮여 있지만 벡터 마스크는 경로를 전제로 생성되어야 합니다. 레이어 마스크에 해당하는 점은 그레이 스케일이 없다는 점(투명도를 표현할 수 없음)이지만 꽤 정확하고 수정 시 앵커 포인트만 조작하면 원하는 효과를 얻을 수 있습니다.


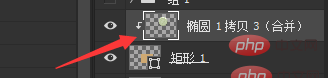
c. 클리핑 마스크(두 개체용)
마지막 클리핑 마스크는 가장 이해하기 쉬운 레이어이며, 상위 레이어는 필러로 간주됩니다. 클리핑 마스크가 만들어지면 필러는 컨테이너 내에서만 표시될 수 있습니다.

두 레이어의 교차점에서 Alt 키를 누르고 클릭하면 클리핑 마스크가 생성됩니다.


마지막으로 이미지 자르기를 위해 결합하면 처음 두 마스크는 일반적으로 무적입니다. 벡터 마스크는 정확한 경계를 잘라내고 레이어 마스크는 투명도를 제어합니다. 그리고 다른 응용 프로그램도 많이 있으므로 더 많은 것을 실험해 볼 수 있습니다.
음...음 오늘 낚시는 끝났습니다. 다음에는 컷아웃에 대한 특별한 주제를 만들어서 채널을 소개하겠습니다! ! ! (。・∀・)ノ゙
이 기사는 https://blog.csdn.net/a864805893/article/details/78223432
추천 튜토리얼: "ps tutorial"
에서 복제되었습니다.위 내용은 PS를 위한 잘 알려지지 않은 8가지 유용한 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!