Sublime text3 사용 팁(설치 및 일반 설정)
다음은 sublime text3 사용 팁을 공유하는 sublime 튜토리얼 칼럼입니다. 필요한 친구들에게 도움이 되길 바랍니다!

Introduction
Sublime Text: 코드 강조, 구문 프롬프트, 자동 완성 및 빠른 응답 기능을 갖춘 편집기 소프트웨어입니다. 플러그인 확장 메커니즘을 지원하고 Sublime Text를 우아하게 사용합니다. 플러그인은 그녀와 함께 코드를 작성하는 데 꼭 필요합니다.
설치 및 활성화
- 공식 웹사이트 다운로드: sublime text3;
- 설치를 위해 .exe 파일을 열고 "탐색기 컨텍스트 메뉴에 추가"를 선택하고 오른쪽에 추가하세요. 바로가기 메뉴를 클릭합니다. 다음 단계는 다음과 같습니다.
-
—– 라이센스 시작 —– 마이클 반스
단일 사용자 라이센스EA7E-821385
8A353C41 872A0D5C DF9B2950 AFF6F667 C458EA6D 8EA3C286 98D1D650 131A97AB
Sublime 메뉴 > 도움말 > 라이센스 입력을 열고 활성화 코드를 입력하세요.
AA919AEC EF20E143 B361B1E7 4C8B7F04
B085E65E 2F5F5360 8489D422 FB8FC1AA
93F6323C FD7F7544 3F39C318 D95E6480
FCCC7561 8A4A1741 68FA4223 ADCEDE07
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36
—— 라이센스 종료 —— - Sublime Text3을 다시 열고 라이센스 변경을 제거하여 라이센스 활성화에 성공했습니다
공통 설정
- 기본 인코딩 형식을 UTF-8로 설정
- 메뉴 선택 환경 설정- >( 설정)-사용자;
- 중괄호 안에 다음 코드 줄을 추가합니다: "default_encoding": "UTF-8";
- sublime text 3 글꼴 설정
- 메뉴 선택 기본 설정->(설정)-사용자;
- "font_face" 추가: "Consolas","font_size": 12;
- 내 기본 설정->(설정)-사용자 설정
<span style="font-size: 14px;">{<br> "auto_complete": true,<br> "auto_match_enabled": true,<br> "color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",<br> "default_encoding": "UTF-8",<br> "font_face": "Consolas",<br> "font_size": 14,<br> "ignored_packages": [ "AndyJS2", "Vintage"<br> ],<br> "theme": "Adaptive.sublime-theme",<br> "update_check": false}<br></span>단축키
-
위아래로 전환:
<code><span style="font-size: 14px;">Ctrl+sh~ift+↑↓</span> -
光标齐选:
<span style="font-size: 14px;">Ctrl+alt+↑↓</span> -
复制整行至下一行:
<span style="font-size: 14px;">ctrl+shift+d</span> -
向右缩进:
<span style="font-size: 14px;">Tab</span> -
向左缩进:
<span style="font-size: 14px;">Shift+Tab</span> -
删除整行:
<span style="font-size: 14px;">Ctrl+Shift+K</span> -
注释单行:
<span style="font-size: 14px;">Ctrl+/</span> -
注释多行:
<span style="font-size: 14px;">Ctrl+Shift+/</span> -
撤销:
<span style="font-size: 14px;">Ctrl+Z</span> -
恢复撤销:
<span style="font-size: 14px;">Ctrl+Y</span> -
查找关键字:
<span style="font-size: 14px;">Ctrl+F</span> -
打开搜索框:
<span style="font-size: 14px;">Ctrl+P</span>- 输入当前项目中的文件名,快速搜索文件
-
输入
<span style="font-size: 14px;">@</span>和关键字,查找文件中函数名 -
输入
<span style="font-size: 14px;">:</span>和数字,跳转到文件中该行代码 -
输入
<span style="font-size: 14px;">#</span>和关键字,查找变量名
-
打开命令框:
<span style="font-size: 14px;">Ctrl+Shift+P</span> -
退出:
<span style="font-size: 14px;">Esc</span>
常用插件
◇安装插件
- CTRL+SHIFT+P打开命令框,搜索Package Control install安装
<span style="font-size: 14px;">(Package Control插件本身是一个为了方便管理插件的插件)</span>- 打开install package终端
<span style="font-size: 14px;">(直接调用命令框或打开Package Control输入install package点击进入)</span>- 输入想要的插件名点击安装即可
<span style="font-size: 14px;">(重新打开sublime此时在Package Setting中就能看到已安装的插件了)</span>Ctrl+sh~ift+↑↓
커서 선택:
<blockquote>Ctrl +alt+ ↑↓ <p> </p>
</blockquote>전체 줄을 다음 줄에 복사:
오른쪽 들여쓰기:
🎜🎜Tab🎜 code>🎜🎜🎜🎜왼쪽 들여쓰기: 🎜🎜<code>🎜Shift+Tab🎜🎜🎜🎜🎜전체 줄 삭제: 🎜🎜🎜Ctrl+Shift+K🎜🎜 🎜🎜🎜한 줄 댓글 달기:🎜🎜<code>🎜Ctrl+/🎜🎜🎜🎜🎜여러 줄 댓글 달기:🎜🎜🎜Ctrl+Shift+/🎜🎜🎜🎜 🎜실행 취소:🎜🎜🎜Ctrl+Z🎜🎜🎜🎜🎜실행 취소 다시 실행:🎜🎜🎜Ctrl+Y🎜🎜🎜🎜🎜검색 키워드:🎜🎜🎜Ctrl+F 🎜🎜🎜🎜🎜검색창 열기:🎜🎜🎜Ctrl+P🎜🎜🎜🎜🎜파일을 빠르게 검색하려면 현재 프로젝트의 파일 이름을 입력하세요🎜 🎜🎜🎜Enter🎜🎜@🎜🎜 및 키워드를 입력하여 파일에서 함수 이름 🎜🎜🎜🎜을 찾으세요. 🎜🎜:🎜🎜과 숫자를 입력하여 해당 파일로 이동하세요. 파일의 코드 줄 🎜🎜🎜🎜 🎜🎜#🎜🎜 및 키워드를 입력하여 변수 이름 🎜🎜🎜🎜🎜🎜🎜명령 상자 열기: 🎜🎜🎜Ctrl+ Shift+P🎜🎜🎜🎜 🎜Exit:🎜🎜🎜Esc🎜🎜🎜🎜일반적으로 사용되는 플러그인🎜🎜
🎜◇플러그인 설치🎜🎜🎜🎜🎜🎜 CTRL+SHIFT+P를 눌러 명령 상자를 열고, Package Control install을 검색하여 설치하세요. 🎜🎜
🎜(패키지 제어 플러그 -in 자체는 플러그인을 쉽게 관리하기 위한 플러그인입니다) 🎜🎜🎜🎜설치 패키지 터미널 열기🎜🎜🎜(직접 명령 상자를 호출하거나 패키지 제어를 열고 설치 패키지를 입력하고 클릭하여 입력)🎜🎜🎜🎜원하는 플러그인 이름을 입력하고 클릭하여 설치🎜🎜🎜(sublime을 다시 열고 패키지 설정을 클릭하세요. 설치된 플러그인은 에서 확인할 수 있습니다)🎜🎜🎜🎜🎜🎜◇플러그인 업데이트🎜🎜🎜🎜🎜Ctrl+Shift+P를 눌러 명령 패널을 불러오고, 업그레이드 패키지를 입력하고, Update🎜🎜🎜🎜🎜를 클릭하세요. ◇플러그인 삭제🎜🎜🎜 🎜🎜Ctrl+Shift+P를 눌러 명령 패널을 불러오고, 제거를 입력한 후, 패키지 제거 터미널을 불러와 삭제할 플러그인을 클릭하세요🎜🎜
◇Emmet
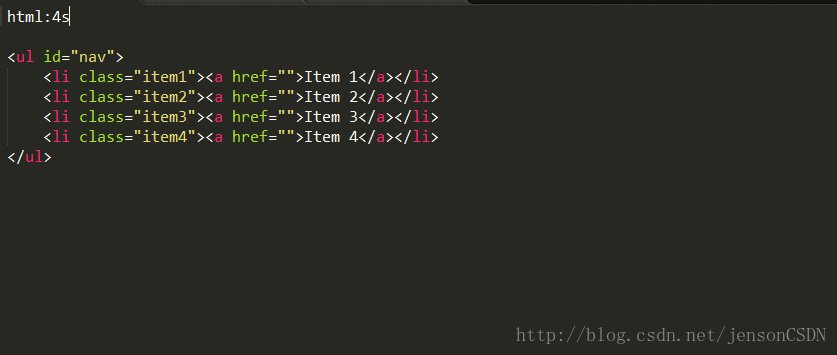
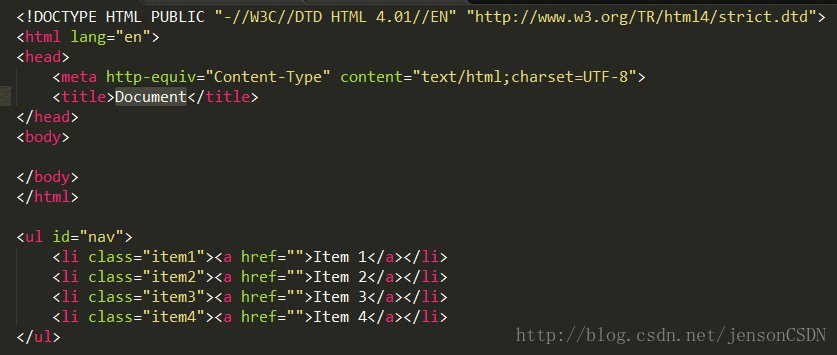
기능: 프런트엔드에 꼭 필요한 단축키 코딩
소개: Emmet(pyv8 플러그인에 따라 다름)의 업그레이드 버전 zen 코딩은 프런트엔드를 위한 필수 플러그인입니다. 익숙하지 않은 경우 공식 웹사이트(http://docs.emmet.io/)에서 구체적인 데모 영상을 시청할 수 있습니다.
사용: 튜토리얼 - http://docs.emmet.io/cheat-sheet/
◇AutoFileName
기능: 빠른 파일 이름 입력
소개 : 그림 선택과 같은 파일 이름 입력을 자동으로 완료
사용: 이 프로젝트 폴더와 관련된 다른 파일을 보려면 "/"를 입력하세요
◇IMESupport
기능: 숭고한 중국어 입력 방법
소개: 아직도 숭고한 텍스트 중국어 입력 방법이 커서를 따라갈 수 없는지 고민 중이신가요? "IMESupport" 플러그인을 사용해 보세요! 현재는 Windows만 지원하며 검색 및 기타 인터페이스에서는 커서를 잘 따라갈 수 없습니다.
사용법: Ctrl + Shift + P → pci 입력 → IMESupport 입력 →
◇JsFormat
Format JS소개: JS 압축 파일 형식을 지정하는 플러그인입니다. 패키지 제어를 사용하여 JsFormat 플러그인을 설치한 후 JS 파일 ->
<code><span style="font-size: 14px;">JsFormat</span>或键盘快捷键<span style="font-size: 14px;">Ctrl+Alt+F</span>JsFormat
을 마우스 오른쪽 버튼으로 클릭하거나 키보드 단축키<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/1fda868a9d31943b3d05f57abbdc451b-3.gif" class="lazy" alt="Sublime text3 사용 팁(설치 및 일반 설정)" title="">Ctrl +Alt를 사용할 수 있습니다. +F
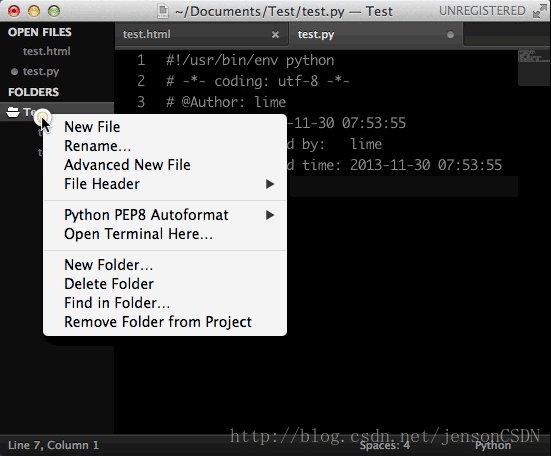
◇SideBarEnhancements
소개: SideBarEnhancements는 설치 후 매우 실용적인 마우스 오른쪽 버튼 클릭 메뉴 향상 플러그인입니다. -in, Sublime Text 왼쪽에 있는 FOLDERS 열을 마우스 오른쪽 버튼으로 클릭하세요. 몇 가지 간단한 기능만 있습니다
◇TrailingSpaces
소개: 때때로 몇 가지가 더 있습니다. 코드 끝에서 공백이나 탭은 표시 효과가 없습니다. TrailingSpaces 플러그인은 추가 공백과 탭을 강조 표시할 수 있습니다
◇CssComb
CssComb은 정렬 및 형식 지정에 사용됩니다. CSS 속성. 패키지 제어를 사용하여 CssComb 플러그인을 설치한 후 실행되지 않을 수 있습니다. 컴퓨터에 NodeJS 환경이 이미 설치되어 있으면 이 단계를 건너뛸 수 있습니다. .컴퓨터에 설치되어 있지 않은 경우 Node.js 환경의 경우 Node.js 공식 웹 사이트 [다운로드]로 이동하여 해당 버전의 Node.js를 설치해야 합니다.
소개:
사용 방법: 사용 방법: 메뉴 도구 ->CSScomb을 실행하거나 CSS 파일 C에서 단축키 Ctrl+Shift+를 누르세요(단축키는 ColorPicker 플러그인과 충돌하므로 Ctrl+Shift+alt+C로 변경하세요)
◇사용법:ConvertToUTF8
소개: sublime text 자체는 중국어 인코딩을 지원하지 않으므로 플러그인을 설치하여 문제를 해결해야 합니다. ConvertToUTF8 플러그인은
사용 지침: 단축키를 누르세요. Ctrl+Shift+C(단축키가 ColorPicker 플러그인과 충돌하므로 Ctrl+Shift+alt+z로 변경) **단축키 수정: **기본 설정→패키지 찾아보기 클릭하여 해당 플러그인을 열고 찾아 단축키를 수정하세요
◇Autoprefixer
🎜🎜소개: 🎜 CSS3 비공개입니다. 접두사 자동 완성 플러그인, 이 플러그인은 CanIUse 데이터베이스를 사용하여 어떤 속성에 어떤 접두사가 필요한지 정확하게 결정합니다. CssComb 플러그인과 마찬가지로 이 플러그인도 시스템에 Node.js 환경을 설치해야 합니다. 🎜
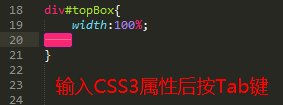
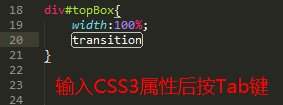
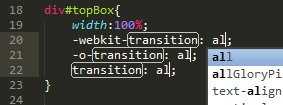
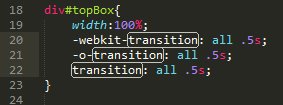
usage : : 아래에 표시된대로 CSS3 속성 (콜론 이전)을 입력 한 후 탭 키를 누르십시오. cker 숭고한 텍스트에 기본 제공 색상 팔레트가 있도록 하고 색상을 조정한 다음 확인을 클릭하여 커서에 16진수 색상 코드를 생성할 수 있습니다.
사용: 
가져오기
◇ColorHighlighter
소개:<span style="font-size: 14px;">Ctrl/Cmd + Shift + C</span>ColorHighlighter 디스플레이가 선택한 색상 코드입니다. 시각적 색상 플러그인. "#fff"를 선택하면 파일을 열 수 있는 흰색
◇Terminal
파일 헤더터미널이 표시되며, 터미널 기본값은 CMD(Linux 지원)입니다. ctrl+shift+t는 파일이 있는 폴더를 열고, ctrl+shift+alt+t는 파일이 있는 프로젝트의 루트 디렉터리 폴더를 열고, 단축키를 직접 재구성할 수 있습니다. 여기에서 터미널 열기를 마우스 오른쪽 버튼으로 클릭하여 열 수도 있습니다.
◇
소개:파일 헤더는 파일에 접두사 필드를 자동으로 추가하는 플러그인입니다.구성:
환경 설정→패키지 찾아보기 클릭하여 열면 해당 플러그를 찾을 수 있습니다. -in, 수정하려면 템플릿을 엽니다. 템플릿
◇
코드 프롬프트 플러그인 요약
SublimeCodeIntel
 기능:
기능:
단점: 프롬프트 수가 적고 사용하고 싶지 않음 지원 언어:
JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHPjavascript, jQuery, Bootstrap, php, React, CSS 등지원 언어:
기능: 더 나은 완성으로 코드 스마트 프롬프트 및 자동 완성 기능 구현
장점: 사용자 정의 가능, 사용 권장
- 구성: 해당 파일의 false를 true로 변경
javascriptJavaScriptCompletions
지원 언어:
기능: JavaScriptCompletions는 코드 지능형 프롬프트 및 자동 완성 기능을 구현합니다.
특징:전체 프롬프트, 높은 버전의 숭고한 지원이 좋습니다
위 내용은 Sublime text3 사용 팁(설치 및 일반 설정)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 숭고한 텍스트 생산성 해킹 : 코딩 워크 플로우 속도를 높이십시오
Apr 03, 2025 am 12:20 AM
숭고한 텍스트 생산성 해킹 : 코딩 워크 플로우 속도를 높이십시오
Apr 03, 2025 am 12:20 AM
Sublimetext를 사용하여 프로그래밍 효율을 향상시키는 방법은 다음과 같습니다. 1) 복사 라인에서 Ctrl Shift D와 같은 바로 가기 키 사용에 능숙합니다. 2) CTRL 마우스와 같은 멀티 라인 편집 기능 사용 여러 위치를 선택하려면 클릭하십시오. 3) EMMET와 같은 플러그인을 설치하여 HTML/CSS 코드를 생성합니다. 4) 글꼴 크기 및 색상 테마 설정과 같은 사용자 정의 구성 파일. 이러한 기술을 마스터하면 코딩 속도와 작업 효율성을 크게 향상시킬 수 있습니다.
 고급 숭고한 텍스트 사용자 정의 : 테마, 키 바인딩 및 패키지
Apr 04, 2025 am 12:05 AM
고급 숭고한 텍스트 사용자 정의 : 테마, 키 바인딩 및 패키지
Apr 04, 2025 am 12:05 AM
Subleimetext를 사용자 정의하는 방법에는 다음이 포함됩니다. 1. Mytheme.sublime-Theme과 같은 테마 파일을 만들고 수정하고 편집기 모양을 조정합니다. 2. 키 바인딩을 사용자 정의하고 기본값 (Windows)을 통해 바로 가기 키를 설정하십시오. 3. Emmet 및 Sublimelinter와 같은 PackageControl을 설치하고 플러그인을 관리하고 편집기 기능을 확장하십시오.
 숭고한 텍스트 명령 팔레트 : 숭고한 힘을 발휘합니다
Apr 07, 2025 am 12:17 AM
숭고한 텍스트 명령 팔레트 : 숭고한 힘을 발휘합니다
Apr 07, 2025 am 12:17 AM
Sublimetext의 명령 펠렛을 사용하면 생산성이 향상 될 수 있습니다. 1) Open CommandPalette (Ctrl Shift P/Windows/Linux, CMD Shift P/Mac). 2) "installPackage"또는 "DarkTheme"과 같은 명령 키워드를 입력하십시오. 3) 플러그인 설치 또는 스위칭 테마와 같은 명령을 선택하고 실행합니다. 이러한 단계를 통해 CommandPalette는 다양한 작업을 빠르게 수행하고 편집 경험을 향상시키는 데 도움이됩니다.
 숭고한 텍스트 빌드 시스템 : 직접 코드를 컴파일하고 실행합니다
Apr 05, 2025 am 12:12 AM
숭고한 텍스트 빌드 시스템 : 직접 코드를 컴파일하고 실행합니다
Apr 05, 2025 am 12:12 AM
Sublimetext의 BuildSystems는 구성 파일을 통해 코드를 자동으로 컴파일하고 실행할 수 있습니다. 1) JSON 구성 파일을 작성하고 컴파일 및 실행 명령을 정의하십시오. 2) 바로 가기 키를 사용하여 빌드 시스템을 트리거하여 명령을 실행하십시오. 3) 캐시 사용 및 병렬 컴파일 사용과 같은 성능을 향상시키기 위해 구성을 최적화하십시오. 이를 통해 개발자는 코드 작성에 집중하고 개발 효율성을 향상시킬 수 있습니다.
 숭고한 텍스트 프로젝트 관리 : 코드베이스 구성 및 탐색
Apr 08, 2025 am 12:05 AM
숭고한 텍스트 프로젝트 관리 : 코드베이스 구성 및 탐색
Apr 08, 2025 am 12:05 AM
Sublimetext의 프로젝트 관리 기능은 다음 단계를 통해 코드 기반을 효율적으로 구성하고 탐색 할 수 있습니다. 1. 프로젝트 파일을 만들고 프로젝트 메뉴에서 SaveProjectas를 사용하여 .sublime-project 파일을 저장합니다 .... 2. 프로젝트 파일 구성, 특정 파일을 제외하거나 빌드 시스템 설정과 같은 포함 된 폴더 및 설정을 지정하십시오. 3. 프로젝트 파일을 열고 프로젝트 메뉴의 OpenProject를 통해 프로젝트 환경을 신속하게로드하십시오. 4. 너무 많은 폴더를 포함하지 않도록 프로젝트 파일을 최적화하고 제외 모드를 사용하여 탐색 속도를 향상시킵니다. 이러한 단계를 통해 Subleimetext의 프로젝트 관리 기능을 사용하여 개발 효율성 및 코드 품질을 향상시킬 수 있습니다.
 숭고한 텍스트 정규 표현 : 검색 및 교체 마스터 링
Apr 06, 2025 am 12:15 AM
숭고한 텍스트 정규 표현 : 검색 및 교체 마스터 링
Apr 06, 2025 am 12:15 AM
Subleimetext의 정규 표현식을 사용하여 검색 및 교체는 다음 단계를 통해 달성 할 수 있습니다. 1. 단축키 키 Ctrl H (Windows/Linux) 또는 CMD Opt F (Mac)를 사용하여 검색 및 교체 기능을 교체하십시오. 2. "정규 표현"옵션을 확인하고 정규 표현 모드를 입력하여 검색하고 교체하십시오. 3. 캡처 그룹을 사용하여 일치하는 컨텐츠를 추출하십시오. 예를 들어, https? : // (1)을 사용하여 URL에서 도메인 이름을 추출하십시오. 4. 필요한 컨텐츠가 올바르게 일치하는지 확인하기 위해 일반 표현식을 테스트하고 디버깅하십시오. 5. 정규 표현식을 최적화하여 과도한 일치를 피하고 비가비를 사용하여 성능을 향상시킵니다. /↩
 숭고한 텍스트 패키지 제어 : 패키지 관리 마스터 링
Apr 09, 2025 am 12:08 AM
숭고한 텍스트 패키지 제어 : 패키지 관리 마스터 링
Apr 09, 2025 am 12:08 AM
PackageControl 다음 단계를 통해 Sublimetext의 개발 경험을 향상시킵니다. 1. PackageControl을 설치하고 몇 줄의 명령을 사용하여 완료하십시오. 2. 바로 가기 키 또는 메뉴를 통한 PackageControl에 액세스하여 플러그인을 설치, 업데이트 및 삭제하십시오. 3. 성능을 최적화하고 개발 효율성을 향상시키기 위해 플러그인을 정기적으로 청소하고 업데이트합니다. 이러한 운영을 통해 개발자는 프로그래밍에 중점을두고 전반적인 개발 경험을 향상시킬 수 있습니다.
 숭고한 텍스트 멀티 커서 편집 : 고급 선택 및 조작
Mar 31, 2025 pm 04:08 PM
숭고한 텍스트 멀티 커서 편집 : 고급 선택 및 조작
Mar 31, 2025 pm 04:08 PM
Sublimetext의 멀티 커서 편집 기능은 다음 방법을 통해 편집 효율을 향상시킵니다. 1. Ctrl D를 사용하여 다음 일치하는 단어를 선택합니다.이 단어는 변수 이름을 바꾸는 것과 같은 작업에 적합합니다. 2. CTRL을 사용하여 클릭하여 비 연속적 인 위치로 편집하는 데 적합한 새 커서를 추가하십시오. 3. CTRL U를 사용하여 마지막 선택을 취소하여 선택 범위를 조정하는 데 도움이됩니다. 4. Ctrl Shift L을 통해 선택한 텍스트를 여러 줄의 커서로 나누어 큰 파일의 편집을 최적화합니다.