프런트엔드 MVVM이란 무엇입니까?
프런트 엔드 MVVM은 본질적으로 뷰의 상태와 동작을 추상화하여 개발자가 뷰 UI와 비즈니스 로직을 분리할 수 있도록 하는 향상된 MVC 버전입니다. 결합되고 재사용 가능하며 독립적으로 개발되고 테스트 가능합니다.

MVVM은 Model-View-ViewModel의 약어입니다. 본질적으로 MVC의 향상된 버전입니다. MVVM은 뷰의 상태와 동작을 추상화하여 뷰 UI와 비즈니스 로직을 분리할 수 있습니다. 물론 ViewModel은 이미 이러한 작업을 수행해 왔고, Model 데이터를 가져와서 콘텐츠를 표시해야 하는 View와 관련된 비즈니스 로직을 처리하는 데 도움을 줄 수 있습니다. Microsoft의 WPF는 Silverlight, 오디오, 비디오, 3D, 애니메이션 등의 새로운 기술 경험을 제공하여 소프트웨어 UI 계층을 더욱 상세하고 사용자 정의할 수 있게 해줍니다. 동시에 기술 수준에서 WPF는 바인딩, 종속성 속성, 라우팅된 이벤트, 명령, DataTemplate, ControlTemplate 및 기타 새로운 기능과 같은 새로운 기능도 제공합니다. MVVM(Model-View-ViewModel) 프레임워크의 기원은 MVP(Model-View-Presenter) 패턴과 WPF를 결합한 적용 방식에서 개발된 새로운 아키텍처 프레임워크입니다. 이는 원래의 MVP 프레임워크를 기반으로 하며 점점 더 복잡해지는 고객 요구 사항의 변화에 대처하기 위해 WPF의 새로운 기능을 통합합니다.
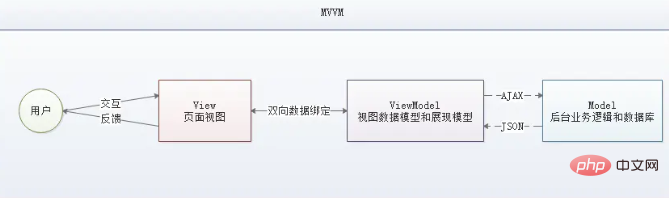
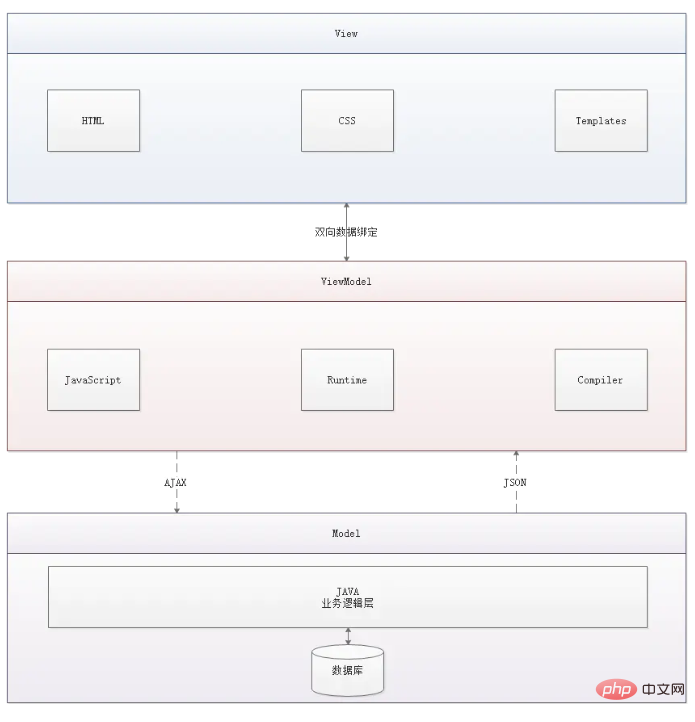
MVVM 논리 다이어그램

MVVM 패턴의 구성 요소

Model
Model은 실제 상태 콘텐츠를 나타내는 도메인 모델(객체 지향)을 말하거나, 콘텐츠 데이터 액세스 계층(데이터 중심)을 나타내는 도메인 모델입니다.
Views
MVC 및 MVP 패턴과 마찬가지로 뷰는 사용자가 화면에서 보는 구조, 레이아웃 및 모양(UI)입니다.
View Model
뷰 모델은 공용 속성과 명령을 노출하는 뷰의 추상화입니다. MVVM에는 MVC 모드의 컨트롤러나 MVP 모드의 프리젠터가 없지만 바인더가 있습니다. 뷰 모델에서 바인더는 뷰와 데이터 바인더 간에 통신합니다.
Binders
선언적 데이터 및 명령 바인딩은 MVVM 패턴에 암시되어 있습니다. Microsoft 솔루션 스택에서 바인더는 XAML이라는 태그 언어입니다. 바인더는 개발자가 뷰 모델과 뷰를 동기화하기 위해 상용구 논리를 작성하지 않아도 되도록 해줍니다. 선언적 데이터 바인딩 기술의 출현은 Microsoft의 힙 외부에서 구현될 때 이 패턴을 활성화하는 핵심 요소였습니다.
추천 튜토리얼: "JS Tutorial"
위 내용은 프런트엔드 MVVM이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 39
39
 19
19
 10
10
 6
6
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 jQuery 매트릭스 효과
Mar 10, 2025 am 12:52 AM
jQuery 매트릭스 효과
Mar 10, 2025 am 12:52 AM
매트릭스 영화 효과를 페이지에 가져 오십시오! 이것은 유명한 영화 "The Matrix"를 기반으로 한 멋진 jQuery 플러그인입니다. 플러그인은 영화에서 클래식 그린 캐릭터 효과를 시뮬레이션하고 사진을 선택하면 플러그인이 숫자로 채워진 매트릭스 스타일 사진으로 변환합니다. 와서 시도해보세요. 매우 흥미 롭습니다! 작동 방식 플러그인은 이미지를 캔버스에로드하고 픽셀 및 색상 값을 읽습니다. data = ctx.getImageData (x, y, settings.grainsize, settings.grainsize) .data 플러그인은 그림의 직사각형 영역을 영리하게 읽고 jQuery를 사용하여 각 영역의 평균 색상을 계산합니다. 그런 다음 사용하십시오
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는
 JavaScript로 구조 마크 업 향상
Mar 10, 2025 am 12:18 AM
JavaScript로 구조 마크 업 향상
Mar 10, 2025 am 12:18 AM
JavaScript를 사용하여 강화 된 구조적 태그를 향상 시키면 파일 크기를 줄이면 웹 페이지 컨텐츠의 접근성 및 유지 관리 가능성을 크게 향상시킬 수 있습니다. JavaScript는 인용 속성을 사용하여 참조 링크를 블록 참조에 자동으로 삽입하는 등 HTML 요소에 기능을 동적으로 추가하는 데 효과적으로 사용될 수 있습니다. 구조화 된 태그와 JavaScript를 통합하면 페이지 새로 고침이 필요하지 않은 탭 패널과 같은 동적 사용자 인터페이스를 만들 수 있습니다. JavaScript가 웹 페이지의 기본 기능을 방해하지 않도록하는 것이 중요합니다. 고급 JavaScript 기술을 사용할 수 있습니다 (
 Angular로 CSV 파일을 업로드하고 다운로드하는 방법
Mar 10, 2025 am 01:01 AM
Angular로 CSV 파일을 업로드하고 다운로드하는 방법
Mar 10, 2025 am 01:01 AM
데이터 세트는 API 모델 및 다양한 비즈니스 프로세스를 구축하는 데 매우 필수적입니다. 그렇기 때문에 CSV 가져 오기 및 내보내기가 자주 필요한 기능인 이유입니다.이 자습서에서는 각도 내에서 CSV 파일을 다운로드하고 가져 오는 방법을 배웁니다.




