위챗 미니 프로그램 친구에게 전달 기능
오늘은 WeChat 애플릿의 전달 기능에 대해 간략하게 설명하겠습니다. 주로 친구나 그룹에 전달하는 것에 대해 이야기하기 때문에 좀 더 복잡합니다. 먼저 조금 공개하겠습니다. 모멘트에 공유하는 방법에는 크게 두 가지가 있는데, 하나는 배경에서 직접 포스터 이미지를 생성하는 것이고, 다른 하나는 프런트 엔드에서 캔버스를 통해 포스터를 생성하는 것입니다. 나중에 기회가 되면 자세히 이야기하겠습니다. 그럼 본론으로 돌아가서 전달하는 친구들에 대해 계속 이야기해 보겠습니다.
먼저 WeChat 애플릿의 API를 소개합니다: onShareAppMessage(옵션)
페이지의 전달 정보를 설정하려면 페이지에서 onShareAppMessage 함수를 정의하세요.
이 이벤트 핸들러가 정의된 경우에만 오른쪽 상단 메뉴에 "앞으로" 버튼이 표시됩니다.
사용자가 앞으로 버튼을 클릭하면 호출됩니다.
이 이벤트는 반환되어야 합니다. 사용자 정의 전달을 위한 객체 Content
options 매개변수 설명
| Parameter | Type | Description | 최소 버전 |
|---|---|---|---|
| from | String | 이벤트 소스를 전달합니다. 버튼: 페이지 내 전달 버튼; 메뉴: 오른쪽 상단에 있는 전달 메뉴 | 1.2.4 |
| target | Object | from 값이 버튼인 경우 대상은 이 전달 이벤트를 트리거한 버튼입니다. 그렇지 않으면 정의되지 않습니다 | 1.2.4 |
사용자 정의 전달 필드
| field | description | 기본값 | 최소 버전 |
|---|---|---|---|
| 제목 | 제목 전달 | 현재 미니 프로그램 name | |
| path | 전달 경로 | 현재 페이지 경로는 / | |
| imageUrl | 사용자 정의 이미지 경로(로컬 파일 경로, 코드)로 시작하는 전체 경로여야 합니다. 패키지 파일 경로 또는 네트워크 이미지 경로는 PNG 및 JPG를 지원합니다. imageUrl이 전달되지 않으면 기본 스크린샷이 사용됩니다. 디스플레이 이미지 화면 비율은 5:4 | 1.5.0 | |
| success | 성공적인 전달을 위한 콜백 함수 | 1.0 | |
| fail | 호출 실패한 전달을 위해 뒤로 기능 조정 | 1.1.0 | |
| complete | 포워딩 종료 시 콜백 함수(포워딩 성공 또는 실패 시 실행됨 | 1.1.0 |
shareTick이라는 또 다른 값이 있습니다. 전달은 성공적으로 반환되었으며 배열이며, 각 항목은 전달 객체에 해당하는 shareTicket입니다.
API가 이에 대해 먼저 설명하고 구현이 있습니다. of forwarding
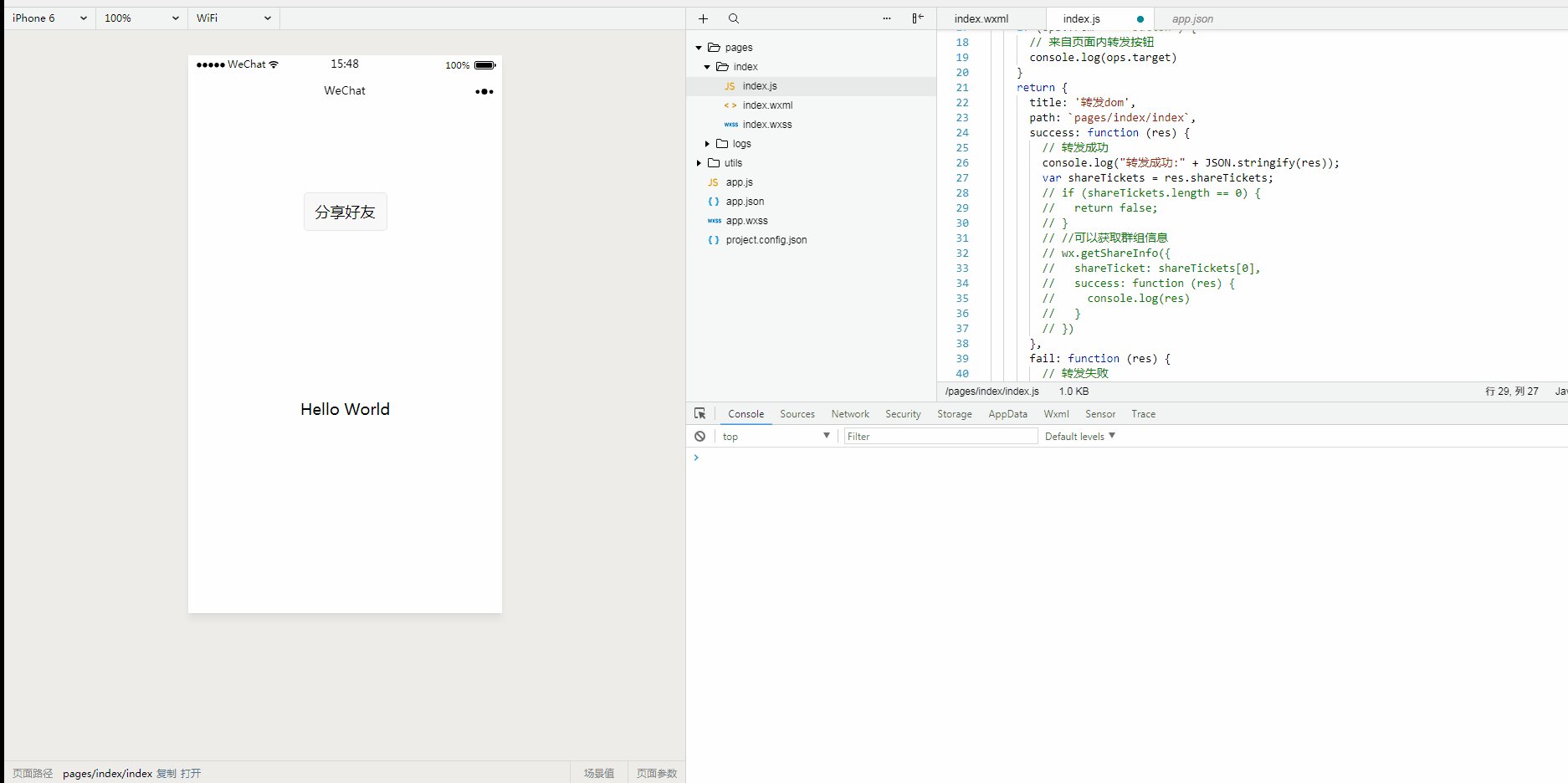
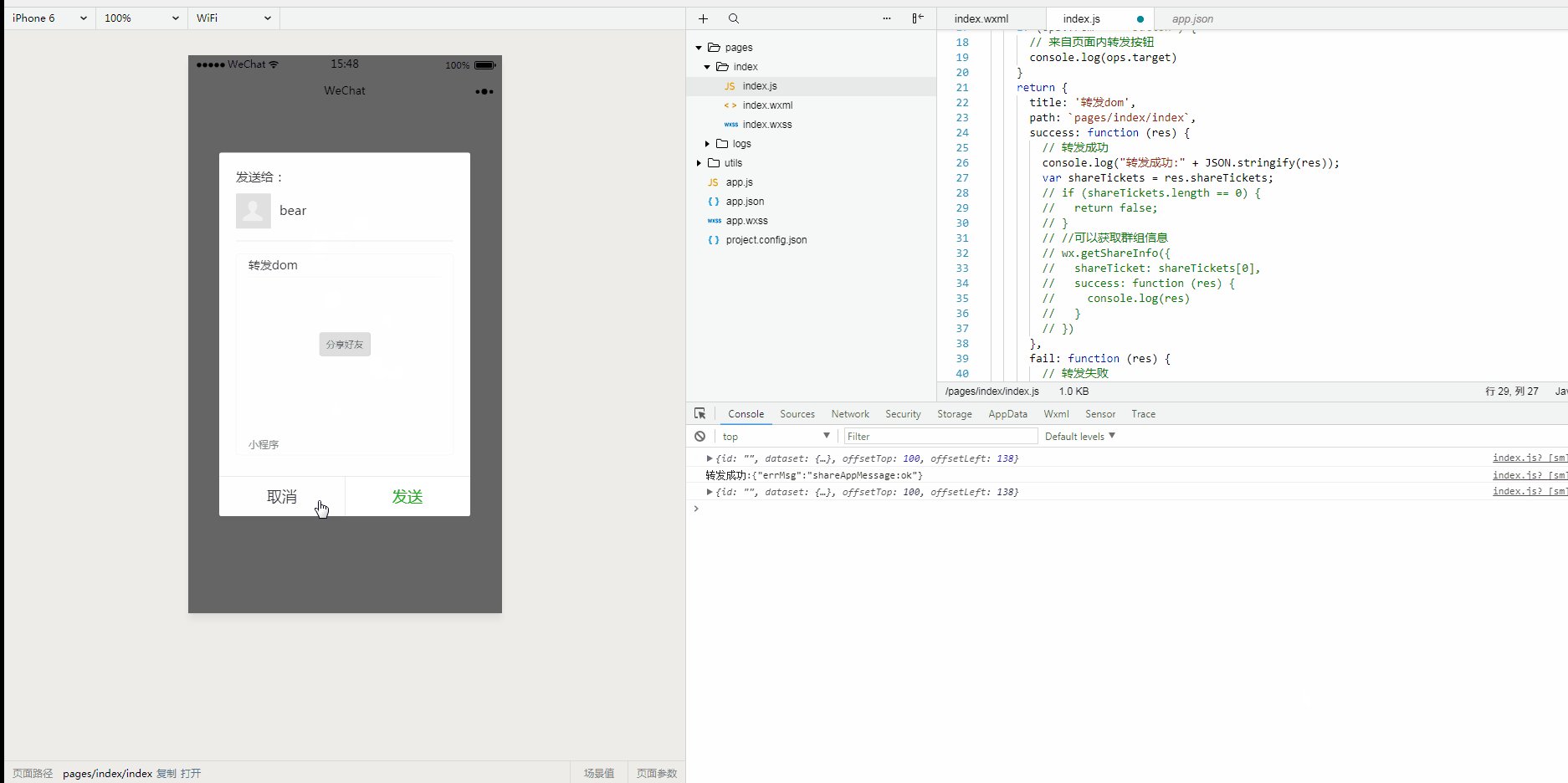
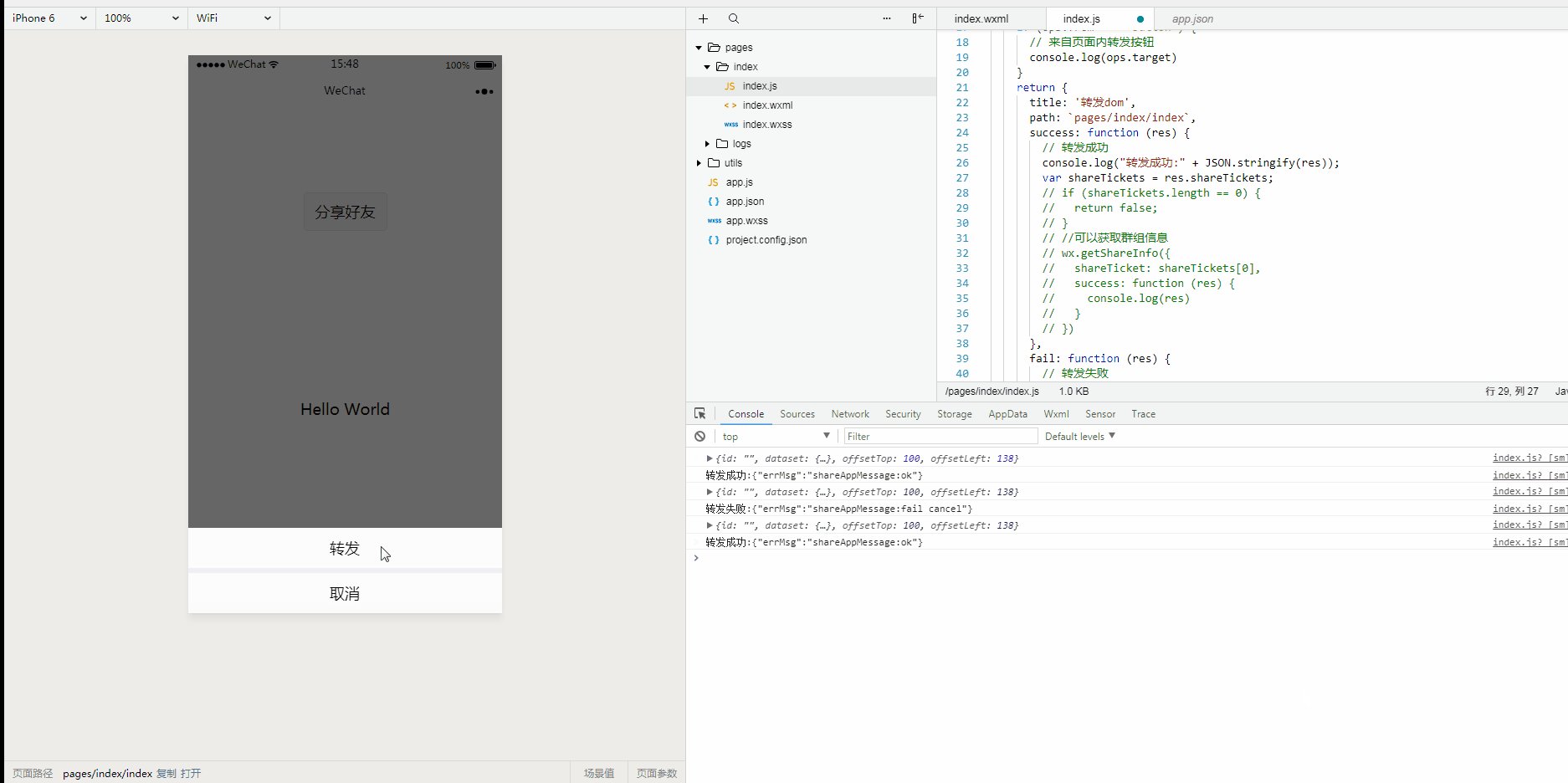
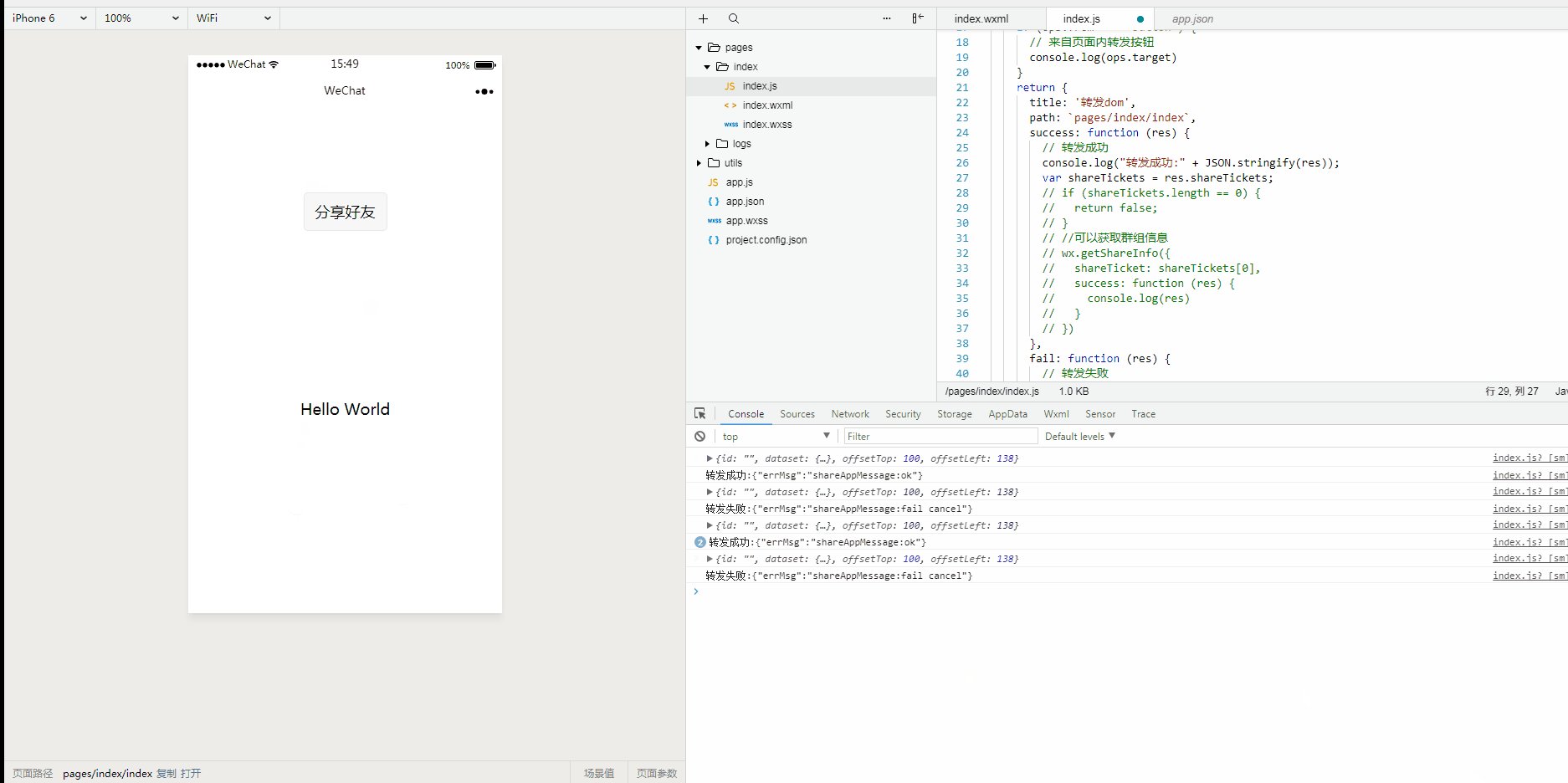
그림을 먼저 보세요:

우선 onLoad에서 wx.showShareMenu
onLoad: function (e) {
wx.showShareMenu({
// 要求小程序返回分享目标信息
withShareTicket: true
});
},를 구성한 다음 onShareAppMessage
/* 转发*/
onShareAppMessage: function (ops) { if (ops.from === 'button') {
// 来自页面内转发按钮
console.log(ops.target)
} return {
title: '转发dom',
path: `pages/index/index`,
success: function (res) {
// 转发成功
console.log("转发成功:" + JSON.stringify(res));
var shareTickets = res.shareTickets;
// if (shareTickets.length == 0) {
// return false;
// }
// //可以获取群组信息
// wx.getShareInfo({
// shareTicket: shareTickets[0],
// success: function (res) {
// console.log(res)
// }
// })
},
fail: function (res) {
// 转发失败
console.log("转发失败:" + JSON.stringify(res));
}
}
},를 구성하여 전달 세부 정보를 얻으려면 wx.getShareInfo를 설명하겠습니다
전체 js 코드는
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
},
onLoad: function (e) {
wx.showShareMenu({
// 要求小程序返回分享目标信息
withShareTicket: true
});
},
/* 转发*/
onShareAppMessage: function (ops) { if (ops.from === 'button') {
// 来自页面内转发按钮
console.log(ops.target)
} return {
title: '转发dom',
path: `pages/index/index`,
success: function (res) {
// 转发成功
console.log("转发成功:" + JSON.stringify(res));
var shareTickets = res.shareTickets;
// if (shareTickets.length == 0) {
// return false;
// }
// //可以获取群组信息
// wx.getShareInfo({
// shareTicket: shareTickets[0],
// success: function (res) {
// console.log(res)
// }
// })
},
fail: function (res) {
// 转发失败
console.log("转发失败:" + JSON.stringify(res));
}
}
},
})똑똑한 학생들은 다음 단계가 wxml 코드라는 것을 알아야 합니다.
<view class="container">
<view class="userinfo">
<button open-type="share">分享好友</button>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>공유하려면 버튼을 클릭하면 버튼을 open-type="share"로 설정해야 합니다. 그렇지 않으면 공유되지 않습니다.
글이 유익하고 도움이 되었다고 생각하시면 친구들과 공유해 주세요. 이해가 안 되는 부분이 있으면 아래에 메시지를 남겨주세요.
추천 튜토리얼: "WeChat Mini. 프로그램"
위 내용은 위챗 미니 프로그램 친구에게 전달 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7468
7468
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 27
27
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.




