jQuery와 Vue의 차이점에 대한 심층적인 이해(코드 포함)

jQuery와 Vue의 차이점을 깊이 있게 이해하세요(코드 포함)
1.jQuery는 먼저 dom 개체를 얻은 다음 dom 개체의 값을 수정해야 합니다.
2.Vue는 먼저 값과 Vue를 결합합니다. js 객체가 바인딩된 후 js 객체의 값이 수정되면 Vue 프레임워크는 자동으로 dom 값을 업데이트합니다.
3. Vue가 나중에 Vue를 사용할 때 객체의 값을 수정하고 요소와 객체를 바인딩해야 한다고 간단히 이해하면 됩니다.
Vue 프레임워크는 자동으로 이를 수행하는 데 도움이 됩니다. dom 작업 관련 작업
4. 이러한 종류의 dom 요소는 JS 개체 값의 변경에 따라 변경되는데, 이를 단방향 데이터 바인딩이라고 합니다. dom 요소를 양방향 데이터 바인딩이라고 합니다. 간단한 예를 사용하여 Jquery와 Vue 작성의 차이점을 설명합니다.
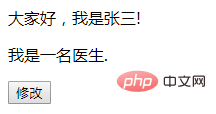
텍스트 수정
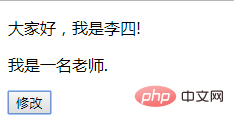
버튼을 클릭한 후:
이 

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
</head>
<body>
<p>
<p>大家好,我是<span id="name">张三<span>!</p>
<p>我是一名<span id="jop">医生</span>.</p>
<button id = "modifyBtn">修改</button>
</p>
<script type="text/javascript">
$("#modifyBtn").click(function(){
$("#name").text("李四");
$("#jop").text("老师");
});
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>大家好,我是<span>{{name}}<span>!</p>
<p>我是一名<span>{{jop}}</span>.</p>
<button v-on:click="modifyInfo">修改</button>
</p>
<script>
new Vue({
el: '#app',
data:{
name:"张三",
jop:"医生"
},
methods:{
modifyInfo:function(){
this.name = "李四";
this.jop = "老师";
}
}
})
</script>
</body>
</html>
이 기사는 다음에서 복제되었습니다: https://blog.csdn.net/xutongbao/article/details/77870989
권장 튜토리얼: "
JS Tutorial위 내용은 jQuery와 Vue의 차이점에 대한 심층적인 이해(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.
 Vue에서 Foreach Loop을 사용하는 방법
Apr 08, 2025 am 06:33 AM
Vue에서 Foreach Loop을 사용하는 방법
Apr 08, 2025 am 06:33 AM
vue.js의 Foreach 루프는 V-For 지시문을 사용하여 개발자가 각 요소를 배열 또는 객체에서 반복하고 각 요소에서 특정 작업을 수행 할 수 있습니다. 구문은 다음과 같습니다. & lt; template & gt; & lt; ul & gt; & lt; li v-for = & quot; 항목의 항목 & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am
 Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Pagination은 큰 데이터 세트를 작은 페이지로 나누어 성능 및 사용자 경험을 향상시키는 기술입니다. VUE에서 다음 내장 방법을 페이징에 사용할 수 있습니다. 총 페이지 수를 계산하십시오 : TotalPages () Traversal 페이지 번호 : V-For Directive 현재 페이지를 설정하려면 : CurrentPage 현재 페이지 데이터 가져 오기 : currentPagedAta ()
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
VUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.
 VUE 기능의 매개 변수를 전달하는 방법
Apr 08, 2025 am 07:36 AM
VUE 기능의 매개 변수를 전달하는 방법
Apr 08, 2025 am 07:36 AM
매개 변수를 vue.js 함수로 전달하는 두 가지 주요 방법이 있습니다. 슬롯을 사용하여 데이터를 전달하거나 BAND를 사용하여 함수를 바인딩하고 매개 변수를 제공합니다. 슬롯을 사용하여 매개 변수를 전달합니다 : 구성 요소 템플릿에서 데이터를 전달하고 컴포넌트 내에서 액세스하고 기능의 매개 변수로 사용됩니다. 바인드 바인딩을 사용하여 매개 변수를 전달합니다 : vue.js 인스턴스에서 바인드 함수를 제공하고 기능 매개 변수를 제공합니다.
 VUE 파일에 CSS를 소개하는 방법
Apr 08, 2025 am 06:36 AM
VUE 파일에 CSS를 소개하는 방법
Apr 08, 2025 am 06:36 AM
VUE 파일에 CSS를 도입하는 방법에는 인라인 스타일, 스코핑 스타일, 외부 CSS, CSS 전 처리기 및 스타일 바인딩이 포함됩니다. 올바른 방법은 소규모 스타일에 적합한 인라인 스타일, 스코프 스타일은 구성 요소 별 스타일에 사용되며 외부 CSS는 대형 스타일에 적합하며 CSS 전처리기는 고급 기능을 제공하며 스타일 바인딩은 동적 스타일에 사용됩니다.




