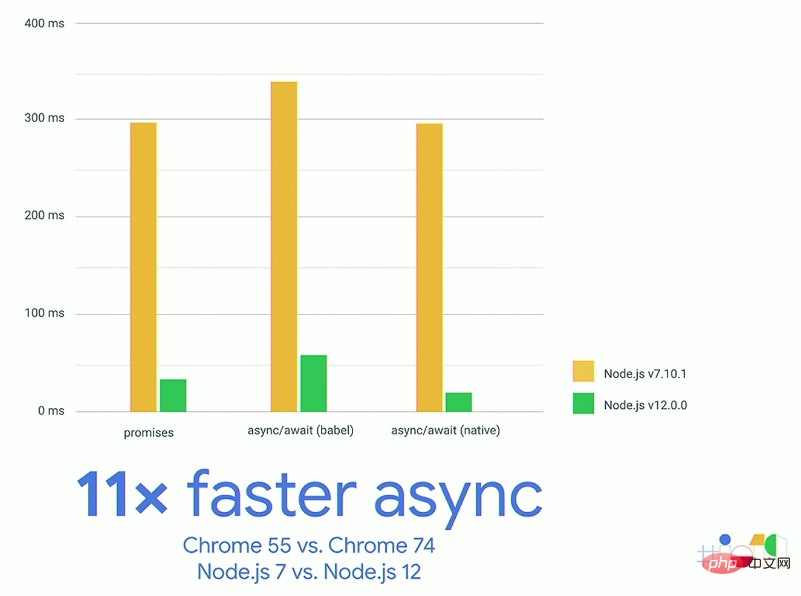
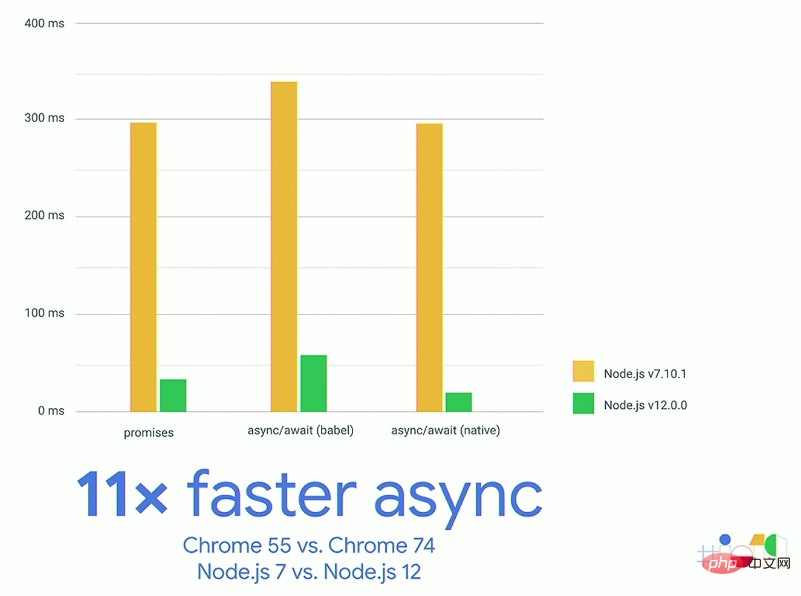
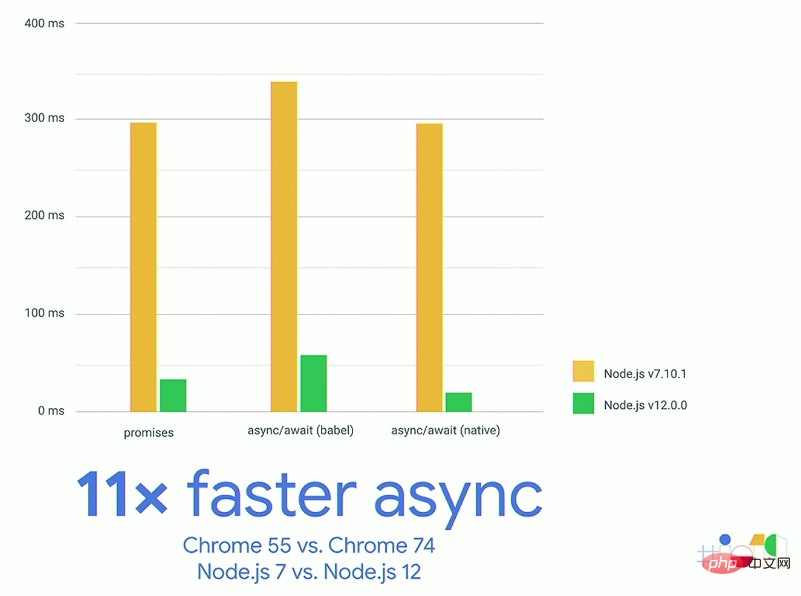
비동기가 10배 더 빠른 것 외에도 JavaScript는 또 무엇을 제공합니까?
오늘날 JavaScript는 전통적인 방식으로 어디에나 있습니다. 개발자는 Node.js를 통해 다양한 웹 브라우저에서 웹 애플리케이션을 만들 수 있으며, 데스크톱 분야에서는 크로스 플랫폼 데스크톱 애플리케이션을 개발할 수 있습니다. JavaScript 및 HTML 및 CSS와 같은 웹 기술을 기반으로 하는 Electron 프레임워크를 통해 구축되며, React Native는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용될 수 있으며 JavaScript는 IoT 장치에서도 실행될 수 있습니다.
Ecma TC39는 현재 JavaScript 언어의 표준인 ECMAScript 개발을 관리합니다. Google V8 팀은 JavaScript 관련 표준화 작업에 적극적으로 참여해 왔습니다.
V8은 Google의 오픈 소스 JavaScript 엔진(WebAssembly 엔진이기도 함)입니다. Chrome, Node.js, Electron과 같은 플랫폼은 모두 V8을 기반으로 합니다. 동시에 크롬 외에도 오페라, 곧 출시될 마이크로소프트 엣지 등 크로미움 기반의 웹 브라우저 시리즈도 하단에 V8을 기반으로 하고 있다.
추천 학습: "JavaScript 비디오 튜토리얼"
몇일 전 Google I/O 2019에서 V8 팀의 Mathias Bynens와 Sathya Gunasekaran이 JavaScript의 최신 개발 진행 상황을 공유했습니다.

V8 팀은 자신의 임무가 최신 JavaScript와 WebAssembly의 고성능을 선도하는 것이라고 밝혔습니다. 공유자가 성능을 설명하기 위해 "real-world"를 사용했다는 점은 주목할 가치가 있으며 소위 "real-world"를 소개했습니다. 퍼포먼스'는 순전히 벤치마크 데이터의 성능에 관한 것으로, 구글이 이루고자 하는 것은 그렇게 '세상을 벗어난 것'이 아니라 실제로 실생활에서 이룰 수 있는 고성능 효과임을 강조하는 것이다. .
그들은 몇 가지 예를 들었습니다. Chrome 61 이후 V8 팀은 원시 JavaScript 구문 분석 속도를 두 배로 높였으며 이러한 데이터는 실제 웹사이트에서 테스트되었습니다. 동시에 메인 스레드에서 구문 분석 및 컴파일 작업의 40%를 성공적으로 제거하여 웹 페이지 시작을 더욱 원활하게 만들었습니다. ㅋㅋㅋ

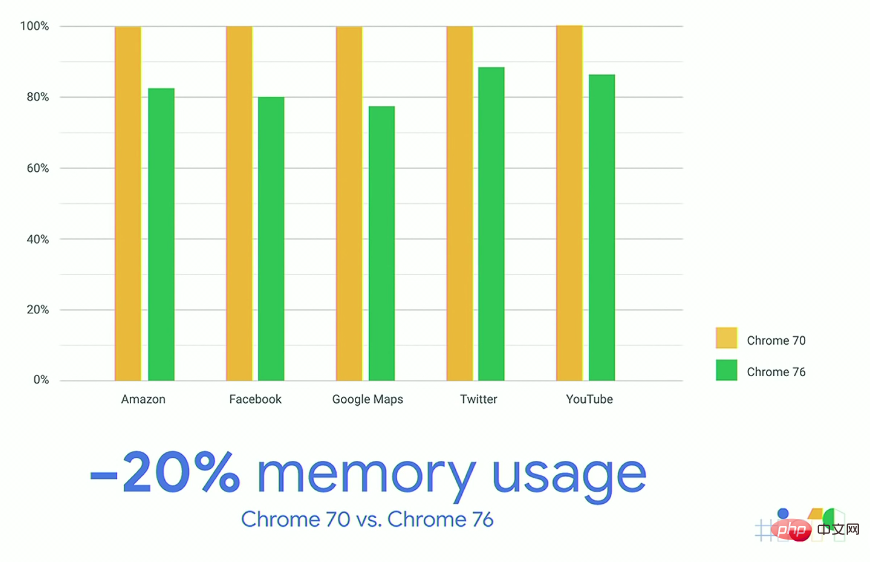
파싱 속도와 런타임 성능이 향상되었을 뿐만 아니라, Chrome 70부터 Chrome 76까지, Android에서 실제 웹 애플리케이션을 실행하는 데 필요한 메모리 사용량이 20% 줄었습니다.

일상 생활에서 시간을 참조할 때 구어체로 "지난 주", "지난 달", "42초 전"이라고 말합니다. 새로운 Intl.RelativeTimeFormat() 함수를 사용하면 프로그램에서 이러한 구문을 반환할 수 있습니다. "일주일 전", "한 달 전", "42초 전" 사각형 대신 특정 언어를 사용합니다.
화자는 이 기능을 영어와 타밀어로 시연했으며 효과는 다음과 같습니다.
현재 이 기능은 초, 분, 시간, 일, 주, 월 및 계절의 구문 표현을 지원합니다. 여러 언어를 지원하므로(중국어 지원 여부는 확실하지 않음) 개발자는 더 이상 상대 시간 문구의 전용 목록을 유지할 필요가 없습니다.
globalThisNode.js든 웹 브라우저든 다양한 플랫폼에 적합한 JavaScript를 작성하려면 전역 "this"에 적응할 수 있는 해당 코드가 필요합니다. 브라우저에서는 "window"를 사용하여 판단해야 하지만 "window"를 사용할 수 없는 경우 "self"를 사용하여 확인해야 합니다. Node에서는 "global"을 사용하여 판단할 수 있지만 독립적인 경우 JavaScript 쉘 환경에서는 상황이 변경됩니다.

환경적 요인은 매우 복잡합니다. 다양한 플랫폼 환경에는 복잡한 적응 과정이 필요하며 이는 개발자에게 매우 고통스러울 것입니다. 따라서 V8 팀은 환경에 의존하지 않고 사용할 수 있는 새로운 "globalThis" 기능을 추가했습니다. . 경우 전역 "this"에 쉽게 액세스할 수 있습니다. 
현재 Chrome, FireFox, Safari 및 Node.js는 이미 이 기능을 지원하고 있으며 "this"에 대한 전역 액세스가 필요한 기타 라이브러리에도 적용 가능합니다.
WeakRef
일반적으로 JavaScript의 개체 참조는 개체가 참조되는 한 해당 개체가 GC되지 않음을 의미합니다. 약한 참조에서는 다른 개체가 더 이상 해당 개체를 참조하지 않으면 GC 메커니즘이 자동으로 해당 개체를 재활용합니다. 객체가 여전히 참조된 구조에 있는지 여부에 관계없이 객체가 차지하는 메모리입니다.
현재 JavaScript에는 WeakMap과 WeakSet이라는 두 가지 약한 참조 메서드가 있습니다. 객체가 WeakMap 또는 WeakSet에 추가되는 한 GC는 조건이 트리거될 때 객체가 차지한 메모리를 회수할 수 있습니다.
WeakRef는 객체 수명 주기에 대한 창을 제공하고 WeakMap이 객체 유형만 키로 지원하는 시나리오를 해결할 수 있는 고급 API입니다.
화자는 이미지 캐싱을 예로 들었습니다. 맵은 항상 참조되기 때문에 이미지 이름과 이미지 데이터가 GC되지 않도록 이미지의 키와 값을 잠급니다. 반면, 약한 참조 WeakMap은 여기서 작동하지 않습니다. 이미지 이름이 문자열 유형이고 WeakMap은 해당 키가 객체 유형만 될 수 있다고 규정하기 때문입니다.
WeakRef는 이미지 객체를 직접 캐싱하여 이 문제를 해결합니다. 이미지 이름은 키로 사용되며 WeakRef 약한 참조는 값으로 캐시에 저장됩니다. 그러나 이는 또 다른 문제를 가져올 것입니다. 이미지 이름이 Key이기 때문에 지도는 여전히 이러한 이미지 이름 문자열을 유지합니다. 이상적으로는 이러한 문자열도 GC가 될 것입니다.
WeakRef의 해결 방법은 새로운 API "FinalizationGroup()"을 도입하고 콜백 함수를 등록한 후 GC가 트리거될 때 앞서 언급한 "잔여 이미지 이름 문자열"을 캐시에서 삭제하는 것입니다.
이러한 사항 외에도 새로운 JavaScript 언어 기능에는 다음이 포함됩니다.
클래스 필드 생성자에 변수를 쓰지 않고 클래스에서 직접 변수를 초기화할 수 있습니다
개인 설정자 및 게터
String.matchAll은 일반 다중 일치를 수행할 수 있습니다.
숫자의 가독성을 향상시키고, 숫자 구분 기호는 숫자를 쓸 때 "_"를 구분 기호로 사용할 수 있습니다.
새로운 큰 숫자 유형 BigInt
에는 Intl.NumberFormat 현지화 및 숫자 표시 형식화, Intl.RelativeTimeFormat() 및 Intl.DateTimeFormat() 현지화와 같은 국제화에 사용되는 일부 Intl.* API가 추가되었습니다. 표시 시간 w Top 잠깐만요, async
새로운 Promise 함수 promise.allSetted() 및 promise.any()
-
음성 비디오를 볼 수 있습니다:
https://www.youtube. com/watch?v=c0oy0vQKEZE
위 내용은 비동기가 10배 더 빠른 것 외에도 JavaScript는 또 무엇을 제공합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 59
59
 19
19
 28
28
 98
98
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.






