Proxy 객체에 대한 이해와 학습
1. 프록시 객체란 정확히 무엇인가요?
프록시 객체란 정확히 무엇인가요? 프록시는 프록시를 의미합니다. 프록시 개체의 기능은 프록시를 통해 프록시 개체를 만든 다음 프록시 개체를 작동하여 지정된 개체의 일부 동작을 사용자 정의할 수 있도록 하는 것입니다.
Proxy(target,handler); 프록시 생성자는 2개의 객체를 받습니다. 첫 번째 매개변수는 처리할 객체이고, 두 번째 매개변수는 사용자 정의할 메서드 모음(즉, 객체)입니다.
매우 추상적인가요? 실제로 js의 Object.defineProperty(즉, vue2.x의 하위 레이어를 구현하는 데 사용되는 accessor 속성)와 매우 유사합니다.
Object.defineProperty는 특정 속성의 읽기 및 쓰기 동작을 제어할 수 있는 접근자 속성을 정의하며, 프록시에서는 접근자 속성이 수행할 수 없는 많은 작업을 수행할 수 있습니다.
예를 들어 속성 삭제 이벤트(obj.prop; 삭제), 이벤트(obj;의 'id'), 호출 적용 등을 수신합니다.
먼저 프록시 객체에 무엇이 포함되어 있는지 살펴보겠습니다.
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {};
// 此处,我们先不对targetObj的行为进行干预,所以传个空对象进去即可。
var proxy = new Proxy(targetObj,handler);
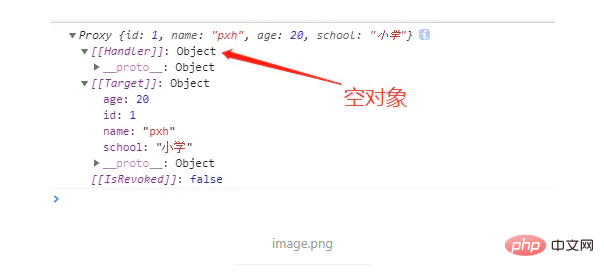
console.log(proxy);아래 그림과 같이 인쇄된 프록시가 무엇인지 살펴보세요.

프록시 객체에 Handler 속성, Target 속성 및 IsRevoked가 포함되어 있음을 확인할 수 있습니다. 해당 값은 각각 우리가 전달한 핸들러인 targetObj 및 false입니다.
Revoked는 취소 가능한지 여부를 나타냅니다. Proxy.revocable() 메서드를 사용하여 취소 가능한 프록시 객체를 생성하세요. 자세한 내용은 MDN으로 이동하여 설명서를 참조하세요.
2. 프록시 객체를 통해 원본 객체 조작
위에서 프록시 객체를 생성했는데, 이제 프록시 객체를 조작하여 원본 객체를 조작해 보겠습니다. (실제로 프록시 개체는 내부적으로 매핑됩니다.)
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {};
// 此处,我们先不对targetObj的行为进行干预,所以传个空对象进去即可。
var proxy = new Proxy(targetObj,handler);
/**
* 1、读取及修改属性,可以看到原来的对象的属性也被修改了
*/
console.log(proxy.age); // 20
console.log(targetObj.age); // 20
proxy.age = 22;
console.log(proxy.age); // 22
console.log(targetObj.age); // 22
/**
* 2、删除proxy对象的属性,影响原来的对象的属性
*/
console.log(proxy.school); // 小学
console.log(targetObj.school); // 小学
delete proxy.age;
console.log(proxy.school); // undefined
console.log(targetObj.school); // undefined3. 메서드 설정 및 메서드 가져오기
자, 이제 원본 개체의 동작을 간섭하기 시작할 수 있습니다. 구체적으로 동작에 개입하려는 목적을 달성합니다. 다음 메소드를 구현하여 객체를 생성합니다.
handler.apply
handler.construct 생성자의 새로운 동작에 개입
handler.defineProperty 객체의 데이터 속성 또는 접근자 속성 정의에 개입
handler.deleteProperty 개입 객체의 속성 삭제 동작 G 개입 객체의 속성 읽기 동작
handler.Getownproperty 개입 객체
handler.has 개입 객체(obj의 prop)
속성의 속성 특성 값 handler .isExtensible
handler.ownKeys
handler.set 객체의 속성 설정 동작에 개입
- ... 먼저 get 동작(속성 읽기 동작)에 개입
var targetObj = { id : 1, name : 'pxh', age : 20, school : '小学' } var handler = { // 定义get方法,get方法可以接收2个参数,分别是原来的对象及属性 get : function(target,prop){ console.log(`${prop}属性正在被查看`); console.log(targetObj == target); // true return target[prop]; } }; var proxy = new Proxy(targetObj,handler); console.log(proxy.id); /** * 可以看到,打印顺序为: * id属性正在被查看 * true * 1 */로그인 후 복사 다음 , 일부를 넣으면 속성이 "비공개"가 됩니다. 예를 들어 id 속성을 읽을 수 없습니다
set 메서드를 정의하고 id, 이름, 나이 속성을 수정할 수 없습니다
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
if(prop == 'id'){
return undefined;
}
return target[prop];
},
// 定义set方法,set方法比get多1个参数,那就是该属性修改时的值
set : function(target,prop,value){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许修改${prop}属性`)
}else{
target[prop] = value;
}
}
};
var proxy = new Proxy(targetObj,handler);
/**
* 修改属性,分别打印
* 不允许修改id属性
* 不允许修改name属性
* 不允许修改age属性
*/
proxy.id = 2;
proxy.name = 'pxh222';
proxy.age = 23;
proxy.school = '中学'; // 这个无打印
/**
* 读取属性,可以看到分别打印
* undefined
* pxh
* 20
* 中学 // 这个没有拦截,因此可以修改
*/
console.log(proxy.id);
console.log(proxy.name);
console.log(proxy.age);
console.log(proxy.school);4. 삭제 동작에서 (obj.prop 문 삭제에 유효)
동일하게 객체 속성 삭제 동작에 개입하여 id, name, age 속성 삭제를 허용하지 않습니다.
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 在handler中定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
if(prop == 'id'){
return undefined;
}
return target[prop];
},
// set方法比get多1个参数,那就是该属性修改时的值
set : function(target,prop,value){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许修改${prop}属性`)
}else{
target[prop] = value;
}
},
/**
* 这个方法要求返回个boolean值,表示是否删除成功
* 如果返回的值不是boolean值,则会进行类型转换成boolean值再返回
*/
deleteProperty : function(target,prop){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许删除${prop}属性`);
return false;
}else{
delete target[prop];
return true;
}
}
};
var proxy = new Proxy(targetObj,handler);
/**
* 尝试删除id属性,可以看到打印顺序为:
* 不允许删除id属性
* false
*/
console.log(delete proxy.id);
/**
* 删除school属性,可以看到打印
* true
* undefined
*/
console.log(delete proxy.school);
console.log(proxy.school);5. obj 동작의 prop에 개입합니다(객체에 특정 속성이 있는지 확인)
위에서는 객체의 id 값을 얻을 수 없으며, 이제 이를 숨기거나 수정할 수 없습니다. .
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 在handler中定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
if(prop == 'id'){
return undefined;
}
return target[prop];
},
// set方法比get多1个参数,那就是该属性修改时的值
set : function(target,prop,value){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许修改${prop}属性`)
}else{
target[prop] = value;
}
},
/**
* 这个方法要求返回个boolean值,表示是否删除成功
* 如果返回的值不是boolean值,则会进行类型转换成boolean值再返回
*/
deleteProperty : function(target,prop){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许删除${prop}属性`);
return false;
}else{
delete target[prop];
return true;
}
},
/**
* 通过has 方法来控制,返回值也是个boolean,表示对象是否拥有某个属性
* 如果返回的值不是boolean值,则会进行类型转换成boolean值再返回
*/
has : function(target,prop){
if(prop == 'id'){
return false
}else{
return prop in target;
}
}
};
var proxy = new Proxy(targetObj,handler);
console.log('id' in proxy); // false
console.log('name' in proxy); // true6. 요약
마찬가지로 프록시도 여러 가지 방법으로 개체의 동작을 방해할 수 있으므로 여기서는 하나씩 소개하지 않겠습니다. 관심이 있으시면 MDN 문서
추천 튜토리얼: "
WeChat Mini Program"
을 클릭하세요.위 내용은 Proxy 객체에 대한 이해와 학습의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7658
7658
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 39
39
 156
156
 Nginx Proxy Manager 구성 분석 및 최적화
Sep 26, 2023 am 09:24 AM
Nginx Proxy Manager 구성 분석 및 최적화
Sep 26, 2023 am 09:24 AM
NginxProxyManager 구성 분석 및 최적화 개요: NginxProxyManager는 Nginx 기반의 역방향 프록시 관리 도구로 역방향 프록시 서버를 쉽게 구성하고 관리하는 데 도움이 됩니다. NginxProxyManager를 사용하는 과정에서 서버 구성을 분석하고 최적화하여 서버의 성능과 보안을 향상시킬 수 있습니다. 구성 분석: 구성 파일 위치 및 구조: NginxProxyManag
 nginx에서 프록시 프로토콜을 구성하고 사용하는 방법
May 18, 2023 am 08:47 AM
nginx에서 프록시 프로토콜을 구성하고 사용하는 방법
May 18, 2023 am 08:47 AM
nginx에서 프록시 프로토콜을 사용하는 경우 nginx는 웹 서버이자 프록시 서버라는 것을 알고 있습니다. 일반적으로 클라이언트는 프록시 서버 또는 로드 밸런싱 소프트웨어(Haproxy, Amazon Elastic LoadBalancer(ELB)) 뒤에서 작동합니다. 그런 다음 nginx로 실제 웹 액세스를 수행합니다. 여러 계층의 소프트웨어를 거쳤기 때문에 IP 주소, 포트 번호 등과 같은 일부 클라이언트 정보가 숨겨질 수 있으며 이는 nginx의 경우 문제 분석 및 데이터 통계에 해로울 수 있습니다. , 우리는 실제 고객을 확보하고 싶습니다
 Nginx Proxy Manager에서의 컨테이너 및 마이크로서비스 배포 전략
Sep 27, 2023 pm 01:06 PM
Nginx Proxy Manager에서의 컨테이너 및 마이크로서비스 배포 전략
Sep 27, 2023 pm 01:06 PM
NginxProxyManager에서 컨테이너 및 마이크로서비스의 배포 전략에는 특정 코드 예제가 필요합니다. 요약: 마이크로서비스 아키텍처의 인기로 인해 컨테이너화 기술은 현대 소프트웨어 개발의 중요한 부분이 되었습니다. 마이크로서비스 아키텍처에서 NginxProxyManager는 마이크로서비스의 트래픽을 관리하고 프록시하는 데 사용되는 매우 중요한 역할을 합니다. 이 문서에서는 NginxProxyManager를 사용하여 컨테이너화된 마이크로서비스를 배포 및 관리하는 방법을 소개하고 관련 코드 예제를 제공합니다.
 Nginx 프록시 관리자를 사용하여 여러 서버의 로드 밸런싱을 달성하는 방법
Sep 27, 2023 pm 09:42 PM
Nginx 프록시 관리자를 사용하여 여러 서버의 로드 밸런싱을 달성하는 방법
Sep 27, 2023 pm 09:42 PM
NginxProxyManager를 사용하여 여러 서버의 로드 밸런싱을 달성하는 방법 NginxProxyManager는 Nginx를 기반으로 개발된 프록시 서버 관리 도구로 Nginx 프록시 서버를 쉽게 구성하고 관리할 수 있는 간단하고 사용하기 쉬운 웹 인터페이스를 제공합니다. 실제 애플리케이션에서는 로드 밸런싱을 달성하고 시스템 성능과 가용성을 향상시키기 위해 요청을 여러 서버에 분산해야 하는 경우가 많습니다. 이 기사에서는 NginxProx를 사용하는 방법을 소개합니다.
 Nginx 프록시 관리자 튜토리얼: 빠른 시작 가이드
Sep 27, 2023 pm 05:39 PM
Nginx 프록시 관리자 튜토리얼: 빠른 시작 가이드
Sep 27, 2023 pm 05:39 PM
NginxProxyManager 튜토리얼: 빠른 시작 가이드, 필요한 특정 코드 예제 소개: 네트워크 기술의 발전으로 프록시 서버는 일상적인 인터넷 사용의 일부가 되었습니다. NginxProxyManager는 Nginx 기반의 프록시 서버 관리 플랫폼으로, 프록시 서버를 신속하게 구축하고 관리하는 데 도움이 됩니다. 이 기사에서는 NginxProxyManager의 빠른 시작 가이드와 일부 특정 코드 예제를 소개합니다. 하나
 Nginx Proxy Manager의 로그 분석 및 모니터링
Sep 26, 2023 am 09:21 AM
Nginx Proxy Manager의 로그 분석 및 모니터링
Sep 26, 2023 am 09:21 AM
NginxProxyManager의 로그 분석 및 모니터링에는 특정 코드 예제가 필요합니다. 소개: NginxProxyManager는 Nginx를 기반으로 하는 프록시 서버 관리 도구로, 프록시 서버를 관리하고 모니터링하는 간단하고 효과적인 방법을 제공합니다. 실제 작업에서는 잠재적인 문제를 발견하거나 적시에 성능을 최적화하기 위해 NginxProxyManager의 로그를 분석하고 모니터링해야 하는 경우가 많습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 사용 방법을 소개합니다.
 Nginx 프록시 관리자는 HTTP 요청의 캐시 가속을 구현합니다.
Sep 26, 2023 am 10:53 AM
Nginx 프록시 관리자는 HTTP 요청의 캐시 가속을 구현합니다.
Sep 26, 2023 am 10:53 AM
NginxProxyManager는 Nginx 프록시 서버를 관리하기 위한 도구입니다. 이를 사용하면 HTTP 요청의 캐시 가속을 달성할 수 있습니다. 다음에서는 NginxProxyManager를 사용하여 캐시 가속을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. NginxProxyManager 설치 및 구성 NginxProxyManager 설치: $npminstall-g@nginx
 Nginx 프록시 관리자 원칙 및 실습: 웹사이트 성능 최적화의 핵심
Sep 26, 2023 am 11:06 AM
Nginx 프록시 관리자 원칙 및 실습: 웹사이트 성능 최적화의 핵심
Sep 26, 2023 am 11:06 AM
NginxProxyManager 원리 및 실습: 웹사이트 성능 최적화의 핵심은 특정 코드 예제가 필요합니다. 소개: 오늘날 인터넷 시대에 웹사이트 성능은 사용자 경험과 검색 엔진 최적화에 매우 중요합니다. 웹사이트의 성능을 향상시키기 위한 효과적인 방법은 Nginx를 역방향 프록시 서버로 사용하여 트래픽을 관리하고 분산시키는 것입니다. 이 기사에서는 NginxProxyManager의 원칙과 사례를 소개하고 NginxProxyManager를 통해 웹사이트를 최적화하는 방법을 보여줍니다.




