8분 만에 WeChat 애플릿 개발 시작하기

WeChat 미니 프로그램 등록
WeChat 공개 플랫폼에 계정이 없다면 먼저 WeChat 공개 플랫폼 홈페이지로 이동하여 "지금 등록" 버튼을 클릭하여 등록하세요. 등록되는 계정 유형은 구독 계정, 서비스 계정, 미니 프로그램, 기업 위챗이 될 수 있습니다. “미니 프로그램”을 선택할 수 있습니다.
그런 다음 계정 정보를 입력하세요. 입력한 이메일 주소는 WeChat 공개 플랫폼에 등록되지 않았거나 개인 WeChat 계정에 연결되지 않은 이메일 주소여야 하며, 각 이메일 주소는 신청만 가능합니다. 미니 프로그램 하나.
이메일 활성화 후 제목 유형을 "개인 유형"으로 선택하고, 필요에 따라 제목 정보를 등록하세요. 주체 정보는 제출 후에 수정할 수 없습니다. 주체는 귀하가 WeChat 공개 플랫폼의 서비스 및 기능을 사용할 수 있는 유일한 법적 주체이자 계약 당사자가 되며, 이후 다른 비즈니스 기능을 개시할 때 변경되거나 수정되지 않습니다.

모든 것이 정상이라면 미니 프로그램 관리 플랫폼에 직접 들어갈 수 있습니다. 직접 점프에 실패하면 WeChat 공개 플랫폼에서 수동으로 로그인할 수도 있습니다. 이름, 아이콘, 설명 등 미니 프로그램의 기본 정보를 입력합니다. 제출이 성공적으로 완료되면 개발자를 추가합니다. 개발자는 기본적으로 관리자입니다. 여기에서 개발자를 추가하고 바인딩할 수도 있습니다. 이 작업은 관리자만 수행할 수 있는 권한입니다.
그런 다음 왼쪽 탐색 모음에서 "설정"을 클릭하고 개발 설정을 찾은 다음 미니 프로그램의 AppID를 얻으세요.
WeChat 개발자 도구
WeChat 웹 개발자 도구를 다운로드하고 운영 체제에 따라 해당 설치 패키지를 다운로드하여 설치하세요.
개발자 도구를 열고 WeChat을 사용하여 QR 코드를 스캔하여 개발자 도구에 로그인한 후 첫 번째 미니 프로그램을 개발할 준비를 하세요!
첫 번째 미니 프로그램
새 프로젝트
개발자 도구를 열고 "미니 프로그램 프로젝트"를 선택한 후 오른쪽 하단의 "+"를 클릭하여 새 프로젝트를 만듭니다.
빈 폴더를 프로젝트 디렉터리로 선택하고 지금 바로 AppID를 입력한 다음 프로젝트 이름을 입력하세요. 예를 들어 여기서는 GoZeroWaster라고 합니다. 도구의 기본 인터페이스로 들어가려면 "확인"을 클릭하십시오.
프로젝트 디렉터리 구조
WeChat 애플릿의 기본 파일 구조와 프로젝트 디렉터리 구조는 다음과 같이 설명됩니다.
. ├── app.js # 小程序的逻辑文件 ├── app.json # 小程序的配置文件 ├── app.wxss # 全局公共样式文件 ├── pages # 存放小程序的各个页面 │ ├── index # index页面 │ │ ├── index.js # 页面逻辑 │ │ ├── index.wxml # 页面结构 │ │ └── index.wxss # 页面样式表 │ └── logs # logs页面 │ ├── logs.js # 页面逻辑 │ ├── logs.json # 页面配置 │ ├── logs.wxml # 页面结构 │ └── logs.wxss # 页面样式表 ├── project.config.json └── utils └── util.js로그인 후 복사
루트 디렉터리에는 app.js, app.json, app의 3개 파일이 있습니다. wxss, 애플릿 APP를 설명하는 다음 세 개의 파일이 루트 디렉터리에 있어야 합니다. 이 세 개는 애플리케이션 수준 파일이며, 이와 병행하여 미니 프로그램의 각 페이지를 저장하는 데 사용되는 페이지 폴더가 있습니다.
웹 프런트 엔드 개발 기술에 비유할 수 있습니다.
- wxml은 페이지의 태그와 뼈대를 작성하는 데 사용되는 HTML 파일과 유사하지만 작은 프로그램으로 캡슐화된 구성 요소만 사용할 수 있습니다. wxss는 페이지 스타일을 작성하는 데 사용되는 CSS 파일과 유사하지만 CSS 파일은 wxss 파일로 대체됩니다.
- js 파일은 작은 프로그램의 페이지 로직을 작성하는 데 사용되는 프런트 엔드 프로그래밍의 JavaScript 파일과 유사합니다. json 파일은 페이지 스타일과 동작을 구성하는 데 사용됩니다.
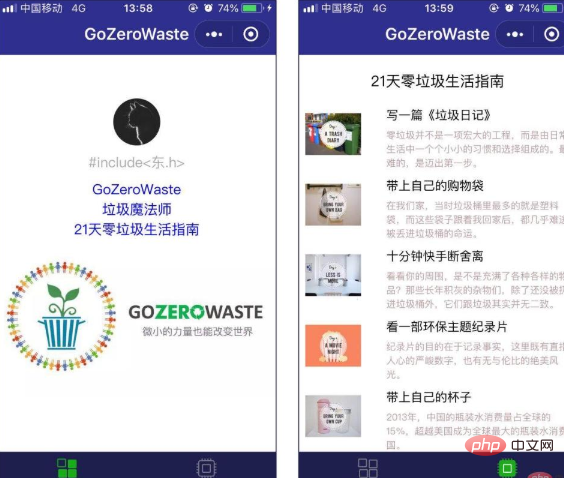
- 목표 결과
(프로그래머들이 환경을 보호하고 생명을 사랑할 수 있도록 "쓰레기 생활" 테마를 바탕으로 특별히 선정된 "제로" 데모)
분해 목표 결과 :
개인센터
- 생활가이드
- 시뮬레이션 팝업창
- 이미지 미리보기
- 머리글 및 바닥글
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "balack"
}
}{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#2f2f8f",
"navigationBarTitleText": "GoZeroWaste",
"navigationBarTextStyle":"white"
},
"tabBar":{
"color": "#bfc1ab",
"selectedColor": "#13b11c",
"backgroundColor": "#1f1f4f",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "image/icon_component.png",
"selectedIconPath": "image/icon_component_HL.png",
"text": "个人中心"
},
{
"pagePath": "pages/details/details",
"iconPath": "image/icon_API.png",
"selectedIconPath": "image/icon_API_HL.png",
"text": "生活指南"
}
]
}}个人中心

简单起见,我们就在 pages/index 目录下实现 “个人中心” 页面好了。双击打开 index.wxml,初始内容如下:
<!--index.wxml-->
<view>
<view>
<button> 获取头像昵称 </button>
<block>
<image></image>
<text>{{userInfo.nickName}}</text>
</block>
</view>
<view>
<text>{{motto}}</text>
</view>
</view>这里已经有一些代码了,虽然现在可能还看不懂,但我们知道,这就是现在页面的源代码。我们把 “Hello World” 部分注释掉,增加我们希望显示的内容:
<!--index.wxml--><view>
<view>
<button> 获取头像昵称 </button>
<block>
<image></image>
<text>{{userInfo.nickName}}</text>
</block>
</view>
<!-- <view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view> -->
<view>
<view>
<text>{{company}}</text>
</view>
<view>
<text>{{position}}</text>
</view>
<view>
<text>{{lesson}}</text>
</view>
</view></view>这里分别使用 {{company}}、{{position}} 和 {{lesson}} 作为占位符,用法类似于 Django 的模板语言。当然也可以直接用相应的字符来替换它,只不过我们想沿用 {{motto}} 的做法,让你知道在哪里修改这些数据。没错,就是在 index.js 文件:
Page({
data: {
motto: 'Hello World',
company: "GoZeroWaste",
lesson: "21天零垃圾生活指南",
position: "垃圾魔法师",
/* ... */
}wxml 文件中的 <view></view> 组件类似于网页开发中的 <p></p>,而 <text></text> 组件是用来写文本的,需要注意的是 <text></text> 组件内只支持 <text></text> 嵌套。当然,可用用 <image></image> 插入图片,图片要保存到 image 目录,否则在测试的时候是无法上传的。
<view>
<!-- 省略 -->
<view>
<text>{{lesson}}</text>
</view>
<view>
<image></image>
</view>
</view>mode=‘widthFix’ 表示以宽度不变,高度自动变化,保持原图宽高比不变的方式进行缩放以适应屏幕大小。
接下来还需要修改 index.wxss 文件来设置样式:
/**index.wxss**/.userinfo {
display: flex;
flex-direction: column;
align-items: center;}.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;}.userinfo-nickname {
color: #aaa;}.usermotto {
margin-top: 200px;}.ID_Badge {
padding-top: 20rpx;
color: blue;}.ID_info {
display: flex;
flex-direction: column;
align-items: center;}.pics {
width: 400rpx;}保存刷新,“个人中心” 页面就完成了。
生活指南

原来的项目中 pages 目录下只有 index 和 logs 两个目录,因此我们还需要为第二个页面创建一个目录。
创建页面有两种方法:
- 在目录结构的 pages 图表上,新建目录,然后在目录下逐一创建页面构成文件
- 在 app.json 下,直接添加
建议采用第二种方法,修改 app.json 文件:
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/details/details"
]保存刷新之后就会发现,目录结构里自动创建了这一页。对应的,也要修改 app.json 中的 tabBar 的链接(实际上我们已经做了):
{
"pagePath": "pages/details/details",
"iconPath": "image/icon_API.png",
"selectedIconPath": "image/icon_API_HL.png",
"text": "生活指南"
}然后修改 details.wxml 设置这一页的标题:
<!--pages/details/details.wxml--> <view> <view> <text>21天零垃圾生活指南</text> </view> </view>
修改 details.wxss 设置样式:
/* pages/details/details.wxss */
.title {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 40rpx;
margin-bottom: 40rpx;
font-size: 40rpx;
}这个页面是一个列表展示的页面,我们先在 details.js 文件中准备好数据:
// pages/details/details.jsPage({
/**
* 页面的初始数据
*/
data: {
showModalStatus: false,
list: [
{
id: 0,
name : "写一篇《垃圾日记》",
introduce: "零垃圾并不是一项宏大的工程,而是由日常生活中一个个小小的习惯和选择组成的。最难的,是迈出第一步。",
src: '../../image/day01.jpg',
showModalStatus: false,
catalog: [
{ section: "1. xxx" },
{ section: "2. xxx" },
{ section: "3. xxx" },
{ section: "4. xxx" },
]
},
{
id: 1,
name: "带上自己的购物袋",
introduce: "在我们家,当时垃圾桶里最多的就是塑料袋,而这些袋子跟着我回家后,都几乎难逃被丢进垃圾桶的命运。",
src: '../../image/day02.jpg',
showModalStatus: false,
catalog: [
{ section: "1. xxx" },
{ section: "2. xxx" },
{ section: "3. xxx" },
{ section: "4. xxx" },
]
},
/* 省略 */
]
}接下来我们要使用列表渲染(wx:for)的方法将这些数据绑定一个数组,并在页面上重复渲染。修改 details.wxml 文件:
<view>
<view>
<view>
<image></image>
<view>{{item.name}}</view>
<view>{{item.introduce}}</view>
</view>
</view>
</view>默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。
修改 details.wxss 文件添加样式:
.lesson {
height: 190rpx;
padding-left: 20rpx;
}
.lessonPic {
position: absolute;
height: 150rpx;
width: 150rpx;
}
.lessonName {
position: absolute;
margin-left: 220rpx;
font-size: 35rpx;
}
.lessonIntroduce {
position: absolute;
margin-left: 220rpx;
margin-top: 60rpx;
margin-right: 20rpx;
color: rgb(185, 161, 161);
font-size: 28rpx;
}好啦,第二个页面也完成了。
模拟弹窗

接下来我们要在 “生活指南” 页面模拟一个弹窗的效果,正常的时候不显示,只有在点击的时候才出现,摁下面的 “确定” 就会消失。
完了实现这个功能,我们要在组件中绑定一个事件处理函数 bindtap,点击该组件的时候,小程序会在该页面对应的 Page 中找到相应的事件处理函数。
我们先在 details.js 中为每一列数据里引入一个 boolean 变量 showModalStatus 来描述对应的弹窗状态,并且初始值为 false,表示不显示。同时外层也增加一个初始值为 false 的 showModalStatus 变量实现遮罩效果。如下:
data: {
showModalStatus: false,
list: [
{
id: 0,
name : "写一篇《垃圾日记》",
introduce: "零垃圾并不是一项宏大的工程,而是由日常生活中一个个小小的习惯和选择组成的。最难的,是迈出第一步。",
src: '../../image/day01.jpg',
showModalStatus: false,
catalog: [
{ section: "1. xxx" },
{ section: "2. xxx" },
{ section: "3. xxx" },
{ section: "4. xxx" },
]
}然后在 details.wxml 中插入弹窗,并用条件渲染(wx:if)来判断是否渲染(显示)弹窗。同时为每一个 item 添加 data-statu 来表示弹窗的状态。如下:
<view>
<view>
<view>
<image></image>
<view>{{item.name}}</view>
<view>{{item.introduce}}</view>
</view>
<!-- 弹窗 -->
<view>
<view>{{item.name}}</view>
<view>
<view>
{{catalog.section}} </view>
</view>
<!-- 确定按钮 -->
<view>确定</view>
</view>
</view>
<!-- 遮罩层 -->
<view></view>
</view>在 details.js 添加 powerDrawer 事件处理,包括显示和关闭事件:
powerDrawer: function (e) {
console.log("clicked");
var currentStatu = e.currentTarget.dataset.statu;
var index = e.currentTarget.id;
// 关闭
if (currentStatu == 'close') {
this.data.list[index].showModalStatus = false;
this.setData({
showModalStatus: false,
list: this.data.list,
});
}
// 显示
if (currentStatu == 'open') {
this.data.list[index].showModalStatus = true;
this.setData({
showModalStatus: true,
list: this.data.list,
});
}
},最后在 details.wxss 设置一下弹窗和遮罩层的样式:
.drawer_box {
width: 650rpx;
overflow: hidden;
position: fixed;
top: 50%;
z-index: 1001;
background: #FAFAFA;
margin: -150px 50rpx 0 50rpx;
}
.drawer_content {
border-top: 1.5px solid #E8E8EA;
height: 210px;
overflow-y: scroll; /* 超出父盒子高度可滚动 */
}
.btn_ok {
padding: 10px;
font: 20px "microsoft yahei";
text-align: center;
border-top: 1.5px solid #E8E8EA;
color: #3CC51F;
}
.drawer_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
background: black;
opacity: 0.5;
overflow: hidden;
}OK,模拟弹窗也实现了。
预览图片

最后一步就是在第一个页面实现图片预览和图片保存的功能,在 index.wxml 中为图片添加一个点击事件 previewImage。
<image></image>
在 index.js 中添加 imgalist 项(我们直接把公众号的二维码图片上传到 CSDN 的图片服务器了),并且实现 previewImage 事件处理。如下:
Page({
data: {
motto: 'Hello World',
company: "GoZeroWaste",
lesson: "21天零垃圾生活指南",
position: "垃圾魔法师",
imgalist: ['https://img-blog.csdnimg.cn/20190109104518898.jpg'],
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
previewImage: function (e) {
wx.previewImage({
current: this.data.imgalist, // 当前显示图片的http链接
urls: this.data.imgalist // 需要预览的图片http链接列表
})
},大功告成,点击开发者工具中的 “预览”,使用微信扫描生成的二维码即可在手机端查看。
教程就到这里,希望大家可以对微信小程序有所了解。
本文转自:https://luhuadong.blog.csdn.net/article/details/86181251
推荐教程:《微信小程序》
위 내용은 8분 만에 WeChat 애플릿 개발 시작하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 91
91


