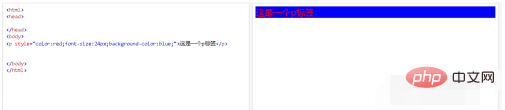
스타일 태그의 사용법은 다음과 같습니다. 1. 스타일 태그를 head 태그에 넣습니다. 2. 요소의 시작 태그에 속성으로 넣고 [;]를 사용하여 각 속성 값을 구분합니다. 스타일을 추가할 속성 색상 속성의 글꼴 색상입니다.

스타일 태그 사용법:
1. 스타일 속성의 역할:
모든 HTML 요소의 스타일을 변경하는 일반적인 방법을 제공합니다.
스타일은 HTML 4에서 도입되었으며 HTML 요소의 스타일을 변경하는 데 선호되는 새로운 방법입니다. HTML 스타일을 사용하면 스타일 속성을 사용하여 HTML 요소에 직접 스타일을 추가하거나 별도의 스타일 시트(CSS 파일)에서 정의하여 간접적으로 스타일을 추가할 수 있습니다.

2. 스타일 태그는 여러 위치에 배치될 수 있습니다. 일반적으로 가장 일반적인 태그는

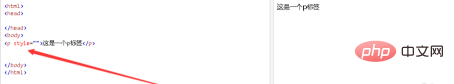
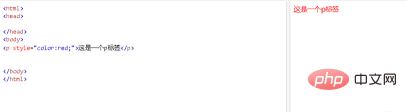
3. 요소와 사이에 사용되는 각 속성 값.

4. 그러면 이 스타일 속성에 어떤 스타일을 추가할 수 있나요? 가장 일반적으로 사용되는 것은 글꼴 색상이며, 사용되는 속성은 색상입니다.

5. 그다음에 사용되는 속성은 Font-size

6입니다. background-color

7. 마지막 단계는 글꼴을 중앙에 표시하는 것입니다. 사용된 속성은 text-align

추천 튜토리얼: "css tutorial"
위 내용은 스타일 태그를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!