JavaScript를 디버깅하는 방법에 대한 몇 가지 제안과 기술은 무엇입니까? 5가지 유용한 디버깅 도구_javascript 기술
다음 내용은 JavaScript 디버깅 방법에 대한 제안 및 기술과 관련되어 있습니다. 자세한 내용은 아래를 참조하세요.
브라우저 개발자 도구
제가 개인적으로 가장 좋아하는 것은 Chrome 개발자 도구입니다. Safari와 Firefox는 Chrome의 높은 표준을 충족할 수 없지만 점차 개선되고 있습니다. Firefox에서는 Firebug와 Firefox 개발자 도구를 함께 사용할 수 있습니다. Firefox 팀이 내장된 개발자 도구를 지속적으로 개선한다면 Firebug는 언젠가 쓸모없게 될 수도 있습니다.
개인 취향을 떠나 대상 브라우저에서 임의의 코드를 실험하고 디버그할 수 있어야 합니다. 귀하의 대상 브라우저에는 유명한 IE8이 포함될 수도 있고 포함되지 않을 수도 있습니다.
선택한 개발자 도구에 익숙해지세요. IDE(통합 개발 환경) 또는 타사 소프트웨어에서 추가 디버깅 지원을 받을 수도 있습니다.
다양한 디버깅 도구에서도 디버깅에 대한 기본 지식은 동일합니다. 사실 저는 90년대 볼랜드의 C 개발자 환경에서 디버깅의 기본을 배웠습니다. 중단점, 조건부 중단점 및 감시는 최신 버전의 Chrome 개발자 도구와 완전히 동일합니다. 2000년쯤에 나는 Java에서 첫 번째 예외를 발견했습니다. 스택 추적의 개념은 여전히 적용되며 JavaScript 용어에서 이를 오류라고 부르더라도 스택 추적을 검사하는 것은 여전히 유용합니다.
일부 지식 포인트는 프런트엔드 개발에만 적용됩니다. 예:
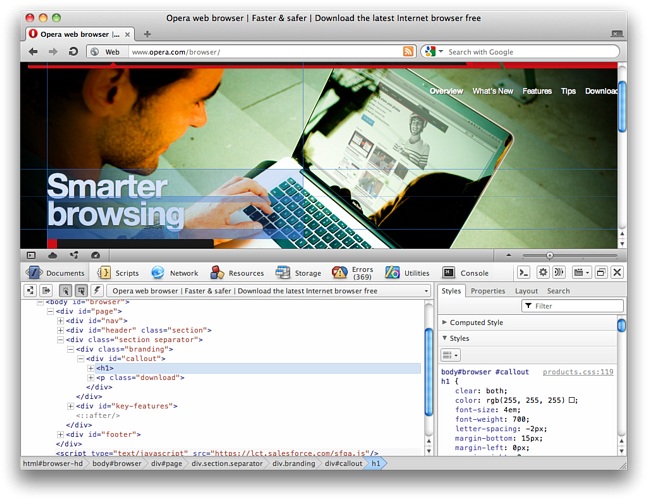
DOM 검사
DOM 중단점
디버그 이벤트
메모리 누수 분석
중단점
디버거 문을 사용하여 소스 코드에 중단점을 추가합니다. 디버거 문에 도달하면 실행이 중단됩니다. 현재 범위의 컨텍스트가 모든 로컬 및 전역 변수와 함께 콘솔에 나타납니다. 해당 값을 보려면 변수 위로 마우스 커서를 이동하십시오.
코드에 조건부 중단점을 만들 수도 있습니다.
자바스크립트
if (condition) {
debugger;
}필요에 따라 개발자 도구에 중단점과 조건부 중단점을 삽입할 수도 있습니다. Chrome 개발자 도구의 소스 보기에서 줄 번호를 클릭하여 중단점을 추가합니다. 중단점을 마우스 오른쪽 버튼으로 클릭하고 "중단점 편집"을 선택하면 중단점 조건을 추가할 수도 있습니다.
노드 변경 중단점
가비지 코드를 디버깅하는 작업이라면 실행 중에 DOM 노드가 변경된 이유가 무엇인지 묻는 질문이 있을 수 있습니다. Chrome 개발자 도구는 요소 트리에서 노드 변경을 감지하는 데 사용할 수 있는 편리한 중단점을 제공합니다.
요소 보기에서 요소를 마우스 오른쪽 버튼으로 클릭하고 오른쪽 클릭 메뉴에서 'Break on...'을 선택합니다.

노드 변경 중단점
DOM 중단점 유형은 다음과 같습니다.
선택한 노드의 하위 트리에서 노드 변경,
선택한 노드의 속성이 변경됩니다.
노드가 삭제됩니다.
로깅 참조 유형 방지
객체나 배열을 기록할 때 참조 객체 기록에서 기본 유형의 값이 변경될 수 있습니다. 참조 유형을 볼 때 기록 및 보기 중 코드 실행이 관찰된 결과에 영향을 미칠 수 있다는 점을 기억하는 것이 중요합니다.
예를 들어 Chrome 개발자 도구에서 다음 코드를 실행합니다.
자바스크립트
var wallets = [{ amount: 0 }];
setInterval( function() {
console.log( wallets, wallets[0], wallets[0].amount );
wallets[0].amount += 100;
}, 1000 );두 번째, 세 번째 속성에 기록된 값은 정확하지만, 첫 번째 속성의 개체 참조 값을 신뢰할 수 없습니다. 금액 필드의 값은 개발자 도구에서 이 속성을 처음 표시할 때 이미 결정되어 있습니다. 동일한 참조를 몇 번이나 닫았다가 다시 열어도 이 값은 변경되지 않습니다.

레코드 참조 유형
녹음 중인 내용을 항상 기억하세요. 기본 유형을 기록할 때 중단점과 함께 조사식을 사용하십시오. 비동기 코드인 경우 참조 유형을 문서화하지 마세요.
테이블 레코드
일부 개발자 도구에서는 console.table을 사용하여 콘솔에 있는 객체 배열을 기록할 수 있습니다.
Chrome 개발자 도구에서 다음 코드를 실행해 보세요.
자바스크립트
console.table(
[
{
id: 1,
name: 'John',
address: 'Bay street 1'
},
{
id: 2,
name: 'Jack',
address: 'Valley road 2.'
},
{
id: 3,
name: 'Jim',
address: 'Hill street 3.'
}
] );
输出是非常好看的表格。所有原始类型都立刻显示出来,它们的值反应记录时的状态。也可以记录复杂类型,显示内容为其类型,内容无法显示。因此,console.table只能用来显示具有原始类型值的对象构成的二维数据结构。
XHR断点
有时你可能会遇到错误的AJAX请求。如果你无法立刻确认提交请求的代码,XHR断点可以帮你节省时间。当提交某一特殊类型的AJAX时,XHR断点将会终止代码的执行,并将提交请求的代码段呈现给用户。
在Chrome开发者工具的Sources标签页中,其中一个断点类型就是XHR断点。点击+图标,你可以输入URL片段,当AJAX请求的URL中出现这个URL片段时,JavaScript代码将会中断。
事件监听器断点
Chrome开发者工具可以捕获所有类型的事件,当用户按下一个键、点击一下鼠标时,可以对触发的事件进行调试。
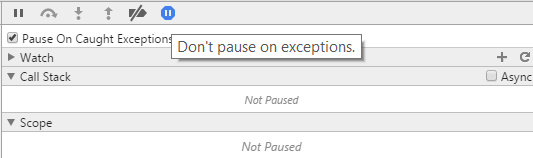
异常时暂停
Chrome开发者工具可以在抛出异常时暂停执行JavaScript代码。这可以让你在Error对象被创建时观察应用的状态。

异常时暂停
代码片段
Sources标签页左侧面板上有一个代码片段(Snippet)子标签页,可用于保存代码片段,帮你调试代码。
如果你坚持使用控制台调试,反复写相同的代码,你应该将你的代码抽象成调试片段。这样的话,甚至还可以把你的调试技巧教给你的同事。
Paul Irish发布过一些基本的调试代码片段,例如在函数执行前插入断点。审查这些代码片段,并在网上搜索其他代码片段,这是很有价值的。
在函数执行前插入断点
如果你可以得到函数调用的源代码,你还可以在函数调用前插入断点来终止函数的执行。如果你想调试f函数,用debug(f)语句可以增加这种断点。
Unminify最小化代码
(译者注:unminify 解压缩并进行反混淆)
尽可能使用 source map。有时生产代码不能使用source map,但不管怎样,你都 不应该直接对生产代码进行调试。
(译者注:sourcemap 是针对压缩合并后的web代码进行调试的工具)
如果没有source map的话,你最后还可以求助于Chrome开发者工具Sources标签页中的格式化按钮(Pretty Print Button)。格式化按钮{}位于源代码文本区域的下方。格式化按钮对源代码进行美化,并改变行号,这使得调试代码更加方便,堆栈跟踪更加有效。
格式化按钮只有在不得已时才会使用。从某种意义上来说,丑代码就是难看,因为代码中的命名没有明确的语义。
DOM元素的控制台书签
Chrome开发者工具和Firebug都提供了书签功能,用于显示你在元素标签页(Chrome)或HTML标签页(Firebug)中最后点击的DOM元素。如果你依次选择了A元素、B元素和C元素,
$0 表示C元素
$1 表示B元素
$2 表示A元素
如果你又选择了元素D,那么$0、$1、$2和$3分别代表D、C、B和A。
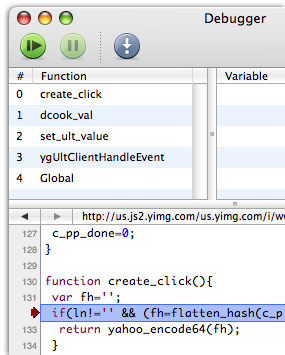
访问调用栈
JavaScript
var f = function() { g(); }
var g = function() { h(); }
var h = function() { console.trace('trace in h'); }
f();Chrome 개발자 도구의 소스 탭에도 Watch 표현식 아래에 호출 스택이 표시됩니다.
실적 검토
성과 검토 도구는 유용한 경우가 많습니다. 이러한 도구는 메모리 누수를 방지하는 데 사용할 수 있으며 최적화가 필요한 사이트 영역을 감지할 수도 있습니다. 이러한 도구는 귀하의 제품에 대해 아무것도 모르기 때문에 제안 사항 중 일부를 무시할 수 있습니다. 일반적으로 성능 분석 도구는 범위 면에서 효과적이며 웹 사이트를 크게 최적화할 수 있습니다.
검토 도구의 예:
Chrome 개발자 도구의 감사 탭
와느려요
연습이 완벽을 만든다
몇 가지 디버깅 기술에 익숙할 수도 있고 다른 기술을 사용하면 많은 시간을 절약할 수 있습니다. 이러한 기술을 실제로 사용하기 시작했다면 몇 주 후에 이 기사를 다시 읽어 보는 것이 좋습니다. 몇 주 안에 초점이 얼마나 바뀌는지 놀라게 될 것입니다.
일반적으로 사용되는 다섯 가지 js 디버깅 도구
자바스크립트는 프로토타입 기반 언어라고 합니다. 이 언어에는 동적 및 약한 타이핑과 같은 많은 기능이 있으며 일류 기능도 있습니다. 또 다른 특징은 객체지향, 선언적, 함수형 프로그래밍 스타일을 지원하는 다중 패러다임 언어라는 점이다.
JavaScript는 원래 클라이언트측 언어로 사용되었으며 브라우저에서는 향상된 사용자 인터페이스를 제공하기 위해 이를 구현했습니다. JavaScript는 많은 최신 웹사이트와 웹 애플리케이션에서 사용됩니다. 또한 중요한 JavaScript의 멋진 기능 중 하나는 실제로 이를 사용하여 내 웹 사이트의 사용자 경험을 향상하거나 향상시킬 수 있다는 것입니다. JavaScript는 풍부한 기능과 대화형 구성 요소도 제공할 수 있습니다.
JavaScript는 기술이 빠르게 발전하면서 큰 인기를 얻었습니다. 인기에 힘입어 JavaScript도 많이 발전했고, JavaScript 스크립트를 수정하려면 할 일도 많습니다. 이번에 우리는 개발자에게 매우 유용한 몇 가지 JavaScript 디버깅 도구를 가져왔습니다.
1) 드로세라
Safari뿐만 아니라 모든 WebKit 프로그램을 디버그할 수 있습니다.

2)잠자리
소스 코드 보기에는 구문 강조 기능이 있으며 중단점을 설정할 수 있습니다. 강력한 검색 기능, 정규 표현식을 지원합니다.

3) Getfirebug
모든 웹페이지에서 CSS, HTML, JavaScript를 실시간으로 편집, 디버깅 및 모니터링할 수 있습니다.

4)디버그바

5)벤크만
Venkman은 Mozilla의 JavaScript 디버거 이름입니다. Mozilla 기반 브라우저(Firefox, Netscape 7.x/9.x 및 SeaMonkey)에 강력한 JavaScript 디버깅 환경을 제공하도록 설계되었습니다.

위 콘텐츠는 JavaScript를 디버깅하는 방법에 대한 제안 및 기술과 일반적으로 사용되는 5가지 디버깅 도구에 대한 관련 지침을 담고 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 90
90
 11
11
 72
72
 19
19
 33
33
 150
150
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




