설날 이후, 새해 첫 글.
원래 의도: 많은 인터뷰에는 이벤트 의뢰가 포함됩니다. 나는 많은 블로그 게시물을 차례로 읽었으며 각각의 장점이 있습니다. 이 기사에서는 이벤트 위임의 두 가지 버전인 javascript, jquery를 요약합니다.
이벤트 위험 버블을 사용하세요. 단지 특정 유형의 모든 이벤트를 관리하는 이벤트 핸들러를 지정하세요.
js에서 페이지에 추가되는 이벤트 핸들러의 수는 웹페이지의 실행 성능에 직접적인 영향을 미칩니다. 각 이벤트 처리 함수는 객체이기 때문에 객체는 메모리를 차지하고 메모리에 객체가 많을수록 성능이 저하되고 DOM에 더 많이 액세스할수록 구조가 다시 그려지거나 다시 그려지게 됩니다. 행 수도 늘어나 전체 페이지의 대화형 준비 시간이 지연됩니다.
페이지가 처리된 후 추가된 새 DOM 요소의 경우 이벤트 위임을 사용하여 새로 추가된 이벤트 핸들러를 추가하거나 제거할 수 있습니다. DOM 요소 ;
<p> </p><p>第一个p</p> <p>第二个p</p> <p>第三个p</p> <p> </p><p>这是子集菜单</p> <p>我是子集的p </p><p>我是子集的p</p> <button>点击加一</button>
in js 이벤트 위임 없음: 페이지의 모든 p 태그를 가져오고 for 루프를 사용하여 순회하고 각 요소에 이벤트 처리 기능을 추가합니다.
let nodes = document.getElementById("nodes");
let ps = document.getElementsByTagName("p");
console.log(ps);
let btn = document.getElementsByTagName("button")[0];
let inner = 33;
btn.onclick = function() {
inner++;
let p = document.createElement("p");
p.innerHTML = inner + "新增的p标签啊";
nodes.appendChild(p);
console.log(ps);
};
for (let i= 0;i<ps.length><p> 이때 브라우저에서 테스트를 실행합니다. 그러면 그림 1과 같은 결과를 찾습니다.</p> <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/376/157/896/1593567746839219.png" class="lazy" title="1593567746839219.png" alt="자바스크립트 이벤트 위임과 jquery 이벤트 위임"></p><p>그렇다면 이벤트 위임 없이 js에 새로 추가된 태그에 이벤트 처리 기능을 어떻게 추가합니까? 해결 방법은 다음과 같습니다. </p><pre class="brush:php;toolbar:false">let nodes = document.getElementById("nodes");
let ps = document.getElementsByTagName("p");
console.log(ps);
let btn = document.getElementsByTagName("button")[0];
let inner = 33;
btn.onclick = function () {
inner++;
let p = document.createElement("p");
p.innerHTML = inner + "新增的p标签啊";
nodes.appendChild(p);
addEvent();//将新dom元素增加到页面后再执行循环函数
console.log(ps);
};
function addEvent() {
for (let i = 0; i <p>이때 브라우저는 그림 2와 같이 실행되고 있습니다. </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/129/624/157/1593567770605067.png" class="lazy" title="1593567770605067.png" alt="자바스크립트 이벤트 위임과 jquery 이벤트 위임"></p><p>새로운 DOM 요소에 대한 이벤트 처리 기능을 추가하는 문제는 이번에 해결되었지만 성능은 더 나쁩니다. 잘 생각해보면 이전에는 거절했지만, 또 다른 이벤트 처리 기능(객체)이 추가되어 다시 메모리를 차지하기 때문에 이번에는 이벤트 위임을 사용하게 되는데, 이벤트 위임의 장점이 있습니다. </p> <pre class="brush:php;toolbar:false">let nodes = document.getElementById("nodes");
let ps = document.getElementsByTagName("p");
console.log(ps);
let btn = document.getElementsByTagName("button")[0];
let inner = 33;
btn.onclick = function () {
inner++;
let p = document.createElement("p");
p.innerHTML = inner + "新增的p标签啊";
nodes.appendChild(p);
console.log(ps);
};
//事件委托,为nodes指定一个事件处理函数,处理nodes下为p标签的所有元素的cilck事件
nodes.onclick= function(e){
let ev = e || window.event
let target = ev.target || ev.srcElement //srcElement IE浏览器
//这里要判被处理元素节点的名字,也可以增加相应的判断条件 target.nodeName.toLowerCase() == 'p'||target.nodeName.toLowerCase() == 'span',但是要注意不要使用父级元素的名称,因为再点击子元素之间的空气的时候,由于事件冒泡他会给父级元素也增加相应的事件处理函数;因为返回的节点名称一般都是大写,所以这时要用toLowerCase()处理一下;
if(target.nodeName.toLowerCase() == 'p'){
target.style.background = 'green'
}
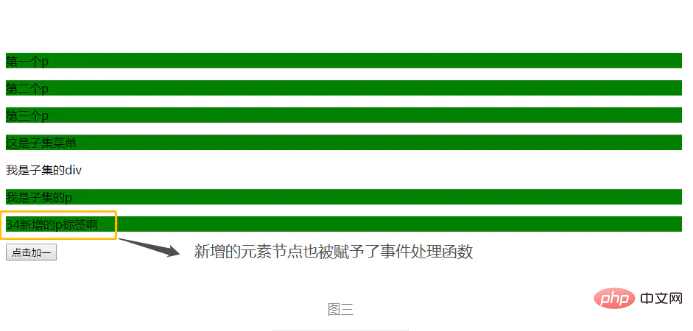
}이때 브라우저에서 실행한 결과는 그림 3과 같습니다.

js 이벤트 위임과 비교하여 jquery의 장점 이벤트 위임: 이벤트 위임 실행 시 하위 요소만 이벤트 기능을 실행하지만, 대신 실행된 상위 요소는 이벤트 기능을 실행하지 않으므로 요소 노드의 이름을 판단할 필요가 없습니다(; 참고여기서 이벤트 위임 방법은 바인드 방법을 사용하면 상위 요소가 이벤트를 트리거합니다. 기능)
노드 노드 아래에 레이블이 있는 모든 하위 노드에는 여기에서 하위 노드가 할당됩니다. 노드와 동일한 레이블은 여기에 쓸 수 없습니다. 그렇지 않으면 요소 사이의 클릭 간격이 노드 아래의 이벤트 처리 기능을 할당합니다. :
예 1:
let inner = 33;
//这里nodes节点下所有标签为p的子节点都被赋予事件处理函数;这里的子节点还可以是多个类似' p,span',需要注意这里面也不可以写同nodes一样的标签,否则点击元素之间的间隔会给nodes下的p赋予事件处理函数
$('#nodes').on('click','p',function(e){
let target = $(e.target)
target.css('backgroundColor','red')
})
$('button').click(()=>{
inner++;
$('#nodes').append($('<p>我是新增加的p标签'+inner+'</p>'))
}) 브라우저 작업의 효과는 그림 4에 표시됩니다.

예 2:
<p>
</p><p>第一个p</p>
<p>第二个p</p>
<p>第三个p</p>
<span>span</span>
<p>
</p><p>这是子集菜单</p>
<p>我是子集的p
</p><p>我是子集的p</p>
<button>点击加一</button>
<script>
let inner =33;
$('#nodes').on('click','p,p,span',function(e){
let target = $(e.target)
target.css('backgroundColor','red')
})
$('button').click(()=>{
inner++;
$('#nodes').append($('<p>我是新增加的p标签'+inner+''))
})
</script>브라우저의 실행 효과는 그림 5에 표시됩니다.

<p>
<input>
<input>
</p>
<p>
</p>
<script></script>
<script>
let events = document.getElementById('events');
let content = document.getElementById('content');
events.onclick=function(e){
let ev = e || window.event;
let target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase()=='input'){
switch(target.id){
case 'addHandle':
return addEvent();
break
case 'deleteHandle':
return deleteEvent();
break
}
}
}
function addEvent(){
let add = document.createElement('p')
add.innerHTML = '这是增加按钮'
content.appendChild(add)
}
function deleteEvent(){
let del = document.createElement('p')
del.innerHTML = '这是删除按钮'
content.appendChild(del)
}
</script>의 효과는 그림에 나와 있습니다. 6:

$('#events').on('click','input',(e)=>{
let target = $(e.target);
switch(target[0].id){
case 'addHandle':
return addEvent();
break
case 'deleteHandle':
return deleteEvent();
break
}
})
function addEvent(){
$('#content').append($('<p>这是增加按钮</p>'))
}
function deleteEvent(){
$('#content').append($('<p>这是删除按钮</p>'))
}의 효과는 그림 7에 나와 있습니다.

이 문서에 오류가 있으면 실용적이라면 마스터가 나에게 조언을 줄 수 있습니다. 토론을 환영합니다!
추천 튜토리얼: "JS Tutorial"
위 내용은 자바스크립트 이벤트 위임과 jquery 이벤트 위임의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!