Vue에 마운트된 것과 생성된 것의 차이점 (그림과 텍스트로 자세한 설명)

1. 생애주기란 무엇인가요?
일반적인 언어에서는 Vue의 인스턴스 또는 구성 요소가 생성에서 소멸까지 거치는 일련의 프로세스입니다. 엄격하지는 않지만 기본적으로 이해할 수 있습니다.
일련의 실습을 통해 이제 발생한 모든 문제를 정리했으며 오늘은 생성된 것과 마운트된 것의 차이점을 기록하겠습니다.
2 생성된 것과 마운트된 것의 차이점은 무엇입니까?
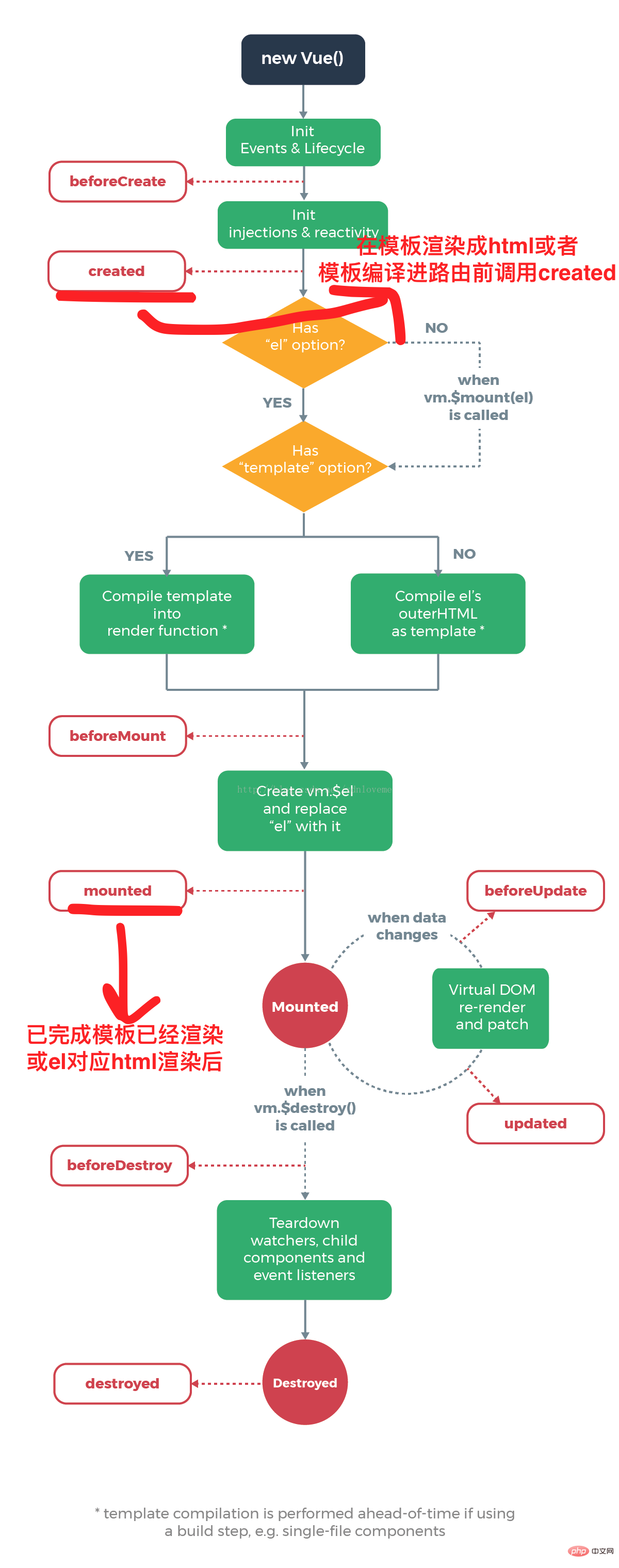
공식 다이어그램은 다음과 같습니다.

다이어그램에서 두 개의 노드를 살펴봅니다.
created: 템플릿이 html로 렌더링되기 전에 호출됩니다. 즉, 일부 속성 값은 일반적으로 초기화된 다음 뷰로 렌더링됩니다.
mounted: 템플릿이 HTML로 렌더링된 후, 일반적으로 초기화 페이지가 완료된 후 호출되며 HTML의 DOM 노드에서 일부 필수 작업을 수행합니다.
사실 이 둘이 더 이해하기 쉽습니다. Created는 일반적으로 더 자주 사용되는 반면, Mounted는 플러그인 Chart.js 사용과 같은 일부 플러그인이나 구성 요소를 사용할 때 일반적으로 작동합니다. var ctx = document. getElementById(ID) ; 일반적으로 이 단계가 있지만 컴포넌트에 작성하면 생성된 차트에서 일부 초기 구성을 수행할 수 없다는 것을 알게 됩니다. 그런 다음 계속 진행합니다. 최선의 선택. (컴포넌트 사용) 예제를 살펴보겠습니다.
3. 예시
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")//第二个命令台输出的结果
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})다음과 같이 출력되는 것을 볼 수 있습니다.

생성된 항목에 초기 값이 할당되면 모두 성공적으로 렌더링되는 것을 볼 수 있습니다.
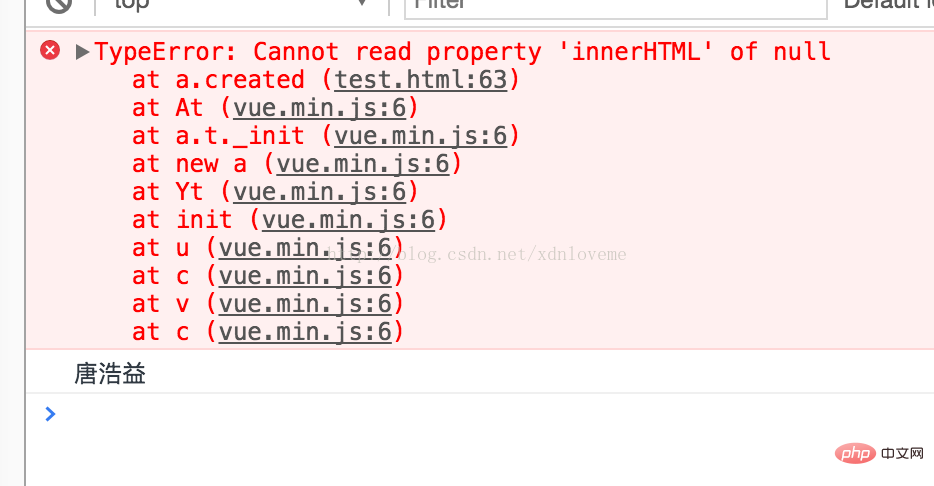
그러나 동시에 콘솔을 보면 다음과 같습니다.

첫 번째 오류가 보고된 것을 볼 수 있습니다. 실제로는 id를 찾을 수 없고, getElementById(ID)를 찾지 못했기 때문입니다. 그 이유는 다음과 같습니다.
생성 당시 뷰에 있는 html이 렌더링되지 않았기 때문에 이때 html의 dom 노드를 직접 조작하면 절대 찾을 수 없게 됩니다. 마운트에서는 이때 html이 렌더링되었으므로 dom 노드를 직접 조작할 수 있으므로 "Tang Haoyi"라는 결과가 출력됩니다.
위 내용은 마운트와 마운트의 차이점을 제가 직접 요약한 것입니다. 인상을 깊게 하기 위해 비교적 간단하게 기록하겠습니다.
이 기사는 다음에서 복제되었습니다: https://blog.csdn.net/xdnloveme/article/details/78035065
추천 튜토리얼: "
JS Tutorial위 내용은 Vue에 마운트된 것과 생성된 것의 차이점 (그림과 텍스트로 자세한 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 7
7
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.




