html5에서 일반적이지 않은 태그를 사용하는 방법은 무엇입니까?

프런트엔드 개발자로서 다른 사람의 페이지를 탐색할 때 항상 습관적으로 그 페이지의 소스 코드를 확인합니다. 제가 직접 작성한 페이지를 포함해 대부분의 웹사이트 페이지에는 가장 많이 사용되는 레이아웃 요소가 없다는 것을 알게 되었습니다. 유일한 예외는 div, p, span, ul, dl입니다. ol, li, dt, dd, strong, b 어떤 이펙트이던 간에 이런 요소들로 구성되어 있습니다. <code>div、p、span、ul、dl、ol、li、dt、dd、strong、b,不管是什么样的效果都是由这些元素组成。
现在都已经是9102年了,html5已经相当成熟标准了,为什么在布局的时候不用写html5提供的具有语义化的标签进行布局呢?我个人觉得是因为我们刚开始学习布局的时候用的最多就是上面的这些标签,而当html5新标签出来的时候我们已经使用div布局很久了,并且可能由于工作忙的原因没有很认真的去了解这些标签的应用场景,久而久之我们还是在使用div布局。
1、fieldset 标签
<fieldset></fieldset>标签为表单分组标签,它可以将内容相关联的一组表单进行分组。
1.1、应用场景1 - 表单分组
如果一个表单上有很多信息需要填写,可以使用<fieldset></fieldset>标签将相关的表单项组合在一起,使表单更容易理解,表单越容易理解,访问者就越有可能正确的填写表单。
基本使用及默认效果:

<fieldset>
<legend>用户基本信息</legend>
<div>
<label for="">用户名</label>
<input type="text">
</div>
<div>
<label for="">电子邮箱</label>
<input type="password">
</div>
<div>
<label for="">密 码</label>
<input type="password">
</div>
<div>
<label for="">确认密码</label>
<input type="password">
</div>
</fieldset>美化后的表单

1.2、应用场景2 - 其他分组


2、figure 标签
<figure> 用于对元素进行组合,一般用于图片、视频、图表、代码等。
2.1 、应用场景1 - figure标签与图片混合使用

<figure> <img src="/static/imghw/default1.png" data-src="search_icon.png" class="lazy" / alt="html5에서 일반적이지 않은 태그를 사용하는 방법은 무엇입니까?" > <figcaption> 搜索引擎</figcaption> </figure>
2.2、应用场景2 - figure标签与dt、dd标签结合使用

<figure> <dt>这是标题</dt> <dd>这是描述</dd> </figure>
2.3、应用场景3 - figure标签单独结合figurecaption标签使用
figure标签单独结合figurecaption标签使用时可以实现类似下面的这种对某一块内容的说明。

<figure> <figurecaption>网站问题 一站解决</figurecaption> <p>海量节点 + 海外 CDN 加速,助力企业高速、安全触达用户</p> </figure>
3、section 标签
<section>标签用于对网站或应用程序中页面上的内容进行分块
一个section元素通常由内容及标题组成但当一个容器需要被直接定义样式或通过脚本定义行为时,推荐使用div。
section元素强调分段或分块,一块内容分为几段或几块;
article元素强调独立性,一块内容独立完整;
没有标题内容区域块,不要用section,即section中应有h1-h6标签
可以用来呈现论坛的一个帖子,评论列表,可互动的页面模块挂件,杂志或报纸中的一篇文章,国际时事版块、体育版块、娱乐版块、文学版块等等,像这种有版块标题的、内容属于一类的版块等就可以使用section。
4、aside 标签
<aside>标签一般表示网站当前页面或者文章的附属信息部分,可以包含与当前页面主要内容相关的广告、导航条、引用、侧边栏评语部分
1. fieldset 태그
🎜<fieldset> 태그는 양식 그룹화 태그로, 관련 콘텐츠로 양식 그룹을 그룹화할 수 있습니다. 🎜🎜1.1. 신청 시나리오 1 - 양식 그룹화🎜🎜양식에 작성할 정보가 많은 경우 , <fieldset> 태그를 사용하면 관련 양식 항목을 함께 그룹화하여 양식을 더 쉽게 이해할 수 있을수록 방문자가 올바르게 작성할 가능성이 높아집니다. 🎜🎜기본 사용법 및 기본 효과:🎜🎜 🎜
🎜<menu>
<a href="/">首页<a>
<a href="/">新闻</a>
<a href="/">视频<a>
</menu> 🎜 🎜1.2. 적용 시나리오 2 - 기타 그룹🎜🎜
🎜 🎜1.2. 적용 시나리오 2 - 기타 그룹🎜🎜 🎜🎜
🎜🎜 🎜
🎜2. 그림 태그< /h2>🎜<Figure>는 요소를 결합하는 데 사용되며 일반적으로 사진, 비디오, 차트, 코드 등에 사용됩니다. 🎜🎜2.1, 적용 시나리오 1 - 그림 태그와 그림이 혼합되어 있습니다 🎜🎜 🎜
🎜<p>我们在每天早上 <time>9:00</time> 开始营业。</p>
<!--参数-->
<p>我在 <time datetime="2019-12-16">情人节</time> 有个约会。 </p>
<p>
<!-- 是否为发布时间 -->
<time pubdate="true">发布时间</time>
</p>
로그인 후 복사로그인 후 복사🎜2.2. 적용 시나리오 2 - 그림< /code> 태그는 <code>dt 및 dd 태그와 함께 사용됩니다🎜🎜< img src=" https://img.php.cn/upload/image/413/360/263/159385435316415html5에서 일반적이지 않은 태그를 사용하는 방법은 무엇입니까?" title="159385435316415html5에서 일반적이지 않은 태그를 사용하는 방법은 무엇입니까?" alt="html5에서 일반적이지 않은 태그를 사용하는 방법은 무엇입니까?"/>🎜<div>
<h1 id="美女">美女</h1>
<p>四大<mark>美女</mark></p>
<p>杨玉环是<mark>美女</mark></p>
<p>凤姐也是<mark>美女</mark></p>
</div>
로그인 후 복사로그인 후 복사 🎜2.3. 적용 시나리오 3 - Figure 태그는 Figurecaption<과 함께 단독으로 사용됩니다. /code> 태그</strong ></span>🎜🎜<code>Figure 태그를 Figurecaption 태그와 함께 단독으로 사용하면 유사한 특정 콘텐츠에 대한 설명을 얻을 수 있습니다. 다음에. 🎜🎜 🎜
🎜<details>
<!-- 一个details标签中只能有一个summary标签,多余的summary标
签会被当做正常内容来处理。summary标签用来作为details标签的标
题,它必须和details标签使用,离开details标签单独使用没有任何意义 -->
<summary>什么是html?</summary>
<p>HTML称为超文本标记语言,是一种标识性的语言。</p>
</details>
로그인 후 복사로그인 후 복사3. 섹션 태그
🎜<section> 태그는 웹사이트나 애플리케이션 페이지의 콘텐츠를 섹션으로 나누는 데 사용됩니다🎜🎜섹션 요소는 일반적으로 콘텐츠와 제목으로 구성됩니다.
그러나 컨테이너에 직접 스타일을 지정해야 하는 경우 또는 스크립트를 통해 동작을 정의할 때는 div를 사용하는 것이 좋습니다. 🎜🎜section 요소는 분할 또는 청크를 강조하고, 콘텐츠는 여러 단락이나 블록으로 나누어집니다.
article 요소는 독립성을 강조하며, 콘텐츠는 독립적이고 완전합니다. 🎜🎜 제목 콘텐츠 영역 블록이 없습니다. 섹션을 사용하지 마십시오. 즉, 섹션에 h1-h6 태그가 있어야 합니다.🎜🎜포럼 게시물, 댓글 목록, 대화형 항목을 표시하는 데 사용할 수 있습니다. 페이지 모듈 위젯, 잡지나 신문의 기사, 국제 시사 섹션, 스포츠 섹션, 연예 섹션, 문학 섹션 등 섹션 제목이 있고 동일한 카테고리에 속하는 콘텐츠가 있는 섹션은 섹션을 사용할 수 있습니다. 🎜4. aside 태그
🎜<aside> 태그는 일반적으로 웹사이트의 현재 페이지 또는 보조 정보 부분을 나타냅니다. 현재 페이지의 주요 콘텐츠와 관련된 광고, 탐색 바, 인용문, 사이드바 댓글 및 주요 콘텐츠와 구별되는 기타 부분을 포함할 수 있는 기사🎜5、address 标签
<address> 元素可以让作者为它最近的 <article> 或者 <body> 祖先元素提供联系信息。在后一种情况下,它应用于整个文档
- 当表示一个和联系信息无关的任意的地址时,应使用
元素
- 这个元素不能包含除了联系信息之外的任何信息,比如出版日期
- 通常
<address> 元素可以放在当前<section>的 <footer> 元素中,如果存在的话

6、menu 标签
<menu>标签可以用来定义页面的菜单
<menu>
<a href="/">首页<a>
<a href="/">新闻</a>
<a href="/">视频<a>
</menu>로그인 후 복사로그인 후 복사7、time 标签
<time>标签用来表现时间或日期
<p>我们在每天早上 <time>9:00</time> 开始营业。</p>
<!--参数-->
<p>我在 <time datetime="2019-12-16">情人节</time> 有个约会。 </p>
<p>
<!-- 是否为发布时间 -->
<time pubdate="true">发布时间</time>
</p>
로그인 후 복사로그인 후 복사8、mark 标签
<mark> 标签定义带有记号的文本。出于引用的目的,对与另一个上下文相关的文本进行突出显示

<div>
<h1 id="美女">美女</h1>
<p>四大<mark>美女</mark></p>
<p>杨玉环是<mark>美女</mark></p>
<p>凤姐也是<mark>美女</mark></p>
</div>
로그인 후 복사로그인 후 복사9、details 标签
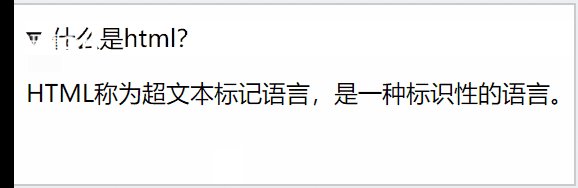
<details>标签允许用户创建一个可展开折叠的元件,让一段文字或标题包含一些隐藏的信息。
一般情况下,<details>用来对显示在页面的内容做进一步骤解释。其展现出来的效果和jQuery手风琴插件差不多。

<details>
<!-- 一个details标签中只能有一个summary标签,多余的summary标
签会被当做正常内容来处理。summary标签用来作为details标签的标
题,它必须和details标签使用,离开details标签单独使用没有任何意义 -->
<summary>什么是html?</summary>
<p>HTML称为超文本标记语言,是一种标识性的语言。</p>
</details>
로그인 후 복사로그인 후 복사10、meter 标签
<meter>标签用来定义已知范围或分数值内的标量测量,meter标签的效果很像进度条,但是它不作为进度条来使用。如果要表示进度条,通常使用progress标签。

<h2 id="">66%</h2>
<meter value="66" high="100" low="0" max="100" min="0"></meter>
로그인 후 복사11、ruby 标签
<ruby>标签是使用来定义ruby注释(中文注音或字符),如果在东亚使用,显示的是东亚字符的发音。
<ruby>标签通常和<rt>标签和<rp>标签一起使用,<rt>标签用来提供注释信息(如:拼音),<rp>标签用来定义浏览器不支持ruby标签时所显示的内容。

<ruby style="max-width:90%">
李
<rp>(</rp>
<rt style="font-size: 22px;">li</rt>
<rp>)</rp>
</ruby>
로그인 후 복사12、blockquote 标签
<blockquote></blockquote>用于对长文本的引用,用来定义一段引语,默认效果标签内的内容会自动有缩进;
如这篇文章的开头就用了<blockquote></blockquote>标签

위 내용은 html5에서 일반적이지 않은 태그를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
<p>我们在每天早上 <time>9:00</time> 开始营业。</p> <!--参数--> <p>我在 <time datetime="2019-12-16">情人节</time> 有个约会。 </p> <p> <!-- 是否为发布时间 --> <time pubdate="true">发布时间</time> </p>
<div> <h1 id="美女">美女</h1> <p>四大<mark>美女</mark></p> <p>杨玉环是<mark>美女</mark></p> <p>凤姐也是<mark>美女</mark></p> </div>
<details> <!-- 一个details标签中只能有一个summary标签,多余的summary标 签会被当做正常内容来处理。summary标签用来作为details标签的标 题,它必须和details标签使用,离开details标签单独使用没有任何意义 --> <summary>什么是html?</summary> <p>HTML称为超文本标记语言,是一种标识性的语言。</p> </details>
섹션 태그aside 태그address 标签<address> 元素可以让作者为它最近的 <article> 或者 <body> 祖先元素提供联系信息。在后一种情况下,它应用于整个文档元素
<address> 元素可以放在当前<section>的 <footer> 元素中,如果存在的话
menu 标签<menu>标签可以用来定义页面的菜单<menu>
<a href="/">首页<a>
<a href="/">新闻</a>
<a href="/">视频<a>
</menu>time 标签<time>标签用来表现时间或日期<p>我们在每天早上 <time>9:00</time> 开始营业。</p> <!--参数--> <p>我在 <time datetime="2019-12-16">情人节</time> 有个约会。 </p> <p> <!-- 是否为发布时间 --> <time pubdate="true">发布时间</time> </p>
mark 标签<mark> 标签定义带有记号的文本。出于引用的目的,对与另一个上下文相关的文本进行突出显示
<div> <h1 id="美女">美女</h1> <p>四大<mark>美女</mark></p> <p>杨玉环是<mark>美女</mark></p> <p>凤姐也是<mark>美女</mark></p> </div>
details 标签<details>标签允许用户创建一个可展开折叠的元件,让一段文字或标题包含一些隐藏的信息。<details>用来对显示在页面的内容做进一步骤解释。其展现出来的效果和jQuery手风琴插件差不多。
<details> <!-- 一个details标签中只能有一个summary标签,多余的summary标 签会被当做正常内容来处理。summary标签用来作为details标签的标 题,它必须和details标签使用,离开details标签单独使用没有任何意义 --> <summary>什么是html?</summary> <p>HTML称为超文本标记语言,是一种标识性的语言。</p> </details>
meter 标签<meter>标签用来定义已知范围或分数值内的标量测量,meter标签的效果很像进度条,但是它不作为进度条来使用。如果要表示进度条,通常使用progress标签。
<h2 id="">66%</h2> <meter value="66" high="100" low="0" max="100" min="0"></meter>
ruby 标签<ruby>标签是使用来定义ruby注释(中文注音或字符),如果在东亚使用,显示的是东亚字符的发音。<ruby>标签通常和<rt>标签和<rp>标签一起使用,<rt>标签用来提供注释信息(如:拼音),<rp>标签用来定义浏览器不支持ruby标签时所显示的内容。
<ruby style="max-width:90%"> 李 <rp>(</rp> <rt style="font-size: 22px;">li</rt> <rp>)</rp> </ruby>
blockquote 标签<blockquote></blockquote>用于对长文本的引用,用来定义一段引语,默认效果标签内的内容会自动有缩进;如这篇文章的开头就用了
<blockquote></blockquote>标签

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




