JS와 ES
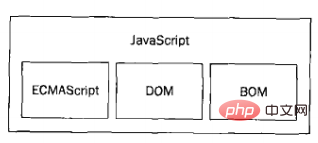
JS를 공부하는 학생이라면 누구나 ES5와 ES6에 대해 들어봤지만, 이들 사이의 관계를 모든 학생들이 명확히 알고 있나요? 사실 우리는 이 둘의 관계를 다음과 같이 생각합니다.

위 그림을 보면 평행관계가 아닌 포용관계임을 확실히 알 수 있으니, 따로 소개해보도록 하겠습니다.
ECMAScript
의 핵심 자체에는 입력과 출력에 대한 정의가 없으며 이 언어와 브라우저 사이에는 종속성이 없습니다. 브라우저는 언어 호스팅 환경과 언어 구현 및 일부 지역화된 확장만 제공합니다.
브라우저가 호스트 환경이므로 Node, Adobe Flash와 같은 다른 호스트 환경이 있습니다. 예약어
operator
object-
- 이는 ECMAScript 구현으로 언어를 작성할 수도 있음을 의미합니다. , JavaScript와 마찬가지로 다음만 수행하면 됩니다.
- ECMAScript에서 설명하는 모든 유형의 값 객체 속성 함수와 프로그램 구문 및 의미를 지원합니다.
- 유니코드를 지원
-
- 참고:
- JSON 객체는 기본 ECMAScript에서 지원됩니다
DOM 문서 개체 모델-
- 브라우저에서는 ECMAScript를 기반으로 구현된 DOM이 JS가 되었습니다. 게이트 언어의 중요한 부분입니다.
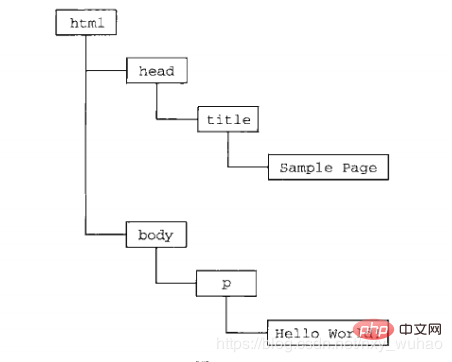
DOM은 HTML을 통해 설명됩니다.
다음 개념에 주의해야 합니다.
- DOM은 표준입니다. 이 표준은 HTML로 표현된 각 노드의 작업을 단순화하기 위해 HTML을 통해 객체를 매핑하는 방법을 지정합니다.
ECMAScript와 DOM의 관계는 다음과 같습니다. : DOM 표준은 ECMAScript 표준을 준수하는 언어를 사용하여 브라우저에 구현됩니다다른 언어를 사용하여 구현할 수도 있습니다. DOM
DOM은 다음 사항을 지정합니다:

HTML 매핑 개체, 개체 작업
마우스, - CSS 스타일 인터페이스
- 문서 트리 순회를 위한 인터페이스
-
BOM 브라우저 개체 모델
- DOM 개체는 페이지에 HTML로 작성된 요소의 매핑이고, BOM 개체는 다음의 매핑입니다. BOM을 통해 다음 사항을 수행할 수 있으며 이에 국한되지 않습니다.
- 새 창 팝업
- Move Zoom으로 브라우저 닫기
- 쿠키 지원
창 또는 탐색기 개체 가져오기
현재 BOM 표준 는 HTML5에서만 사용할 수 있으므로 과거에는 각 브라우저의 BOM 기능 지원이 달랐습니다. HTML5에서는 BOM이 언젠가는 완전히 통합될 것입니다.
ES6-
-
- ES6가 2015년 6월에 공식 출시되었습니다
-
사이트마다 ES6에 대한 구문 지원이 다릅니다
호스트 환경의 ES6 지원을 확인해야 할 경우 도구를 사용할 수 있습니다
브라우저의 ES6 지원을 확인하려면 웹페이지를 방문하세요-
다른 호스트 환경에서 ES6 호환성 문제에 직면하고 싶지 않다면 ES6에서 ES5로의 변환기 Babel 또는 Traceur를 사용할 수 있습니다.
-
추천 관련 튜토리얼:
JavaScript 비디오 튜토리얼
위 내용은 JavaScript와 ECMAScript의 관계에 관한 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!