JS의 실행 컨텍스트, 실행 스택 및 이벤트 루프 이해
이 문서에서는 Javascript의 실행 컨텍스트, 실행 스택 및 이벤트 루프를 안내합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

다음 개념은 실행 컨텍스트이든 실행 스택이든, 사양에 포함된 개념은 매우 추상적이며, 많은 내용의 이해는 어떤 내용에 따라 달라집니다. 사실 모두 상상에 의한 내용이므로 틀린 부분이 있으면 정정 부탁드립니다. 执行上下文、 还是执行栈,它在规范中的概念都很抽象,很多内容的理解实际靠的都是想象力,若有错误之处,还请指正。
执行上下文
简而言之,执行上下文(Execution Context)是正在运行的可执行代码所处环境的抽象,用于追踪一段代码中变量的求值。这是我总结过来的概念,可能有些不准确,也可以参考真正的规范定义。
不过总的来说,有三个关键点:
只有可执行代码才会有执行上下文
执行上下文是有状态的:运行状态(Perform)、挂起状态(Suspend)以及恢复(Resume)。处于Perfrom状态的执行上下文称之为运行时执行上下文(Running Execution Context)
执行上下文完全不等价于词法环境,硬说关系,也只是前者引用了后者而已。
执行一个JS脚本时,可以有多个执行上下文存在,但是 运行时上下文只有唯一一个(异步也是如此,至于为什么提了四个……三大天王有四个不是常识么……)。
并且ES规范中规定,可执行代码有下面几个:
全局代码
函数代码
Eval语句
模块代码
换言之,看以下代码:
var g=111
function f(){
console.log(g);
for(let i =0; i <p>如果上面的代码运行,只会产生两个执行上下文:</p>全局
函数
f
但是如果将标注(*)的行注释掉,那么最终只有一个执行上下文,因为函数f根本就不会执行,自然就不会有相应的执行上下文了。里面唯一一个迷惑的是,就是for-loop了,但它根本不是可执行代码,所以它是函数执行上下文的一部分。
执行上下文的重要组成部分
一个执行上下文,可以抽象为:
ExecutionContext = {
State:
LexEnv = {
This: ,
OuterEnv: ,
DecRec:{
//... identifiername-variable
}
}
VaEnv = {
This: ,
OuterEnv: ,
VarRec:{
//... identifiername-variable
}
}
}事实上,在一个执行上下文中有两个相当重要的组件:LexicalEnvironmentComponent(词法环境组件)和VariableEnvironmentComponent(变量环境组件)。词法环境组件指向当前代码中的词法环境(LexEnv), 变量环境组件指向当前代码的变量环境(VarEnv)。
关于执行上下文不得不说的二三事中,有一个很重要的部分就是作用域链,但是在执行上下文中并没有看到相关内容。不过作用域链的确存在,它就在[[Scope]]内部属性中,通过浏览器可以直接看到。
不过也可以这样理解,在一个执行上下文被创建时,不仅会创建当前词法环境的LexEnv,也会创建LexEnv.OutEnv、LexEnv.OutEnv.OutEnv…,直至延伸到全局为止。
执行上下文的创建与销毁
1、创建一个新执行上下文(ExecutionContext , EC)
2、创建当前词法环境(LexEnv 和 VarEnv )
3、将该执行上下文的 LexicalEnvironmentComponent 和 VariableEnvironmentComponent 指向当前环境下的 LexEnv 和 VarEnv中。
4、将新执行上下文推入 执行栈中,并成为运行时执行上下文。
5、对可执行代码块内的标识符进行实例化和初始化:
收集当前词法环境内所有声明的标识符归入DecRec中,所有
var声明的标识符归入VarNames集合中,在此阶段会进行标识符名检测,若与let/const/...声明的标识符与VarNames中的标识符重复, 报错。-
将
실행 컨텍스트🎜🎜간단히 말하면 실행 컨텍스트(Execution Context)는 실행 중인 실행 코드가 위치하는 환경입니다. 코드 블록 내의 변수 평가를 추적하는 데 사용되는 추상화입니다. 이는 제가 정리한 개념입니다. 실제 표준 정의를 참고하셔도 됩니다. 🎜🎜그러나 일반적으로 세 가지 핵심 사항이 있습니다: 🎜DecRec中的标识符进行实例化,并设为uninitialized。VarNames中的标识符绑定在ObjRec中,实例化后直接初始化为undefined- 🎜실행 가능한 코드에만 실행 컨텍스트가 있습니다🎜
- 🎜실행 컨텍스트는 상태가 저장되어 있습니다: 실행 상태(Perform), 일시 중지 상태(Suspend) 및 복구(Resume). Perfrom 상태의 실행 컨텍스트를 실행 중인 실행 컨텍스트(Running Execution Context)라고 합니다. 🎜
- 🎜실행 컨텍스트는 어휘 환경과 전혀 동등하지 않습니다. 관계에 있어서는 전자가 후자를 인용할 뿐입니다. 🎜
- 🎜JS 스크립트를 실행할 때 실행 컨텍스트는 여러 개가 있을 수 있지만 런타임 컨텍스트는 하나만 있습니다(비동기식의 경우에도 마찬가지입니다. 왜 4명을 언급하는 건지... 천왕 삼왕 중에 넷이 있다는 게 상식 아닌가...). 🎜
- 🎜Global code🎜
- 🎜함수 코드🎜
- 🎜Eval 문🎜
- 🎜모듈 코드🎜
🎜위 코드가 실행되면 두 개의 실행 컨텍스트만 생성됩니다: 🎜var temp = 10; console.log('push task1'); setTimeout(function task1(){ temp+=10; console.log(temp+'task1 okay! '); },1000) console.log('taskquenue=[task1]; push task2'); setTimeout(function task2(){ temp*=10; console.log(temp+'task2 okay! '); },500) console.log('taskquenue=[task1,task2]; push task3'); setTimeout(function task3(){ temp*= -0.2; console.log(temp+'task3 okay! '); },1500) console.log('taskquenue=[task1, task2,task3]');로그인 후 복사로그인 후 복사- 🎜global🎜
- 🎜function
f🎜
(*)라고 표시된 줄을 주석 처리하면 end, 왜냐하면f함수는 전혀 실행되지 않을 것이고 당연히 상응하는 실행 컨텍스트도 없을 것이기 때문입니다. 여기서 유일하게 혼란스러운 점은for-loop이지만 전혀 실행 가능한 코드가 아니므로 함수 실행 컨텍스트의 일부라는 것입니다. 🎜🎜실행 컨텍스트의 중요한 구성 요소🎜🎜실행 컨텍스트는 다음과 같이 추상화될 수 있습니다: 🎜🎜실제로 실행 컨텍스트에는 두 가지 매우 중요한 구성 요소가 있습니다:push task1 taskquenue=[task1]; push task2 taskquenue=[task1,task2]; push task3 taskquenue=[task1, task2,task3] 100task2 okay! 110task1 okay! -22task3 okay!
로그인 후 복사로그인 후 복사LexicalEnvironmentComponent code> ( 어휘 환경 구성 요소) 및 <code>VariableEnvironmentComponent(가변 환경 구성 요소). 어휘 환경 구성요소는 현재 코드의 어휘 환경(LexEnv)을 가리키고, 가변 환경 구성요소는 현재 코드.strong>VarEnv(VarEnv). 🎜🎜실행 컨텍스트에 대해 말씀드리고 싶은 두세 가지 중에서 매우 중요한 부분이 스코프 체인이지만 실행 컨텍스트에서는 제가 관련 내용을 보지 못했습니다. 그러나 범위 체인은[[Scope]]내부 속성에 있으며 브라우저를 통해 직접 볼 수 있습니다. 🎜🎜하지만 이렇게도 이해할 수 있습니다. 실행 컨텍스트가 생성되면 현재 어휘 환경의LexEnv뿐만 아니라LexEnv.OutEnv도 생성됩니다. 그리고 전 세계로 확장될 때까지LexEnv가 생성됩니다. .OutEnv.OutEnv… 🎜🎜실행 컨텍스트 생성 및 삭제🎜🎜1. 새로운 실행 컨텍스트 생성(ExecutionContext, EC) 🎜🎜2. 현재 어휘 환경 생성(LexEnv 및 VarEnv) 🎜🎜3. contextLexicalEnvironmentComponent및VariableEnvironmentComponent는 현재 환경의LexEnv및VarEnv를 가리킵니다. 🎜🎜4. 새 실행 컨텍스트를실행 스택으로 푸시하고 런타임 실행 컨텍스트가 됩니다. 🎜🎜5. 실행 가능한 코드 블록 내에서 식별자를 인스턴스화하고 초기화합니다. 🎜- 🎜현재 어휘 환경 식별자의 모든 선언을 수집 DecRec에 배치되고
var에 의해 선언된 모든 식별자는VarNames컬렉션에 배치됩니다. 이 단계에서는 식별자 이름 Strong> 감지 시,let/const/...에 의해 선언된 식별자가VarNames의 식별자와 동일하면 오류가 보고됩니다. 🎜 - 🎜
DecRec에서 식별자를 인스턴스화하고초기화되지 않음으로 설정합니다.VarNames의 식별자는ObjRec에 바인딩되고 인스턴스화 후undefine으로 직접 초기화됩니다. 🎜 对于
function声明的函数,将直接指向函数对象,并也会绑定到ObjRec中,这是浏览器默认行为。
6、运行代码。
非var声明的标识符会在声明处进行初始化(默认为
undefined)。完成所有变量的赋值,并可能会一直在变化。
7、运行完毕从
执行栈中弹出。备注:
- 关于
This绑定,大部分情况可以用过去的说法解释,然而某些情况下却不尽然。 - 闭包我会在下一篇介绍。
- 执行上下文,我个人认为并不如何重要,但是却能在许多情形下起到极为关键的作用,所以还是有必要去深入认识一下。
- 关于执行上下文和词法环境的关系,最多是前者引用了后者,仅此而已。诚然,有许多情况没必要用执行上下文来说明,但是永远避免不了违和感。
执行栈与事件循环
执行栈(Execution Stack)就是由执行上下文构成的堆栈,类似于
Call Stack。1、当
Javascript引擎遇到一段可执行代码时,新建一个执行上下文。2、将它推入执行栈中。并设置为运行时执行上下文。
- 如果存在其他执行上下文。
- 那么将当前执行上下文挂起
- 然后再将新执行上下文推入执行栈中。
3、执行上下文运行完毕,弹出销毁恢复并将原执行上下文设为运行时。
总觉得这些没什么好说的,但是水一下吧
执行栈最重要的部分并非是执行栈概念本身,而是与任务队列的关系,它是事件循环的入门关键概念之一。
众所周知,Javascript语言是单线程的,此处的执行栈就相当于主线程的调用栈,也是唯一一个调用栈,至于什么是主线程可以查阅相关资料,这里有些超纲了……
那么javascript是如何实现异步的?
确切来说,这不是Javascript核心的部分,它是结合浏览器API(如Web Worker, Browser-context了解一下)实现的。
在事件循环中(事件处理过程),有两个极其重要的概念:
- 任务序列: Task Quenue
- 事件: Event
这两个概念,是抽象滴。
在Javascript中,一个任务也可以称之为事件,通常是一个函数回调,由许多任务组成的队列,就是所谓的任务序列了。任务序列有很多分类,例如:作业序列(Job Quenue)、消息序列(Message Quenue),本质没区别。
不必再深入了解,现在需要记住的是:一个任务序列中的任务如果想要被执行,就必须将它取出放入执行栈中。
举一个抽象点的例子:
例如下面的代码:
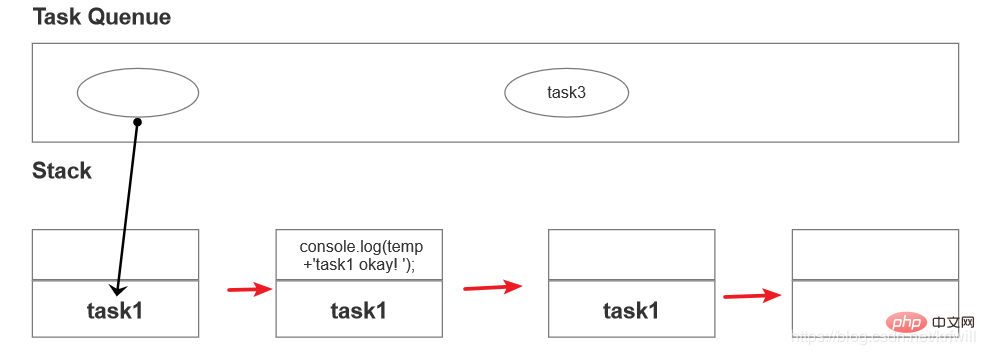
var temp = 10; console.log('push task1'); setTimeout(function task1(){ temp+=10; console.log(temp+'task1 okay! '); },1000) console.log('taskquenue=[task1]; push task2'); setTimeout(function task2(){ temp*=10; console.log(temp+'task2 okay! '); },500) console.log('taskquenue=[task1,task2]; push task3'); setTimeout(function task3(){ temp*= -0.2; console.log(temp+'task3 okay! '); },1500) console.log('taskquenue=[task1, task2,task3]');로그인 후 복사로그인 후 복사输出如下:
push task1 taskquenue=[task1]; push task2 taskquenue=[task1,task2]; push task3 taskquenue=[task1, task2,task3] 100task2 okay! 110task1 okay! -22task3 okay!
로그인 후 복사로그인 후 복사setTimeout是一个定时器,它能够将任务放到任务队列中。如图:- 添加作业
task1:
- 添加作业
task2:
- 添加作业
task3:
执行到此处,
task1、task2和task3都被放入了任务队列; 然后执行栈全部执行完毕后,开始处理任务队列中的任务。为什么任务队列中的任务必须在执行栈空时后执行呢?
- 여기서는 결국 기본 내용과 관련이 있기 때문에 왜 이런지 알지만 다른 사람들을 오해할까봐 걱정되므로 잊어버리세요.
- 일반적으로 Task Sequence와 관련된 개념은 그렇게 간단하지 않으며 Blocking, Scheduling(일정) 등과 같은 많은 것들이 포함됩니다. 이러한 측면에 대해서는 다음과 같은 다른 프로젝트를 참조할 수 있습니다.
C++나Java같은 멀티스레드 언어나 운영체제의 내용을 살펴보세요.C++、Java这类多线程的语言或是看看操作系统这方面的内容。 - 如果只是简单的业务实现,不需要了解这么多底层的东西。
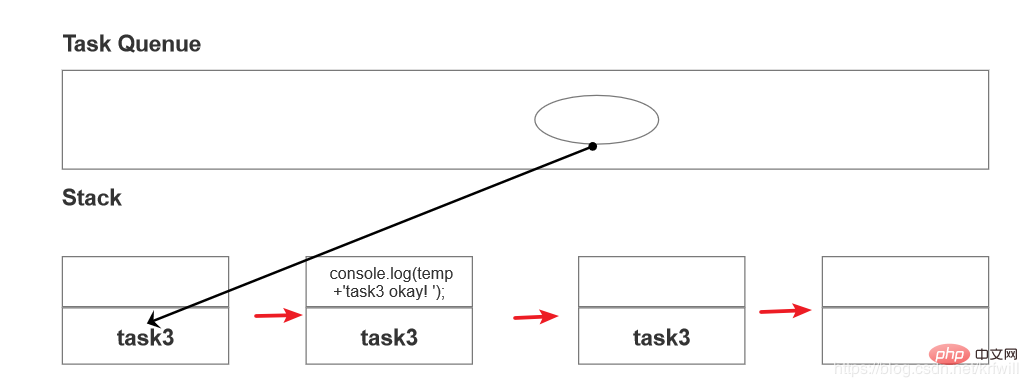
现在开始处理任务吧:
- 处理
task2:
- 处理
task1:
- 处理
task3
단순한 비즈니스 구현 이라면 그렇게 많은 기본 사항을 알 필요는 없습니다.
비즈니스 구현 이라면 그렇게 많은 기본 사항을 알 필요는 없습니다.
지금 작업 처리 시작:
task2처리 중:
task1처리 중:
task3처리 중:- 좋아, 이벤트 루프 가 끝났습니다.
- 그런 다음 Javascript 엔진
- 은 sleep 단계
- ( Javascript 엔진은 끝나지 않습니다!
이것은 단순한 예일 뿐입니다이벤트 루프에는 여러 개의 작업 대기열이 있을 수 있습니다.작업 순서는 마이크로 작업 순서와 매크로 작업 순서의 두 가지 유형으로 나뉩니다.우리의 스크립트 코드는 매크로 작업 중 하나입니다. 시퀀스.
마지막으로: Javascript Engine이것은 Intensive Reading Javascript Series
의 세 번째 부분입니다. 예기치 않게 도착했습니다Event Loop. 합리적인 프로그래밍을 위해 대부분의 문서는 작업 순서
와- 호출 스택
- 을 분리하지만 ~~_____~~에서는 둘이 하나여야 하고 어떤 편리한 이유로든 분리해서는 안 됩니다
- .
- 자세한 Javascript 사양을 읽는 것 외에도 JS 엔진
Javascript 엔진에 대해 더 관심이 있으시면 다음을 참조하세요:
🎜🎜단, 초보자가 V8을 보는 것은 극히 권장되지 않습니다. 소스코드 한번에 저런🎜 머리가 아프고 온몸이 떨리네요🎜너무 즐겁네요...🎜🎜🎜추천 튜토리얼:🎜JavaScript 영상 튜토리얼🎜🎜🎜🎜🎜
위 내용은 JS의 실행 컨텍스트, 실행 스택 및 이벤트 루프 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.









 비즈니스 구현
비즈니스 구현