
어제 WDCC에서 Marcus Ross(@zahlenhelfer)가 Chrome 디버깅 도구의 다양한 디버깅 방법을 소개했습니다. 이제 그 중 하나를 보여드리겠습니다. 당신.
다음 배열을 구성한다고 상상해 보세요
var languages = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
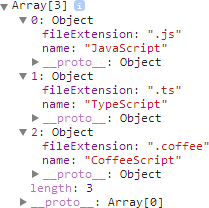
];console.log(languages);console.log()는 다음과 같이 배열을 표시합니다

이런 종류의 표시 형식은 개발에 매우 유용합니다. 그러나 나는 이것이 여전히 각 개체를 수동으로 클릭하는 것이 약간 번거롭다는 것을 알았습니다. 이때 console.table()이 좀 재미있는 것 같아요.
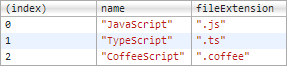
이제 console.table()을 사용해 보겠습니다.

아주 작죠?
물론, console.table()이 더 적합합니다. 플랫 데이터는 테이블 형식으로 나열되고 더 완벽하게 표시됩니다. 그렇지 않으면 각 배열 요소가 다른 구조를 가지면 테이블의 많은 그리드가 정의되지 않습니다.
console.table()의 또 다른 기능은 객체를 표시하는 것입니다.
var languages = {
csharp: { name: "C#", paradigm: "object-oriented" },
fsharp: { name: "F#", paradigm: "functional" }
};
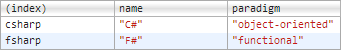
console.table(languages);
제대로.
console.table()이 특정 열만 표시하도록 제한하려면 다음과 같이 매개변수에 키워드 목록을 전달하면 됩니다.
// Multiple property keys console.table(languages, ["name", "paradigm"]);
액세스하려는 경우 속성, a 매개변수이면 충분합니다.
// A single property key console.table(languages, "name");
한때 Chrome 개발자 도구의 기능을 대부분 이해했다고 생각했는데 지금은 확실히 틀렸습니다. 할 일이 없으면 Chrome DevTools 문서를 확인하세요!
관련 학습 권장사항: javascript 비디오 튜토리얼
위 내용은 JavaScript 디버깅 console.table()의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!