웹 프로그래머에게 필수적인 Console 객체의 9가지 메소드
1. 정보를 표시하는 명령
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');
</script>
</body>
</html>가장 일반적으로 사용되는 명령은 console.log입니다.
관련 학습 권장 사항: javascript 비디오 튜토리얼
2: 자리 표시자
위 콘솔은 printf의 자리 표시자 형식을 지원합니다. 지원되는 자리 표시자는 문자(%s), 정수(%d 또는 %i)입니다. 부동소수점수(%f)와 객체(%o)
<script type="text/javascript">
console.log("%d年%d月%d日",2011,3,26);
</script>효과:

3. 정보 그룹화
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
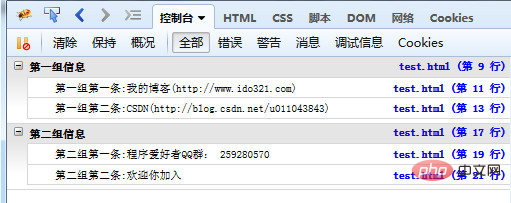
console.group("第一组信息");
console.log("第一组第一条:我的博客(http://www.webhek.com)");
console.log("第一组第二条:CSDN(http://blog.csdn.net/u011043843)");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:程序爱好者QQ群: 259280570");
console.log("第二组第二条:欢迎你加入");
console.groupEnd();
</script>
</body>
</html>효과:

4. 객체의 정보 보기
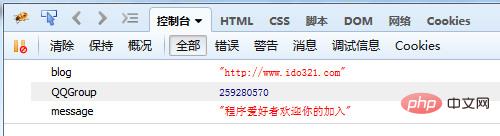
console.dir() 개체의 모든 속성과 메서드를 표시할 수 있습니다.
<script type="text/javascript">
var info = {
blog:"http://www.webhek.com",
QQGroup:259280570,
message:"程序爱好者欢迎你的加入"
};
console.dir(info);
</script>효과:

5. 특정 노드의 내용 표시
console.dirxml()은 웹 페이지의 특정 노드(노드)에 포함된 html/xml 코드를 표시하는 데 사용됩니다.
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<p id="info">
<h3 id="我的博客-www-webhek-com">我的博客:www.webhek.com</h3>
<p>程序爱好者:259280570,欢迎你的加入</p>
</p>
<script type="text/javascript">
var info = document.getElementById('info');
console.dirxml(info);
</script>
</body>
</html>6. 변수가 true인지 확인
console.assert()는 표현식이나 변수가 true인지 확인하는 데 사용됩니다. 결과가 '아니요'이면 해당 메시지가 콘솔에 출력되고 예외가 발생합니다.
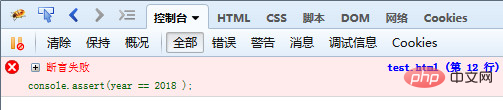
<script type="text/javascript">
var result = 1;
console.assert( result );
var year = 2014;
console.assert(year == 2018 );
</script>1은 0이 아닌 값이며, 두 번째 판단은 거짓이지만 콘솔에 오류 메시지가 표시됩니다

7. 함수 호출 추적을 추적합니다.
console.trace()는 함수 호출 추적을 추적하는 데 사용됩니다.
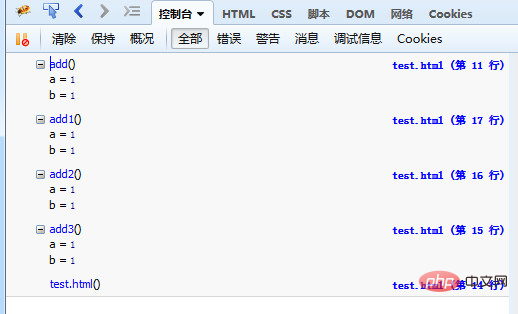
<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
</script>콘솔 출력 정보:

8. 타이밍 기능
console.time() 및 console.timeEnd()는 코드의 실행 시간을 표시하는 데 사용됩니다.
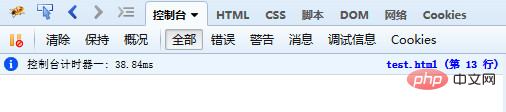
<script type="text/javascript">
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
</script>실행 시간은 38.84ms

9. console.profile()의 성능 분석
성능 분석(Profiler)은 프로그램의 각 부분의 실행 시간을 분석하여 병목 지점이 어디인지 알아내는 것입니다. .사용된 메소드는 profile()입니다.
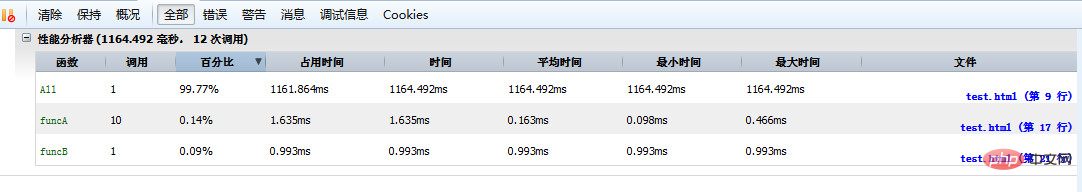
<script type="text/javascript">
function All(){
alert(11);
for(var i=0;i<10;i++){
funcA(1000);
}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
console.profile('性能分析器');
All();
console.profileEnd();
</script>출력은 그림과 같습니다.

위 내용은 웹 프로그래머에게 필수적인 Console 객체의 9가지 메소드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 새로운 Nintendo Switch Lite 새로고침을 위한 사전 주문 개시
Jun 29, 2024 am 06:49 AM
새로운 Nintendo Switch Lite 새로고침을 위한 사전 주문 개시
Jun 29, 2024 am 06:49 AM
Nintendo는 최신 버전의 Switch Lite(Amazon에서 현재 $189.99)에 대한 사전 주문을 시작했습니다. 그러나 이 장치는 아직 전 세계적으로 주문할 수 없습니다. 요약하면 회사는 거의 2주 전에 Switch Lite Hyrule Edition을 발표했습니다.
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 Nintendo는 Switch 2 출시 전에 새로운 Switch Lite 리프레시를 발표했습니다.
Jun 20, 2024 am 09:41 AM
Nintendo는 Switch 2 출시 전에 새로운 Switch Lite 리프레시를 발표했습니다.
Jun 20, 2024 am 09:41 AM
Nintendo는 어제 가장 최근의 Nintendo Direct 이벤트에서 많은 게임을 선보였으며 이에 대한 개요는 별도로 제공했습니다. 또한 회사는 Switch Lite의 새 버전(Amazon에서 현재 $194.93)도 발표했습니다.
 MagicX XU Mini M: Teardown은 광고된 RK3562 대신 RK3326 CPU를 공개하고 MagicX 서버는 타사 개발자와 연결됩니다.
Sep 01, 2024 am 06:30 AM
MagicX XU Mini M: Teardown은 광고된 RK3562 대신 RK3326 CPU를 공개하고 MagicX 서버는 타사 개발자와 연결됩니다.
Sep 01, 2024 am 06:30 AM
최근 MagicX XU Mini M을 구매하신 분들이라면 이 소식이 의외일 수도 있습니다. 새로 출시된 휴대용 콘솔의 하드웨어 및 소프트웨어 분해 결과, 광고된 RK3562 CPU가 실제로는 사양이 낮은 구형 RK3326 프로세서인 것으로 나타났습니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리