
웹 개발 프로그래머에게 개발 작업의 가장 흥미로운 측면 중 하나는 사용자가 웹 페이지를 탐색하는 위치 정보를 얻는 것입니다. 프로그래머는 사용자의 지리적 위치 정보를 기반으로 웹사이트의 언어, 특정 제품 소개 등을 조정할 수 있습니다. 아래에서 보여드릴 내용은 브라우저의 JavaScript 지리적 위치 정보 API를 통해 상세한 지리 정보를 얻는 것입니다!
관련 학습 권장 사항: javascript 비디오 튜토리얼
현재 주류 브라우저는 이미 JavaScript 지리 위치 정보 API를 잘 지원하고 있습니다. 그러나 여전히 확신할 수 없다면 지리위치 정보 API 지원을 확인하는 가장 좋은 방법은 브라우저의 기능적 특징을 테스트하는 것입니다.
if("geolocation" in navigator) {
//w00t!
}
else {
alert("很不幸!你的浏览器并不支持Geolocation API功能");
}브라우저가 Geolocation API를 지원하는지 확인하려면 가장 중요한 것은 navigator.geolocation 개체를 확인하고 대신 in을 사용하는 것입니다. 간단히 말해서 if(navigator.geolocation)를 사용하는 것이 매우 중요합니다. 왜냐하면 후자가 지리 위치 정보 개체를 초기화하여 장치 리소스를 점유/잠금할 수 있기 때문입니다. navigator.geolocation这个对象,使用in,而不是简单的使用if(navigator.geolocation),这一点非常重要,因为后者有可能会因此初始化地理位置信息对象,从而占用/锁定了设备资源。
这个navigator.geolocation.getCurrentPosition
navigator.geolocation.getCurrentPosition 메소드는 자세한 위치 정보를 얻는 데 가장 중요한 인터페이스입니다. if("geolocation" in navigator) {
navigator.geolocation.getCurrentPosition(function(position) {
console.log(position);
});
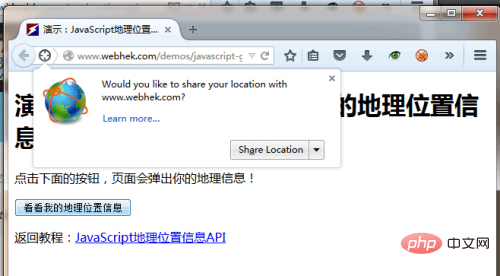
} 이 메소드를 호출하면(요청된 경우) 성공하면 매개변수에 제공한 콜백 메소드가 실행되고) 브라우저는 프로그램이 위치 정보를 얻도록 허용할지 여부를 사용자에게 묻습니다. 사용자가 위치 정보를 얻기 위해 웹페이지를 실행할 때 , 브라우저는 지리 정보 읽기를 시작할 수 있으며 위치 정보 개체를 반환합니다. 개체의 구조는 기본적으로 다음과 같습니다.
이 메소드를 호출하면(요청된 경우) 성공하면 매개변수에 제공한 콜백 메소드가 실행되고) 브라우저는 프로그램이 위치 정보를 얻도록 허용할지 여부를 사용자에게 묻습니다. 사용자가 위치 정보를 얻기 위해 웹페이지를 실행할 때 , 브라우저는 지리 정보 읽기를 시작할 수 있으며 위치 정보 개체를 반환합니다. 개체의 구조는 기본적으로 다음과 같습니다. // "Position" object
{
coords: { "Coordinates" object
accuracy: 65,
altitude: 294.4074401855469,
altitudeAccuracy: 10,
heading: -1,
latitude: 43.01256284360166,
longitude: -89.44531987692744,
speed: -1
},
timestamp: 1429722992094269
}위 내용은 JavaScript Geolocation API 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!