JavaScript의 URL 개체에 대해 이야기해 보겠습니다.
URL에서 요소를 분석하고 추출하는 코드를 직접 작성한다면 더 힘들고 번거로울 수 있습니다. 프로그래머는 이 사회에서 가장 "게으른" 그룹 중 하나입니다. 끝없이 바퀴를 재발명하는 것은 용납할 수 없는 일이므로 대부분의 브라우저에는 표준 라이브러리에 URL 개체가 내장되어 있습니다.
이제 이를 통해 URL 문자열을 URL 생성자에 매개변수로 전달하고 해당 인스턴스를 생성하여 URL 콘텐츠를 구문 분석할 수 있습니까? 대답은 "예!"입니다.
URL 생성자를 사용하여 URL 개체를 만들려면 다음 코드에서 new를 사용하여 URL 개체를 만듭니다.
new URL('https://www.grapecity.com.cn');
위 코드에서는 절대 주소를 사용하여 URL 개체의 인스턴스를 만듭니다. 그러나 동시에 상대 주소를 첫 번째 매개변수로 전달하고 상대 주소의 기본 URL을 두 번째 매개변수로 전달하여 URL 객체를 생성할 수도 있습니다. 말이 많을 수도 있지만 예를 들어보겠습니다.
new URL('/developer', 'https://www.grapecity.com.cn');
위 코드를 보면 두 번째 기본 URL 매개변수는 상대 주소 조각이 아닌 유효한 절대 주소여야 하며 http://로 끝나거나 다음으로 시작해야 합니다. https://, 체인 정의와 유사한 방식으로 다음 코드에서 사용할 수도 있습니다.
const gcUrl = 'https://www.grapecity.com.cn/';
const gcDevUrl = new URL("/developer", gcUrl);
const gcUrl2 = new URL(gcUrl);
const gcSlnUrl = new URL('/solutions', gcUrl2);
const Url = new URL('aboutus', gcSlnUrl);각 매개변수가 toString()을 사용하는 경우 실행 결과는 다음과 같아야 합니다. toString()的话,我们的执行结果应该如下:
https://www.grapecity.com.cn/
https://www.grapecity.com.cn/developer
https://www.grapecity.com.cn/
https://www.grapecity.com.cn/solutions
https://www.grapecity.com.cn/aboutus
第二个参数是可选参数,只有当第一个参数是相对地址时才应传入。我们传入的字符串或URL对象被转换为USVString对象,该对象对应于一组Unicode标量值可能的序列集合。在我们的代码中,我们可以将它们视为常规字符串。如果两个参数都是相对地址,或者基础URL和相对地址一起无效,则会抛出TypeError异常。我们可以直接将URL对象传递给第二个参数,因为URL对象的toString方法将在构造函数中操作之前将URL对象转换为完整的URL字符串。
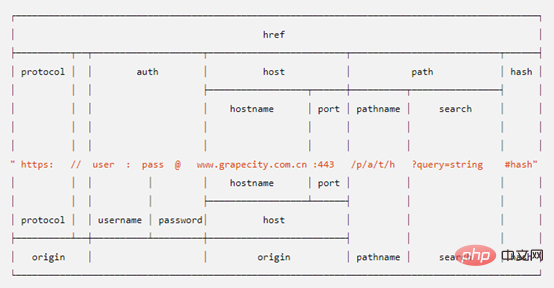
URL对象可以具有以下属性:
Hash,host,hostname,href,origin,username/password,pathname,port,protocol,search等属性,接下来,让我们一起来了解一下它们吧!
Hash属性
hash属性能获得URL中位于#号后的部分。由于字符串没有经过百分比解码,因此仍然对如下所示的特殊符号进行编码。它们使用下面的映射进行编码。在编码过程中,左侧的字符将转换为右侧的字符:
‘:’—%3A‘/’—%2F‘?’—%3F‘#’—%23‘[‘—%5B‘]’—%5D‘@’—%40‘!’—%21‘$’—%24“‘“—%27‘(‘—%28‘)’—%29‘*’—%2A‘+’—%2B‘,’—%2C‘;’—%3B‘=’—%3D‘%’—%25‘ ‘—%20或者+https://www.grapecity.com.cn/
https://www.grapecity.com.cn/developer
https://www.grapecity.com.cn/
https://www.grapecity.com.cn/
https:/ /www. Grapecity.com.cn/solutions
https://www.grapecity.com.cn/aboutus두 번째 매개변수는 선택 매개변수로 첫 번째 매개변수가 상대 주소인 경우에만 전달해야 합니다. 우리가 전달하는 문자열 또는 URL 개체는 유니코드 스칼라 값의 가능한 시퀀스 집합에 해당하는 USVString 개체로 변환됩니다. 우리 코드에서는 이를 일반 문자열로 처리할 수 있습니다. 두 매개변수가 모두 상대 주소이거나 기본 URL과 상대 주소가 모두 잘못된 경우 TypeError 예외가 발생합니다. URL 객체의 toString 메소드가 생성자에서 작동하기 전에 URL 객체를 완전한 URL 문자열로 변환하기 때문에 URL 객체를 두 번째 매개변수에 직접 전달할 수 있습니다. URL 개체는 다음과 같은 속성을 가질 수 있습니다:
Hash, 호스트, 호스트 이름, href, 출처, 사용자 이름/비밀번호, 경로 이름, 포트, 프로토콜, 검색 및 기타 속성에 대해 함께 알아 보겠습니다.
🎜🎜🎜해시 속성🎜🎜🎜🎜해시 속성은 # 기호 뒤의 URL 부분을 가져올 수 있습니다. 문자열은 퍼센트 디코딩되지 않으므로 아래 표시된 특수 기호는 여전히 인코딩됩니다. 아래 매핑을 사용하여 인코딩됩니다. 인코딩 프로세스 중에 왼쪽 문자가 오른쪽 문자로 변환됩니다: 🎜':'—%3A🎜'/'—%2F🎜'?'—%3F🎜- < 코드>' #' —
%23🎜 '['—%5B🎜']'—%5D🎜'@'—%40🎜'! '코드> —%21🎜'$'—%24🎜“' “—%27🎜'('—%28🎜')'< /code> — < code>%29🎜'*'—%2A🎜'+'</code > — <code> %2B🎜','—%2C🎜';'—%3B🎜'='—%3D🎜'%'—%25</ code>🎜<li><code>' '—%20또는+🎜🎜🎜예를 들어 URL 문자열이 있습니다. 이와 같이 https://www.grapecity.com.cn/developer/spreadjs#price를 입력한 다음 아래와 같이 Hash 속성 값을 직접 꺼낼 수 있습니다. 🎜🎜실행 결과에서 '#price'를 얻습니다. ' console.log 문에 있습니다. 속성은 USVString이며 위와 같이 가져오면 문자열로 변환됩니다. 읽기 전용 속성이 아니기 때문에 다음 코드와 같이 직접 값을 할당할 수도 있습니다. 🎜const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price'); console.log(exampleUrl.hash);
로그인 후 복사🎜예: 🎜exampleUrl.hash = '#newHash';
로그인 후 복사🎜업데이트된 URL https://www.grapecity.com을 통해 얻을 수 있습니다. href 속성 .cn/developer/spreadjs#newHash🎜🎜🎜🎜Host attribute🎜🎜🎜🎜URL 개체의 호스트 속성은 호스트 이름을 포함하는 USVString입니다. 포트가 : 뒤에 포함되면 호스트의 포트 번호도 가져옵니다. 예를 들어 다음과 같은 경우가 있습니다. 🎜const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price'); exampleUrl.hash ='#newPrice'; console.log(exampleUrl.hash);
로그인 후 복사const exampleUrl = new URL('http://huozige.grapecity.com.cn:8080/'); console.log(exampleUrl.host);
로그인 후 복사我们就能获得huozige.grapecity.com.cn:8080。与其他USVString属性一样,当我们检索它时,它会转换为字符串。同样的,它也不是只读属性,所以我们也可以像hash属性一样为它赋值:
const exampleUrl = new URL('http:// huozige.grapecity.com.cn:8080/功能演示'); exampleUrl.host = 'es.grapecity.com.cn:80'; console.log(exampleUrl);
로그인 후 복사这样我们一样能够获得全新的URL。
Hostname 属性
使用hostname属性,可以从URL得到端口外的主机名:
const exampleUrl = new URL('http:// huozige.grapecity.com.cn:8080/功能演示'); console.log(exampleUrl.hostname)
로그인 후 복사你同样也可以像修改其他属性一样修改hostname属性,例如:
exampleUrl.hostname = ‘newExample.com’;
로그인 후 복사Href 属性
URL对象的href属性包含了传入URL对象的整个地址字符串,例如:
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price'); console.log(exampleUrl.href);
로그인 후 복사打出来的就是我们传给URL构造函数的内容,和其他属性一样,href属性也不是只读的。
Origin 属性
区别于其他属性,Origin是一个只读属性,它将为你返回具有URL来源的Unicode序列化USVString。Origin的结构是由传入的URL类型决定的,对于http或https 的链接,得到的Origin将会为 协议(http/https)+ (://) + 域名 + (:端口),一般情况下,默认端口将会被忽略。对于BLOB 链接,Origin返回的则是BLOB:后面的部分。例如:
const url1 = new URL("https://www.grapecity.com.cn/:443") const url2 = new URL("blob:https://www.grapecity.com.cn/:443") console.log(url1.origin); console.log(url2.origin)로그인 후 복사你将会得到
https://www.grapecity.com.cn
UserName & Password属性
UserName和Password属性也是可写属性,它能提取域名前的用户名和密码部分的内容,例如:
<p>const url = new URL('https://username:password@www.grapecity.com.cn');<br/>console.log(url.username);<br/>console.log(url.password);<br/>url.username = “username1”;<br/>url.password = “password1”;<br/>console.log(url.username);<br/>console.log(url.password);</p>
로그인 후 복사Pathname属性
这个属性是指获得传入url的第一个斜杠(/) 后面除参数外的部分,例如:
<p>const url = new URL ("https://www.grapecity.com.cn/developer/spreadjs#price")<br/>console.log(url.pathname);</p>로그인 후 복사Port属性
Port属性是指可以获得传入Url地址的端口值,这个属性也是可写的。
<p>const url = new URL('http://huozige.grapecity.com.cn:8080/功能演示');<br/>console.log(url.port);</p>
로그인 후 복사Protocol属性
可以获得传入Url地址参数的协议名,一般是指类似http:,https:,ftp:,file:等这样的协议。
<p>const url = new URL('https://www.grapecity.com.cn/');<br/>console.log(url.protocol);</p>
로그인 후 복사Search属性
可以获得传入Url地址参数?后的部分,但该属性只能获得整个查询字符串,如若需要了解各个参数的值,可以使用searchParams属性。
<p>const url = new URL('https://www.grapecity.com.cn:443?key1=value1&key2=value2');<br/>console.log(url.search);</p>
로그인 후 복사searchParams属性
search属性只为我们获取了整个参数字符串,如果有把字符串解析为键值对,这时候searchParams属性就派上了用场,该属性将获得一个URLSearchParams对象,该对象具有列出查询字符串键值对列表的能力,例如,要获取参数列表,我们可以这样使用。
<p>const url = new URL(' https://www.grapecity.com.cn/?key1=value1&key2=value2'); <br/>console.log(url.searchParams.get('key1')); <br/>console.log(url.searchParams.get('key2'));</p>
로그인 후 복사从第一个console.log语句中获得value1,从第二个console.log语句中获得value2。URLSearchParams对象有一个get方法,通过键名获取给定查询字符串键的值。
静态方法
URL构造函数里有2个静态方法,它有createObjectURL()方法和revokeObjectURL()方法。
URL.createObjectURL()静态方法会创建一个 DOMString,其中包含一个表示参数中给出的对象的URL。这个 URL 的生命周期和创建它的窗口中的 document 绑定。这个新的URL 对象表示指定的 File 对象或 Blob 对象。
URL.revokeObjectURL()方法会释放一个通过URL.createObjectURL()创建的对象URL. 当你要已经用过了这个对象URL,然后要让浏览器知道这个URL已经不再需要指向对应的文件的时候,就需要调用这个方法。
总结
最后为大家带来一张表,希望能更好的帮助大家通览

有了URL对象,操纵和从URL中提取部分不再是一件痛苦的事情,因为我们不必自己编写所有代码来完成这项工作。大多数浏览器的标准库中都内置了URL对象。现在我们可以将URL作为字符串传递给URL构造函数并创建URL的实例。然后,我们可以使用方便的值属性和方法来操作并获得我们想要的URL部分。
本文转载自:https://www.cnblogs.com/powertoolsteam/p/urlobject.html
相关教程推荐:JavaScript视频教程
위 내용은 JavaScript의 URL 개체에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7725
7725
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.