사례 연구 PHP 웹 양식 작성기

이 문서에서는 PHP Web Form Builder에 대한 예제를 설명합니다. 다음과 같이 참고할 수 있도록 모든 사람과 공유하세요.

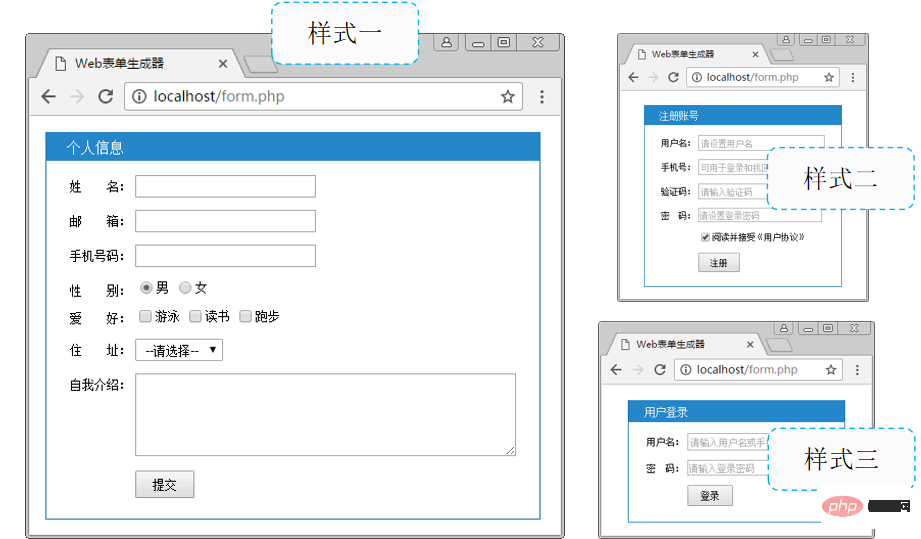
초보부터 마스터까지의 PHP 프로그래밍2. 실제 개발에서 프로젝트에서는 다양한 형태를 디자인해야 하는 경우가 많습니다. HTML 양식을 직접 작성하는 것은 간단하지만 수정 및 유지 관리가 상대적으로 번거롭습니다.따라서 PHP를 사용하여 웹 양식 생성기를 구현할 수 있으므로 특정 요구 사항에 따라 다양한 기능으로 양식을 사용자 정의할 수 있습니다. 구체적인 구현 요구 사항은 다음과 같습니다.
다차원 배열을 사용하여 양식의 관련 정보 저장
지원되는 양식 항목에는 5가지 유형의 텍스트 상자, 텍스트 필드, 라디오 상자, 확인란 및 드롭다운 목록이 포함됩니다.
- 각 양식 항목 표시, 프롬프트 텍스트, 속성, 옵션 값, 기본값 등을 저장합니다.
- 함수를 함수로 캡슐화하고 전달된 매개변수를 기반으로 지정된 양식을 생성합니다.
- 데이터의 저장 형식에 따라 프로그램이 구현되는 방식.
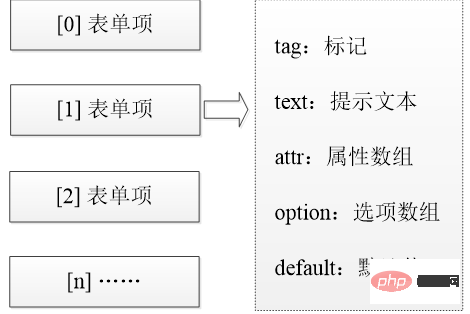
- 따라서 위의 개발 요구 사항에 따라 각 양식 항목은 배열 요소로 사용될 수 있으며 각 요소는 태그, 프롬프트 텍스트, 속성 배열 속성, 옵션 배열 옵션 및 기본값인 연관 배열로 설명됩니다. .
3. 사례 구현
1. 양식 준비
양식의 주요 기능: 웹페이지에 정보를 입력하고, 사용자가 입력한 정보를 수집하여 제출하는 영역입니다. 사용자-서버 상호 작용을 실현하기 위한 처리를 위해 백엔드 서버에 전달됩니다.
예: 쇼핑 결제, 정보 검색 등은 모두 양식을 통해 구현됩니다.2. 양식 준비 - 양식 만들기
완전한 양식은 양식 필드와 양식 컨트롤로 구성됩니다. 그 중 양식 필드는 양식 태그로 정의되며 사용자 정보를 수집하고 전달하는 데 사용됩니다.
<form action="form.php" method="post" enctype="multipart/form-data">
<!-- 各种表单控件 -->
</form>
로그인 후 복사
<form action="form.php" method="post" enctype="multipart/form-data"> <!-- 各种表单控件 --> </form>
"
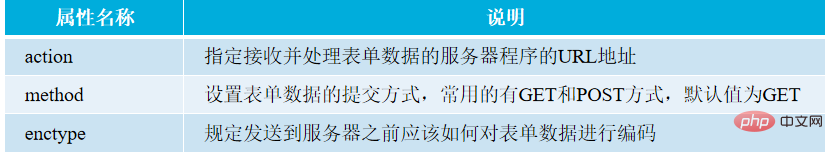
작업 속성의 값은 절대 경로 또는 상대 경로일 수 있습니다. 이 속성이 생략되면 처리를 위해 현재 파일에 제출한다는 의미입니다.
GET 메소드로 전달된 양식은 URL 주소 표시줄에 표시됩니다.  GET 메소드와 비교하여 POST 메소드로 제출된 데이터는 상호작용 중에 눈에 띄지 않으며 상대적으로 안전합니다. 따라서 POST는 일반적으로 양식 데이터를 제출하는 데 사용됩니다.
GET 메소드와 비교하여 POST 메소드로 제출된 데이터는 상호작용 중에 눈에 띄지 않으며 상대적으로 안전합니다. 따라서 POST는 일반적으로 양식 데이터를 제출하는 데 사용됩니다.
- enctype 속성의 기본값은 application/x-www-form-urlencoded입니다. 이는 양식 데이터를 보내기 전에 모든 문자가 인코딩된다는 의미입니다. 또한 문자 인코딩이 수행되지 않음을 나타내기 위해 multipart/form-data(POST 모드)로 설정할 수도 있습니다. 특히 파일 업로드가 포함된 양식은 일반 텍스트를 전송하기 위해 text/plain(POST 모드)으로 설정된 이 값을 사용해야 합니다. .
3. 양식 준비—양식 컨트롤
//input控件 <input type="text" name="user" value="test"> <!-- 文本框 --> <input type="password" name="pwd" value=""> <!-- 密码框 --> <input type="file" name="upload"> <!-- 文件上传域 --> <input type="hidden" name="id" value="2"> <!-- 隐藏域 --> <input type="reset" value="重置"> <!-- 重置按钮 --> <input type="submit" value="提交"> <!-- 提交按钮 -->
name 속성은 컨트롤의 이름을 지정하여 여러 개의 동일한 컨트롤을 구분하는 데 사용됩니다. form
- value 속성은 양식 컨트롤의 기본값을 설정하는 데 사용됩니다.
//input控件 <!-- 单选框 --> <input type="radio" name="gender" value="m" checked> 男 <input type="radio" name="gender" value="w"> 女 <!-- 复选框 --> <input type="checkbox" name="hobby[]" value="swimming"> 游泳 <input type="checkbox" name="hobby[]" value="reading"> 读书 <input type="checkbox" name="hobby[]" value="running"> 跑步
//textarea控件 <textarea name="introduce" cols="5" rows="10"> <!-- 文本内容 --> </textarea>
- textarea 컨트롤은 자체 평가, 댓글 및 기타 용도에 적합합니다. 많은 양의 정보 입력이 필요할 수 있는 함수속성 열과 행은 텍스트 필드의 높이와 너비를 정의하는 데 사용됩니다
//select控件 <select name="area"> <option selected>--请选择--</option> <option value="Beijing">北京</option> <option value="Shenzhen">深圳</option> <option value="Shanghai">上海</option> </select>
- selected 속성은 기본 선택 항목을 설정하는 데 사용됩니다
- 4. 준비 양식 – 라벨 표시 양식 컨트롤 작성 시 더 나은 사용자 경험을 제공하기 위해 , 입력 컨트롤은 컨트롤 선택을 확장하기 위해 레이블 표시와 함께 사용되는 경우가 많습니다.
레이블 표시를 사용하여 라디오 버튼과 프롬프트 텍스트를 래핑하면 레이블 표시의 내용을 클릭하면 해당 양식 컨트롤이 선택됩니다. <label><input type="radio" name="gender" value="m">男</label>
<label><input type="radio" name="gender" value="w">女</label>
사례의 수요 분석에 따라 양식 항목의 관련 데이터가 다차원 배열에 균일하게 저장됩니다. 그 중 숫자 키 이름은 서로 다른 양식 항목을 구별하는 데 사용되며 각 양식 항목은 2차원 연관 배열입니다.
// 利用多维数组保存表单元素
[
0 => [], // 表单项---单选按钮
1 => [], // 表单项
2 => [], // 表单项---文本框
3 => [], // 表单项
……
];
로그인 후 복사// 每个表单项的数组结构
0 => [
'tag' => '', // 标记----input、textarea、select
'text' => '', // 提示文本----label标签内显示的内容
'attr' => [], // 属性数组----表单元素的属性,如type
'option' => [], // 选项数组----单选框或复选框中的每个选项
'default' => '' // 默认值----默认值
],
로그인 후 복사//准备表单数组
// $elements数组保存整个表单
$elements = [
0 => [], // 第1个表单项数组
1 => [], // 第2个表单项数组
];
로그인 후 복사//文本框
0 => [
'tag' => 'input',
'text' => '姓 名:',
'attr' => ['type' => 'text', 'name' => 'user']
],
로그인 후 복사//单选框
3 => [
'tag' => 'input',
'text' => '性 别:',
'attr' => ['type' => 'radio', 'name' => 'gender'],
'option' => ['m' => '男', 'w' => '女'],
'default' => 'm'
],
로그인 후 복사
// 利用多维数组保存表单元素 [ 0 => [], // 表单项---单选按钮 1 => [], // 表单项 2 => [], // 表单项---文本框 3 => [], // 表单项 …… ];
// 每个表单项的数组结构 0 => [ 'tag' => '', // 标记----input、textarea、select 'text' => '', // 提示文本----label标签内显示的内容 'attr' => [], // 属性数组----表单元素的属性,如type 'option' => [], // 选项数组----单选框或复选框中的每个选项 'default' => '' // 默认值----默认值 ],
//准备表单数组 // $elements数组保存整个表单 $elements = [ 0 => [], // 第1个表单项数组 1 => [], // 第2个表单项数组 ];
//文本框 0 => [ 'tag' => 'input', 'text' => '姓 名:', 'attr' => ['type' => 'text', 'name' => 'user'] ],
//单选框 3 => [ 'tag' => 'input', 'text' => '性 别:', 'attr' => ['type' => 'radio', 'name' => 'gender'], 'option' => ['m' => '男', 'w' => '女'], 'default' => 'm' ],
option은 연관 배열을 사용하여 특정 라디오 옵션을 저장합니다. 키 이름 m과 w는 라디오 버튼의 값 속성이고 해당 값인 "male" 및 "female"은 프롬프트 정보입니다. 라디오 옵션 기본값 옵션 관련 배열의 키 이름으로, 기본적으로 어떤 항목이 선택되어 있는지를 나타냅니다
//复选框 4 => [ 'tag' => 'input', 'text' => '爱 好:', 'attr' => ['type' => 'checkbox', 'name' => 'hobby[]'], 'option' => ['swimming' => '游泳', 'reading' => '读书', 'running' => '跑步'], 'default' => ['swimming', 'reading'] ],
//下拉列表 5 => [ 'tag' => 'select', 'text' => '住 址:', 'attr' => ['name' => 'area'], 'option' => ['' => '--请选择--', 'BJ'=>'北京', 'SH'=>'上海', 'SZ'=>'深圳'] ],
//文本域 6 => [ 'tag' => 'textarea', 'text' => '自我介绍:', 'attr' => ['name' => 'introduce', 'cols' => 50, 'rows' => 5] ],
//提交按钮 7 => [ 'tag' => 'input', 'attr' => ['type' => 'submit', 'value' => '提交'] ]
양식 자동 생성
1. 양식 자동 생성 - $elements 배열 읽기
구현 아이디어
- 사용자가 제출한 데이터의 처리를 용이하게 하기 위해 $elements의 각 양식 항목은 지정된 배열과 병합되어 각 양식 항목에는 태그, 텍스트, 속성, 옵션 및 기본값의 키가 있는 5개의 요소가 순서대로 포함됩니다. 같은.
- 태그 값에 따라 "generate_" 접두사가 붙은 함수를 호출하여 양식 항목을 접합합니다.
- 각 양식 항목은 한 줄을 차지하고 접합된 양식을 반환합니다.
2 양식 자동 생성 - 양식 요소 접합. 속성
구현 아이디어
- generate_attr($attr, $items = '') 함수를 정의하여 양식 요소 속성의 접합을 완료합니다.
- $attr 배열에 있는 요소의 키는 속성 이름이며, 요소의 값은 속성의 값입니다.
- 값은 속성과 $items의 접합을 거쳐 완성되며, type = "radio" name = "gender"
3과 같이 반환됩니다. 양식 자동 생성 - 접합 입력. elements
구현 아이디어
- 옵션 요소 포함 여부에 따라 단일 선택인지 다중 선택인지 판단합니다. 그렇지 않은 경우에는 속성 함수를 직접 호출하여 양식 항목의 접합을 완료합니다. 순회 및 반환을 통해 여러 옵션의 연속 결합을 완료합니다.
-
4. 양식 자동 생성 - 선택 요소 결합
드롭다운 목록 옵션 결합
완전한 결합을 완료합니다. 태그 선택 및 반환- 5. 양식 자동 생성 - 텍스트 영역 요소 접합

텍스트 영역 요소 속성 접합
텍스트 영역 완전히 접합 및 반환위 내용은 사례 연구 PHP 웹 양식 작성기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 CakePHP 데이터베이스 작업
Sep 10, 2024 pm 05:25 PM
CakePHP 데이터베이스 작업
Sep 10, 2024 pm 05:25 PM
CakePHP에서 데이터베이스 작업은 매우 쉽습니다. 이번 장에서는 CRUD(생성, 읽기, 업데이트, 삭제) 작업을 이해하겠습니다.
 CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP는 PHP용 오픈 소스 프레임워크입니다. 이는 애플리케이션을 훨씬 쉽게 개발, 배포 및 유지 관리할 수 있도록 하기 위한 것입니다. CakePHP는 강력하고 이해하기 쉬운 MVC와 유사한 아키텍처를 기반으로 합니다. 모델, 뷰 및 컨트롤러 gu
 CakePHP 로깅
Sep 10, 2024 pm 05:26 PM
CakePHP 로깅
Sep 10, 2024 pm 05:26 PM
CakePHP에 로그인하는 것은 매우 쉬운 작업입니다. 한 가지 기능만 사용하면 됩니다. cronjob과 같은 백그라운드 프로세스에 대해 오류, 예외, 사용자 활동, 사용자가 취한 조치를 기록할 수 있습니다. CakePHP에 데이터를 기록하는 것은 쉽습니다. log() 함수는 다음과 같습니다.
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는