
다음 9개 질문을 완료하세요
1. 다중 <code><span style="font-size: 18px;">.catch</span>
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
p.catch(error => console.log(error.message))
p.catch(error => console.log(error.message))以上代码的输出将会是什么?请选择正确的答案:
UnhandledPromiseRejectionWarning
解析:
我们使用构造函数方法创建一个 Promise,并通过 reject 回调立即触发错误。
然后 .catch 工作方式类似于 DOM 的 .addEventListener(event,callback) 或 Event Emitter 的 .on(event,callback),其中可以添加多个回调。每个都用同样的参数进行调用。
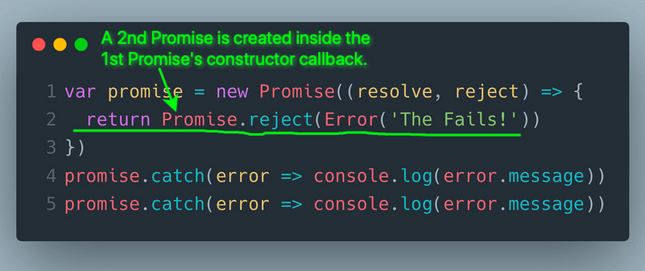
2. 多个 .catch
var p = new Promise((resolve, reject) => {
return Promise.reject(Error('The Fails!'))
})
p.catch(error => console.log(error.message))
p.catch(error => console.log(error.message))以上代码的输出将会是什么?请选择正确的答案:
UnhandledPromiseRejectionWarning
解析:

使用 Promise 构造函数时,必须调用 resolve() 或 reject() 回调。 Promise 构造函数不使用你的返回值,因此实际上不会再收到由 Promise.reject() 创建的其他 Promise。
在 Promise.reject() 之后没有 .catch 时,答案是 UnhandledPromiseRejectionWarning。
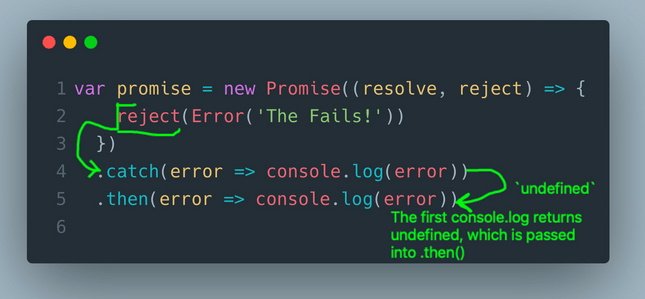
3. 链接 .then 和 .catch
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
.catch(error => console.log(error))
.then(error => console.log(error))以上代码的输出将会是什么?请选择正确的答案:
undefined
UnhandledPromiseRejectionWarning
undefined
解析

当链接 .then 和 .catch 时,将它们视为一系列步骤会很有帮助。每个 .then 都接收前一个 .then 返回的值作为其参数。但是,如果你的 “step” 遇到错误,则任何后续的 .then “ steps” 都将被跳过,直到遇到 .catch。如果要覆盖错误,你要做的就是返回一个非错误值。可以通过任何随后的 .then 访问。
提示: console.log() 总是返回 undefined。
4. 链接 .catch
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
.catch(error => console.log(error.message))
.catch(error => console.log(error.message))以上代码的输出将会是什么?请选择正确的答案:
解析
当链接 .catch 时,每个仅处理先前的 .then 或 `.catch “步骤” 中引发的错误。在此例中,第一个 .catch 返回 console.log,只能通过在两个 .catch 之后添加 .then() 来访问。
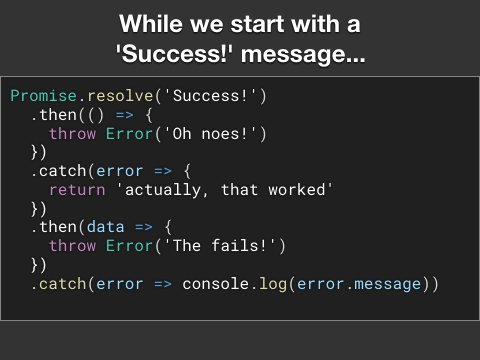
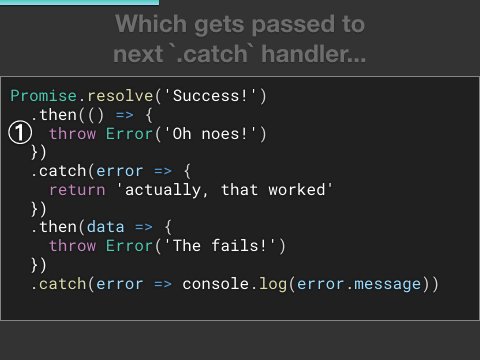
5. 多个 .catch
new Promise((resolve, reject) => {
resolve('Success!')
})
.then(() => {
throw Error('Oh noes!')
})
.catch(error => {
return "actually, that worked"
})
.catch(error => console.log(error.message))以上代码的输出将会是什么?请选择正确的答案:
解析
提示: .catch可以简单地通过返回一个常规值来忽略(或覆盖)错误。
该技巧仅在随后的 .then 接收该值时有效。
6. .then 之间的流程
Promise.resolve('Success!')
.then(data => {
return data.toUpperCase()
})
.then(data => {
console.log(data)
})以上代码的输出将会是什么?请选择正确的答案:
解析
提示:.then依次传递数据,从 return value 到下一个 .then(value => /* handle value */)。
为了将值传递给下一个 .then,return 是关键。
7. .then.catch
Promise.resolve('Success!')
.then(data => {
return data.toUpperCase()
})
.then(data => {
console.log(data)
return data
})
.then(console.log)위 코드의 출력은 무엇입니까? 정답을 선택하세요:
UnhandledPromiseRejectionWarning reject를 통해 즉시 오류를 트리거합니다. 콜백. 🎜🎜그러면 .catch는 DOM의 .addEventListener(event, callback) 또는 Event Emitter의 .on(event, callback)과 유사하게 작동합니다. 여기서 🎜 여러 콜백을 추가할 수 있습니다. 🎜각각은 동일한 매개변수로 호출됩니다. 🎜🎜🎜🎜2. 다중 🎜🎜.catch🎜🎜🎜Promise.resolve('Success!')
.then(data => {
data.toUpperCase()
})
.then(data => {
console.log(data)
})UnhandledPromiseRejectionWarning  🎜🎜Promise 생성자를 사용할 때는
🎜🎜Promise 생성자를 사용할 때는 resolve() 또는 reject() 콜백을 호출해야 합니다. Promise 생성자는 반환 값을 사용하지 않으므로 Promise.reject()에 의해 생성된 다른 Promise는 실제로 수신되지 않습니다. 🎜🎜Promise.reject() 뒤에 .catch가 없으면 대답은 UnhandledPromiseRejectionWarning입니다. 🎜🎜🎜🎜3. 링크 🎜🎜.then 및 .catch🎜🎜🎜Promise.resolve('Success!')
.then(() => {
throw Error('Oh noes!')
})
.catch(error => {
return 'actually, that worked'
})
.then(data => {
throw Error('The fails!')
})
.catch(error => console.log(error.message))정의되지 않음
정의되지 않음
 🎜🎜
🎜🎜.then 및 .catch를 연결할 때 이를 시리즈로 처리합니다. 도움이 되십시오. 각 .then은 이전 .then에서 반환된 값을 인수로 받습니다. 그러나 "단계"에 오류가 발생하면 .catch가 발생할 때까지 후속 .then "단계"를 건너뜁니다. 오류를 무시하려면 오류가 아닌 값을 반환하기만 하면 됩니다. 후속 .then을 통해 액세스할 수 있습니다. 🎜🎜🎜팁: 🎜 console.log()는 항상 정의되지 않은을 반환합니다. 🎜🎜🎜🎜4.링크 🎜🎜.catch🎜🎜🎜rrreee🎜위 코드의 출력은 무엇인가요? 정답을 선택하세요: 🎜.catch를 연결할 때 각각은 이전 .then 또는 만 처리합니다. `.catch "단계"에서 오류가 발생했습니다. 이 예에서 첫 번째 .catch는 console.log를 반환하며, 이는 두 개의 .catch 뒤에 를 추가해야만 수행할 수 있습니다. then()에 액세스합니다. 🎜🎜🎜🎜5. 다중 🎜🎜.catch🎜🎜🎜rrreee🎜위 코드의 출력은 무엇입니까? 정답을 선택하세요: 🎜.catch는 일반 값을 반환하여 오류를 무시(또는 재정의)할 수 있습니다. 🎜🎜이 트릭은 후속 .then이 값을 수신하는 경우에만 작동합니다. 🎜🎜🎜🎜6. 🎜🎜.then🎜🎜🎜rrreee🎜 사이의 프로세스 위 코드의 출력은 무엇인가요? 정답을 선택하세요: 🎜반환 값에서 순서대로 데이터를 전달합니다. 다음으로 .then(value => /* 핸들 값 */). 🎜🎜다음 .then에 값을 전달하려면 return이 핵심입니다. 🎜🎜🎜🎜7. 🎜🎜.then🎜🎜🎜rrreee🎜 사이의 프로세스 위 코드의 출력은 무엇인가요? 정답을 선택하세요: 🎜解析:
有两个 console.log 调用将被调用。
8. .then 之间的流程
Promise.resolve('Success!')
.then(data => {
data.toUpperCase()
})
.then(data => {
console.log(data)
})以上代码的输出将会是什么?请选择正确的答案:
undefined
解析:
提示:.then 依次传递数据,从返回值到下一个 .then(value => /* handle value */)。
为了将值传递给下一个 .then,return 是关键。
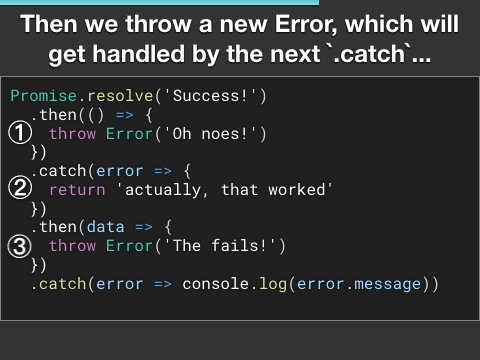
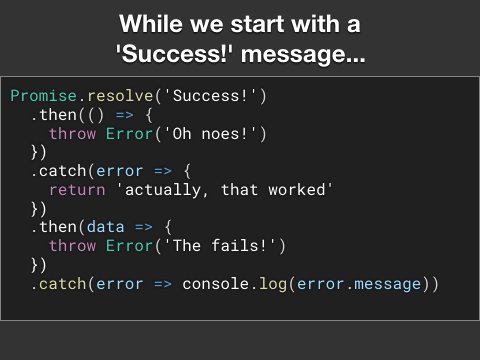
9. .then 和 .catch 之间的流程
Promise.resolve('Success!')
.then(() => {
throw Error('Oh noes!')
})
.catch(error => {
return 'actually, that worked'
})
.then(data => {
throw Error('The fails!')
})
.catch(error => console.log(error.message))以上代码的输出将会是什么?请选择正确的答案:
解析:

本文转载自:https://segmentfault.com/a/1190000021255822
英文原文地址: https://danlevy.net/javascript-promises-quiz/
相关教程推荐:JavaScript视频教程
위 내용은 JavaScript Promise에 관한 9가지 인터뷰 질문 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!