이 글에서는 CSS3를 사용하여 이미지 배럴 레이아웃을 구현하는 방법을 코드 예제를 통해 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

높이는 같지만 너비가 다른 레이아웃을 배럴 레이아웃이라고 합니다. 여기에는 몇 가지 독특한 특징이 있습니다. 각 행의 그림은 매우 일관성이 있습니다.
아이디어:
1. 그림의 높이를 설정하고 줄 바꿈을 초과합니다.
3. 그림의 전체 줄을 채우도록 flex-grow를 설정합니다. -fit: 사진 변형 문제를 해결하기 위해
5. 컨테이너: 가상 클래스가 flex-grow: 9999를 설정한 후 사진의 마지막 행이 여전히 꽉 차 있는 문제를 해결할 만큼 값이 높습니다. 사진 수가 적고 전체 행이 너무 평평하고 긴 경우
코드는 다음과 같으니 복사해서 사용하세요:
<!DOCTYPE html>
<script>
window.navigator.appVersion.indexOf('Trident') != -1 && alert('请用谷歌或火狐新版打开!');
</script>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
}
body{
padding: 50px 0;
overflow-x: hidden;
}
.wrap{
display: flex;
flex-wrap: wrap;
}
.wrap img{
margin: 3px;
padding: 5px;
height: 200px;
background: #ccc;
flex-grow: 1;
object-fit: cover;
transition: .3s;
}
.wrap:after{
display: block;
content: '';
flex-grow: 9999;
}
.wrap img:hover{
transform: scale(1.2);
box-shadow: 0 0 20px #fff;
z-index: 9999;
}
</style>
</head>
<body>
<div class="wrap"></div>
<script>
var wrap = document.querySelector('.wrap');
var src = ['img/1.jpg','img/2.jpg','img/3.jpg','img/4.jpg','img/5.jpg']
for(var i=0; i<Math.floor(Math.random()*10+30); i++){
var img = document.createElement('img');
img.src = src[Math.floor(Math.random()*5)];
wrap.appendChild(img);
}
</script>
</body>
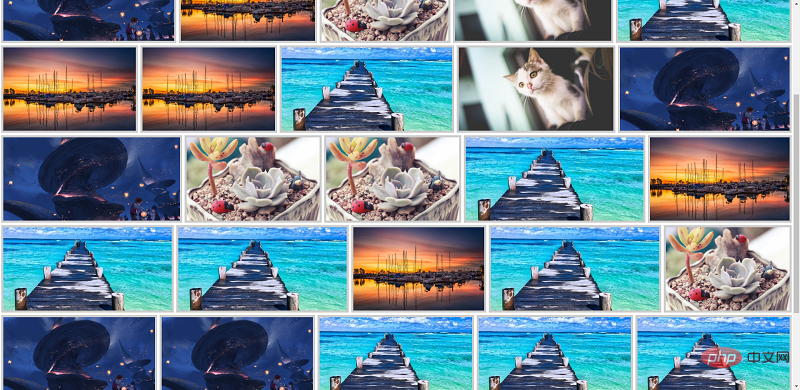
</html>렌더링:
 더 멋진 CSS3, html5, javascript 스페셜 효과 코드, 올인:
더 멋진 CSS3, html5, javascript 스페셜 효과 코드, 올인:
위 내용은 CSS3에서 이미지 배럴 레이아웃을 구현하는 방법은 무엇입니까? (코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



