CSS 클리어 플로트 원리 소개
Jul 18, 2020 pm 05:31 PM
우선, float를 지우는 데는 clear:both가 핵심이라는 점을 알아야 합니다.
(권장 튜토리얼: css 빠른 시작)
clear는 CSS의 위치 지정 속성으로, 요소의 어느 쪽이 다른 부동 요소를 허용하지 않는지 지정합니다. 그런 다음 Clear:both는 왼쪽과 오른쪽에 부동 요소가 허용되지 않는다고 규정합니다.
clear 속성은 블록 수준 요소에서만 작동할 수 있습니다. 이는 플로팅 스타일을 지우는 데 있어 display:block의 역할입니다.
추가로 visible: hide;height: 0; 콘텐츠 값이 비어 있는 한, 작성 여부는 중요하지 않습니다.
플로트를 지우려는 이유는 무엇입니까? 가장 일반적인 이유는 외부 컨테이너 높이가 무너지기 때문입니다. 코드 데모:
<style>
.wrap {
width: 200px;
border: 1px solid #333;
}
.wrap:after {
content: '';
display: block;
clear: both;
}
.left {
float: left;
background: blue;
height: 100px;
width: 100px;
}
.right {
float: left;
background: red;
height: 50px;
width: 100px;
}
</style>
<body>
<div class='wrap'>
<div class="left"></div>
<div class="right"></div>
</div>
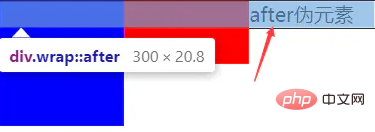
</body>명확하게 표시하기 위해 .wrap:after 스타일의 콘텐츠가 content: '로 설정됩니다. 의사 요소' 이후에는 아래와 같습니다.

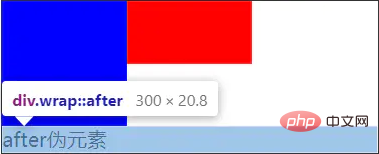
그런 다음 .wrap:after 스타일에clear:both를 추가합니다. 이는 이후 의사 요소의 왼쪽과 오른쪽에 부동 요소가 허용되지 않음을 나타내므로 이후 의사 요소를 넣을 수밖에 없습니다. 아래 그림과 같이 아래 요소입니다.

또한 .wrap 상위 요소의 높이를 늘려 부동을 효과적으로 제거하고 외부 컨테이너의 높이 붕괴 문제를 해결합니다.
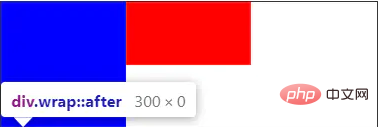
그런 다음 .wrap:after 스타일의 콘텐츠를 content:' '로 설정하면 최종적으로 아래 그림과 같습니다.

위 내용은 CSS 클리어 플로트 원리 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7297
7297
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29














