사용하기 쉽고 재미있는 5가지 vscode 플러그인 공유

개발 효율성을 향상시켜 줄 몇 가지 유용한 플러그인을 추천해 드립니다! 지나가다 보면 놓치지 마세요
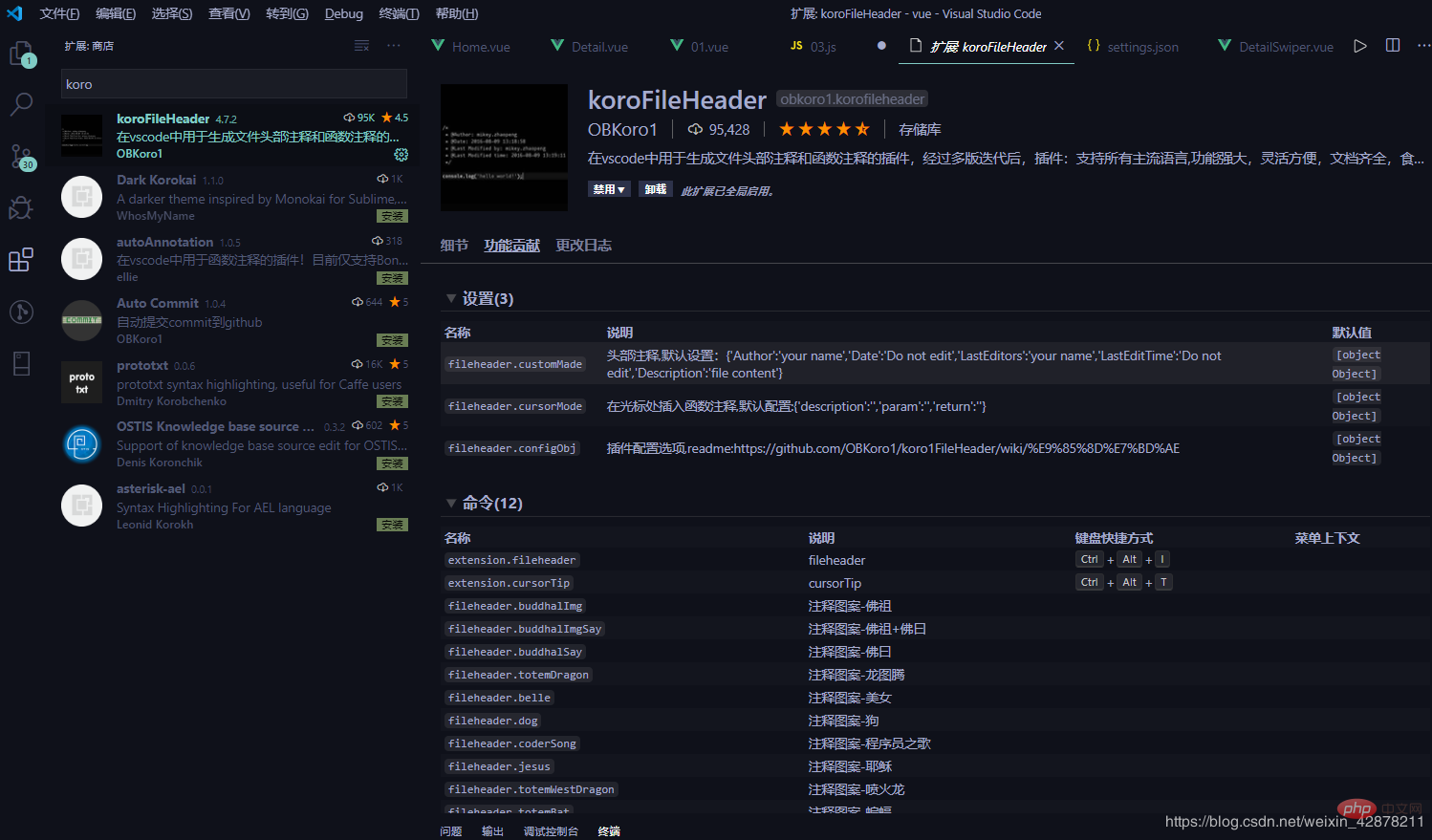
1. koroFileHeader
먼저 약간의 트릭을 해보겠습니다!
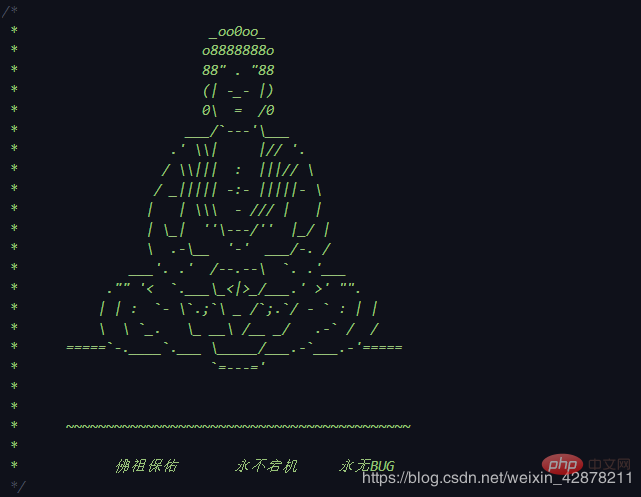
한 번의 클릭으로 부처님의 축복을 생성하세요! ! !
koroFileHeader 플러그인을 다운로드하세요

설치 후 새 파일을 만듭니다

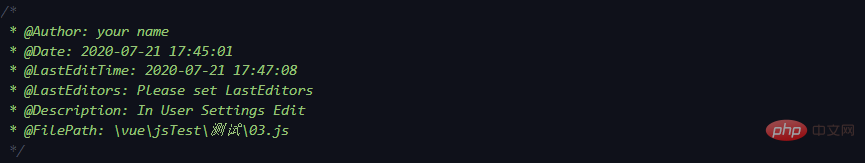
이 때 작성자의 관련 정보를 표시하는 템플릿이 자동으로 생성됩니다. 물론 이 템플릿을 사용자 정의할 수도 있습니다. .하이라이트부터 시작해서 어떻게 커스터마이징할 수 있는지 이야기해 봅시다!
codeDesign
단축키 ctrl+shift+p를 누르고 codeDesign을 입력하세요
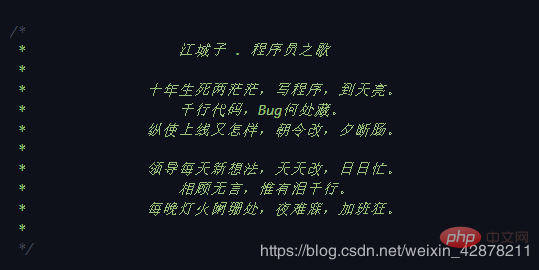
아래에서 원하는 것을 클릭하여 사용하세요!
예를 들어 부처님 템플릿


하하, 그래도 꽤 흥미롭지 않나요!
더 이상 보여드리지 않으니 직접 해보세요!
작성자 템플릿 사용자 정의

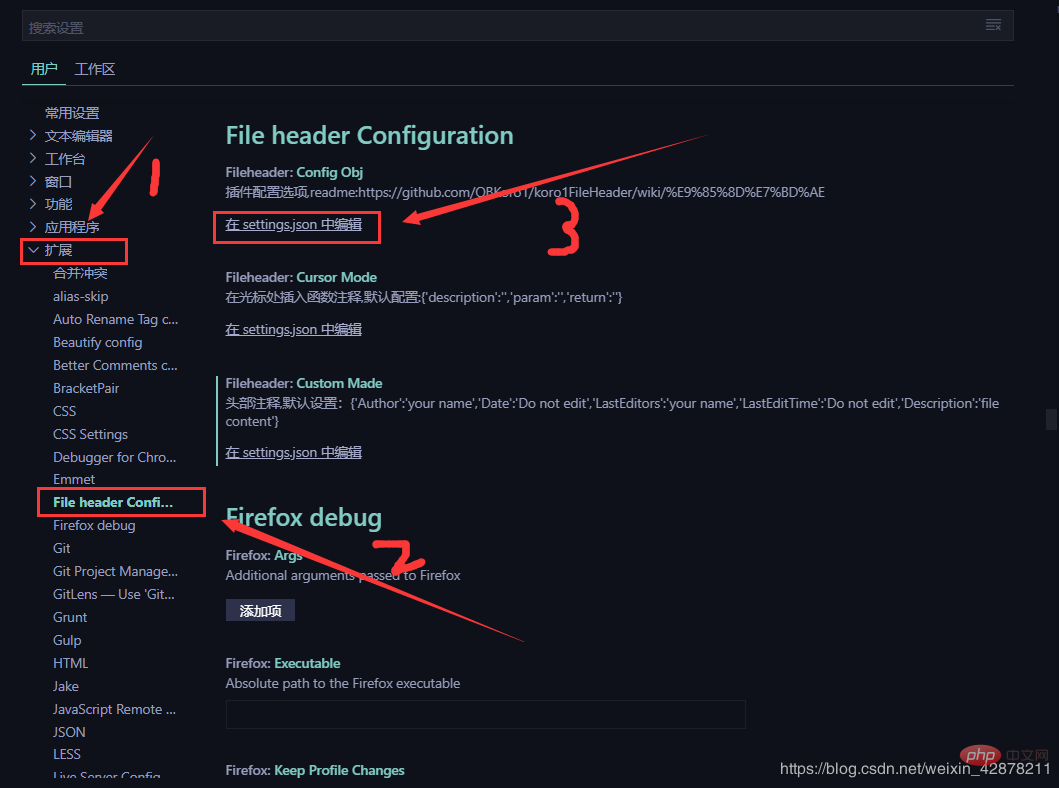
구성하려면 클릭하세요
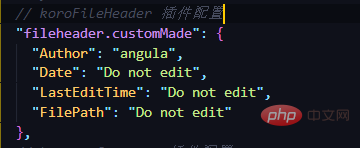
변경할 필요가 없으면 "편집 안 함"이라고 쓰면 변경되지 않습니다!
댓글
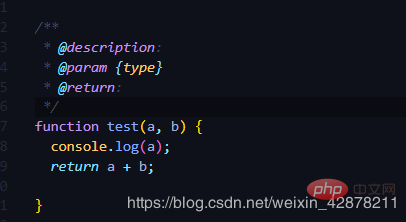
간단하게 함수를 작성하고 ctrl+alt+t를 누르면 사진과 같은 댓글이 뜹니다! 
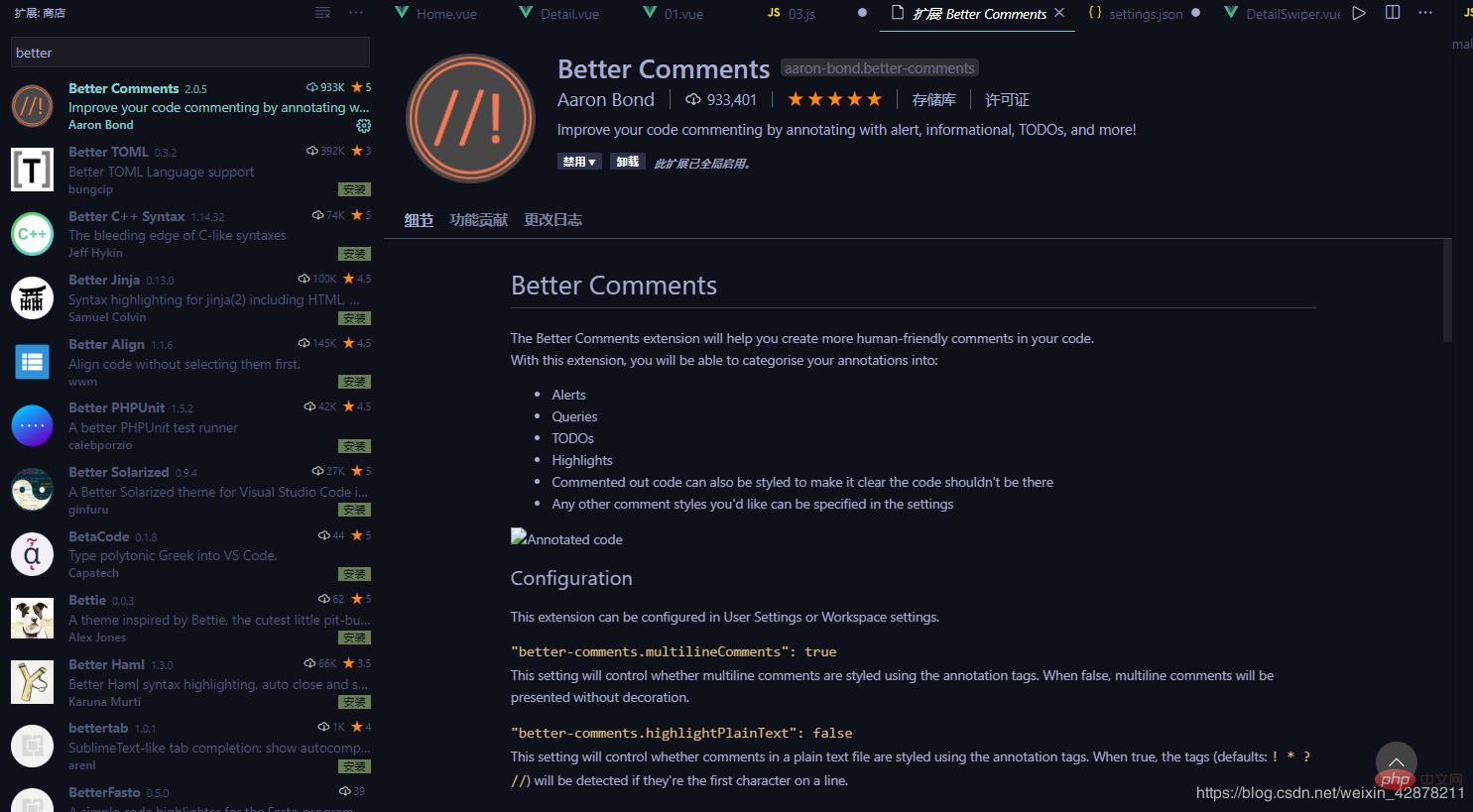
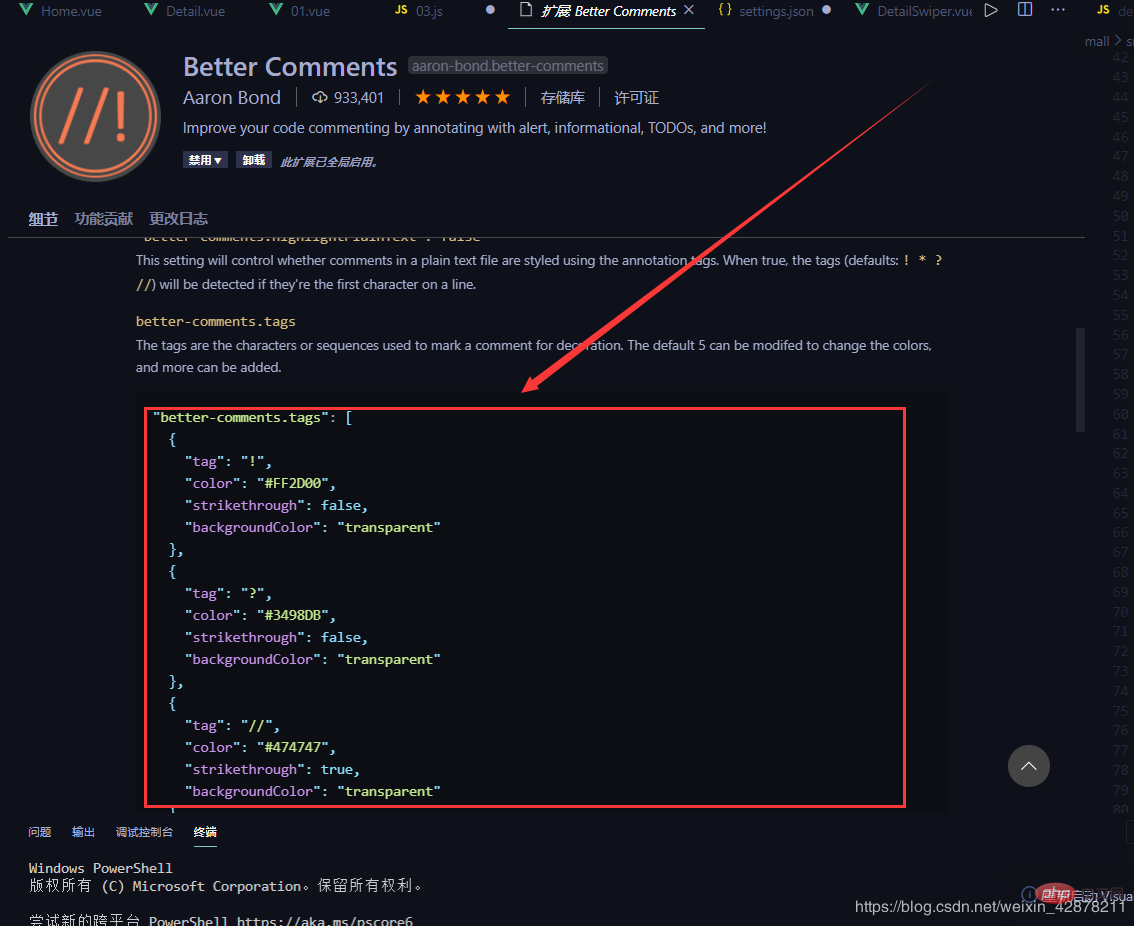
2. Better Comments
이 플러그인은 주로 댓글을 아름답게 만드는 데 사용됩니다! 아직 별이 많고 리뷰가 모두 별 5개이며 일회성 결제입니다!

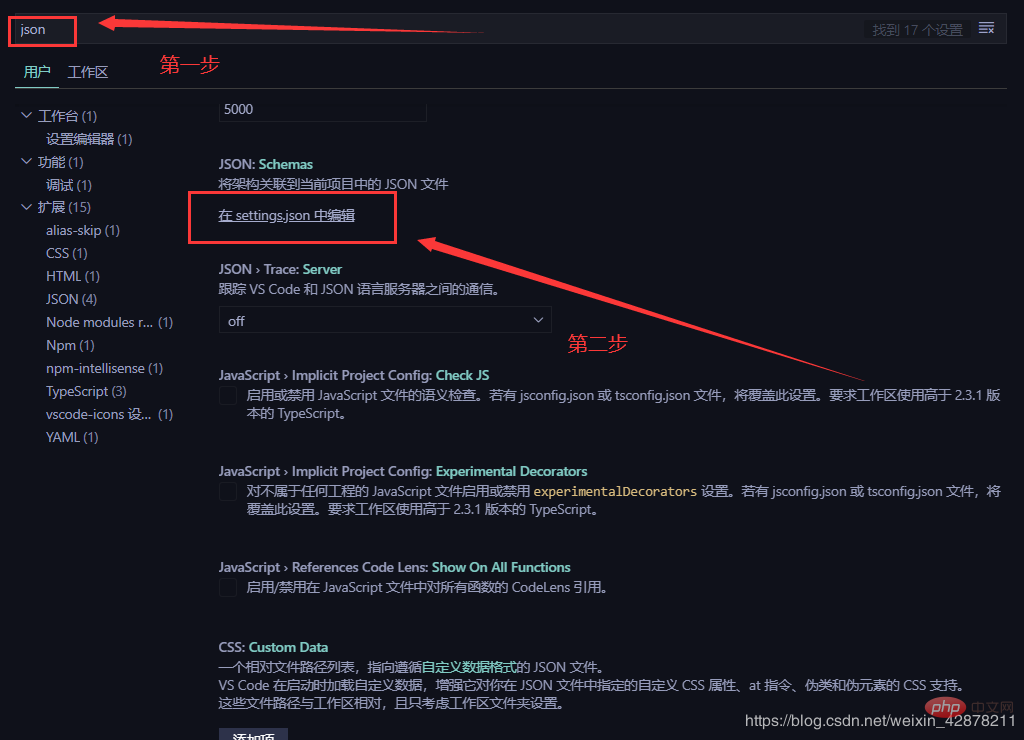
플러그인 소개 페이지에 몇 가지 태그가 있습니다

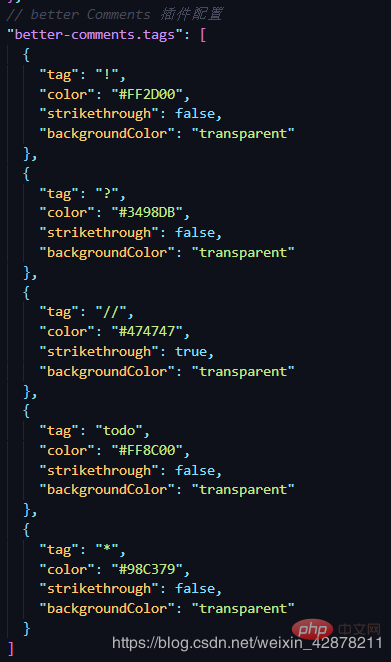
복사

한 다음 구성하세요. 물론 나중에 자신에게 맞게 맞춤 설정할 수도 있습니다. 버릇!

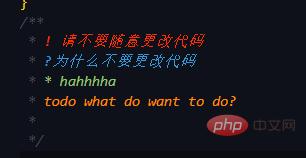
효과 시연! 그 혜택을 직접 경험해 보실 수 있습니다!

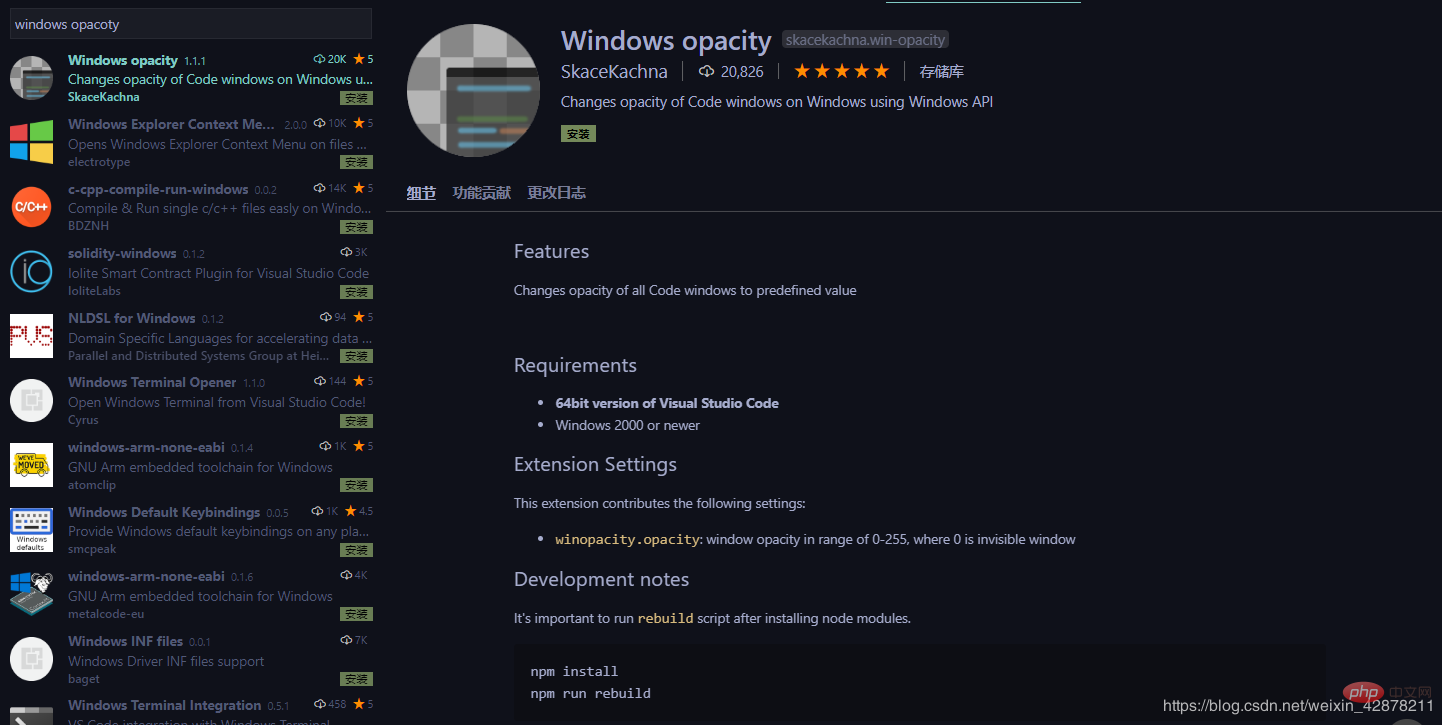
3. Windows 불투명도
이 플러그인은 주로 vscode를 투명하게 만들어주므로 코드를 읽고 동시에 동영상을 볼 수 있으며, 직장에서 이리저리 헤맬 수 있습니다. 절대 도구!

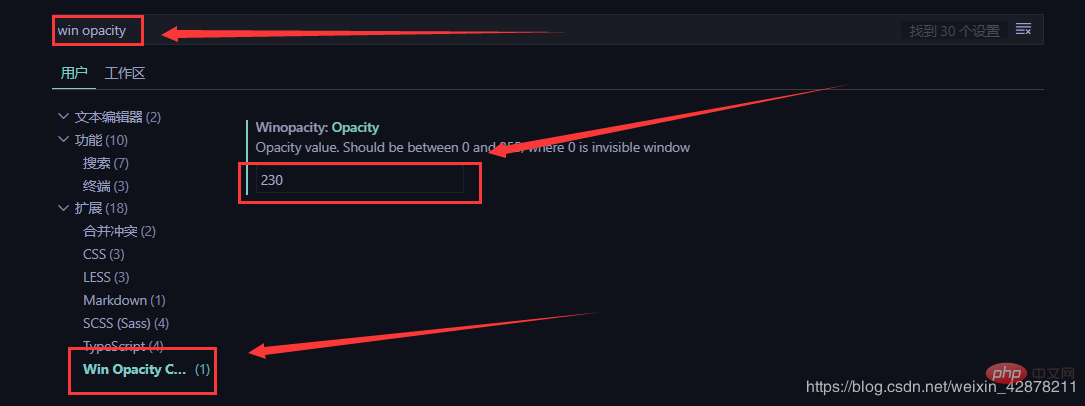
내장된 투명도는 평균정도 입니다. 바꾸고 싶으시면 이 정도 하시면 됩니다. 일반적으로 235정도 낮으면 낚시를 하다가 잡힙니다.

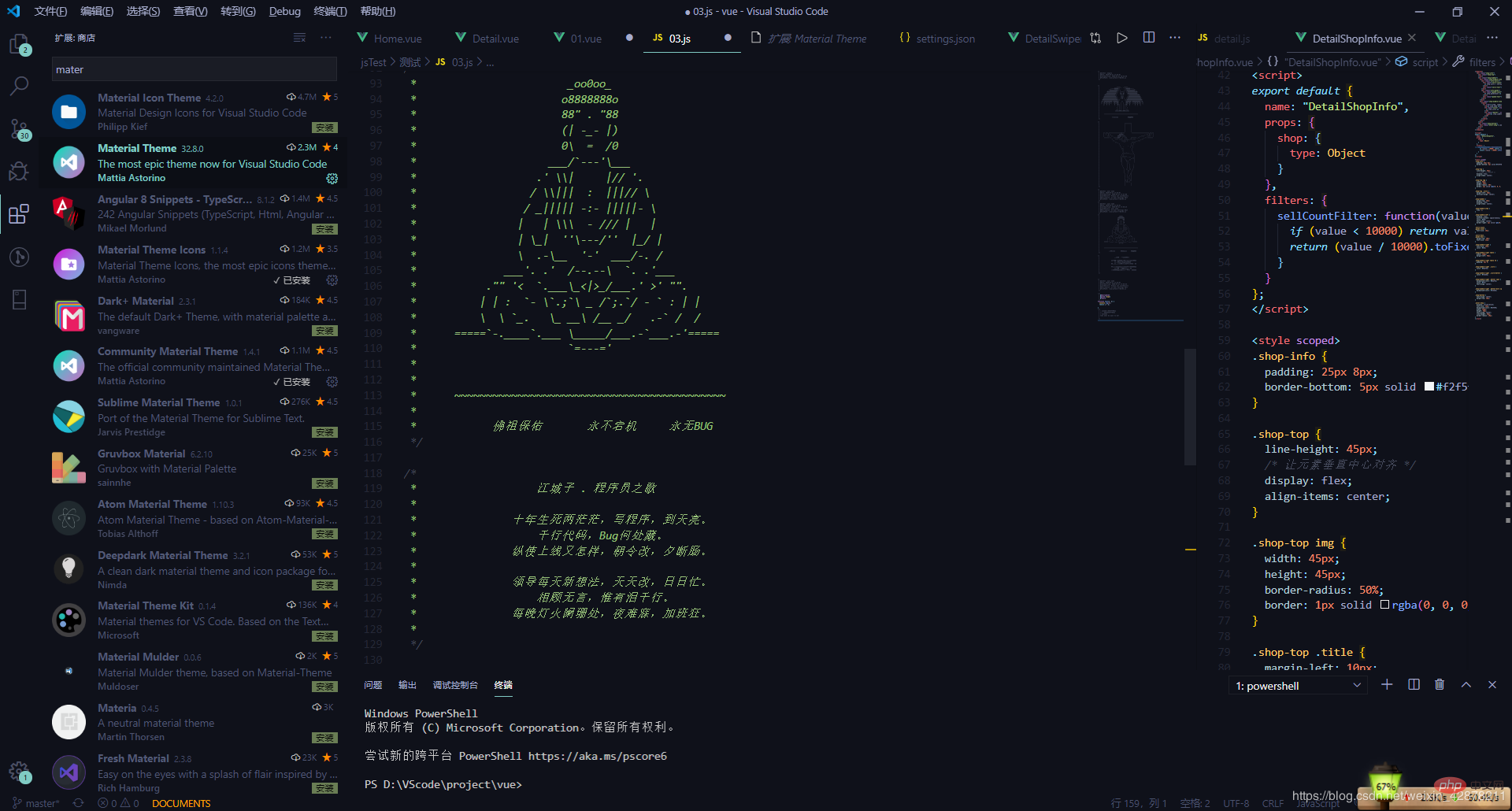
4. 머티리얼 테마
vscode를 눈으로 더 즐겁게 만들어주는 컬러 테마 플러그인입니다

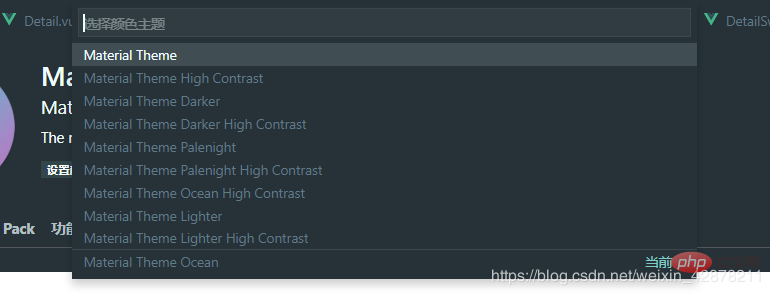
위에서 마음에 드는 테마를 선택하시면 됩니다! 개인적으로 저는 여전히 Material Theme Ocean을 선호합니다!

Material 테마 Ocean 테마, 전체적으로 보기 좋음

5. 더 예뻐
코드 서식 지정 및 미화


아주 지저분한 코드네요

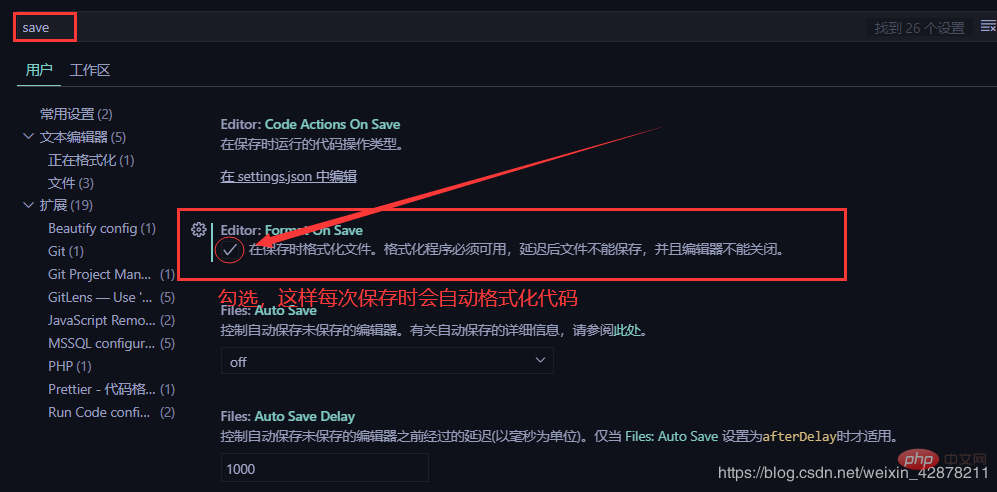
ctrl+s 저장하고 나면 코드가 다시 깔끔해집니다

만들기가 쉽지 않으니 도움이 되셨다면 좋아요를 눌러주세요 갑시다!
추천 튜토리얼: "vscode 입문 튜토리얼"
위 내용은 사용하기 쉽고 재미있는 5가지 vscode 플러그인 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 VSCODE 설정 중국 튜토리얼
Apr 15, 2025 pm 11:45 PM
VSCODE 설정 중국 튜토리얼
Apr 15, 2025 pm 11:45 PM
vs 코드는 중국 설정을 지원하며, 설정 패널을 열고 "로케일"을 검색하여 완료 할 수 있습니다. "locale.language"를 "zh-cn"(단순화 된 중국어) 또는 "Zh-TW"(전통 중국어)로 설정하십시오. 설정을 저장하고 코드를 다시 시작합니다. 설정 메뉴, 도구 모음, 코드 프롬프트 및 문서는 중국어로 표시됩니다. 파일 태그 형식, 항목 설명 및 진단 프로세스 언어와 같은 다른 언어 설정도 사용자 정의 할 수도 있습니다.
 vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
VSCODE는 TypeScript 및 JavaScript로 작성되었습니다. 먼저, 핵심 코드베이스는 JavaScript를 확장하고 유형 확인 기능을 추가하는 오픈 소스 프로그래밍 언어 인 TypeScript로 작성되었습니다. 둘째, VSCODE의 일부 확장 및 플러그인은 JavaScript로 작성됩니다. 이 조합은 VSCODE가 유연하고 확장 가능한 코드 편집기로 만듭니다.





