
프론트엔드 개발을 처음 배울 때 파일업로드에 문제가 생겼고, 끊긴 지점에서 업로드를 재개할 수 있게 해달라고 요청도 했습니다. 많은 정보를 확인한 결과 H5의 파일 API가 우리의 요구 사항을 충족할 수 있다는 것을 알았습니다. 또한 몇 가지 문제가 발생하여 동일한 요구 사항을 가진 친구들에게 도움을 주기 위해 기록했습니다.
1. 먼저 파일 객체를 소개하기 위해서는 H5 페이지에 파일 형식 입력 태그를 배치해야 합니다.
<input type="file" onchange="fileInfo()">
파일 선택 후 파일 관련 정보 표시:
function fileInfo() {
let fileObj = document.getElementById('file').files[0];
console.log(fileObj);
}우리가 얻은 객체는 그 자체로 배열입니다. 여기서는 하나의 파일만 선택됩니다. 여러 파일을 선택해야 하는 경우 입력 태그에 다중 속성을 추가할 수 있습니다. 이제 브라우저 콘솔을 열면 파일의 마지막 수정 시간, 파일 크기 및 파일 이름이 출력되는 것을 볼 수 있습니다.

2. 선택한 파일 객체를 얻은 후 이제 변환해야 합니다. 파일 서버에 업로드하려면 업로드를 위한 양식 이벤트를 시뮬레이션할 수 있으며 FormData 개체를 도입해야 합니다. 둘째, 파일 업로드 크기에 대한 HTTP 제한으로 인해 파일을 청크로 업로드하고 이를 분할해야 합니다. 서버가 파일 청크를 수신한 후 전체 업로드 진행률을 표시하려면 진행률 표시줄이 필요합니다. 아이디어를 명확히 한 후 구현을 시작합니다.
먼저 H5 페이지에 진행률 표시줄을 배치하고 동시에 파일 변경을 선택하는 이벤트를 파일 블록 업로드 기능 업로드(바이트 업로드 시작)로 대체합니다. 여기서는 0번째부터 시작합니다. 바이트 업로드 시작, 즉 처음부터 업로드를 시작합니다.
그런 다음 파일 블록 업로드 기능을 구현합니다.
// 文件切块大小为1MB
const chunkSize = 1024 * 1024;
// 从start字节处开始上传
function upload(start) {
let fileObj = document.getElementById('file').files[0];
// 上传完成
if (start >= fileObj.size) {
return;
}
// 获取文件块的终止字节
let end = (start + chunkSize > fileObj.size) ? fileObj.size : (start + chunkSize);
// 将文件切块上传
let fd = new FormData();
fd.append('file', fileObj.slice(start, end));
// POST表单数据
let xhr = new XMLHttpRequest();
xhr.open('post', 'upload.php', true);
xhr.onload = function() {
if (this.readyState == 4 && this.status == 200) {
// 上传一块完成后修改进度条信息,然后上传下一块
let progress = document.getElementById('progress');
progress.max = fileObj.size;
progress.value = end;
upload(end);
}
}
xhr.send(fd);
}여기에서는 네이티브 JS를 사용하여 서버에 요청을 보내고, 파일은 슬라이스(시작 위치, 끝 위치) 함수를 사용하여 조각으로 자른 다음 파일 블록을 FormData 객체에 캡슐화하여 시뮬레이션된 양식의 파일 업로드를 구현합니다. 백그라운드에서는 PHP를 사용하여 데이터를 수신하고 다른 백엔드 언어도 사용할 수 있습니다.
<?php // 追加文件块 $fileName = $_FILES['file']['name']; file_put_contents('files/' . $fileName, file_get_contents($_FILES['file']['tmp_name']), FILE_APPEND); ?>
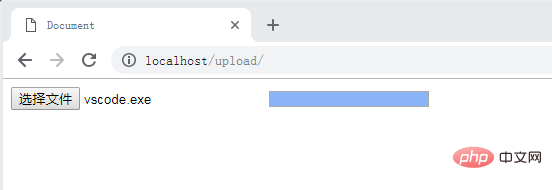
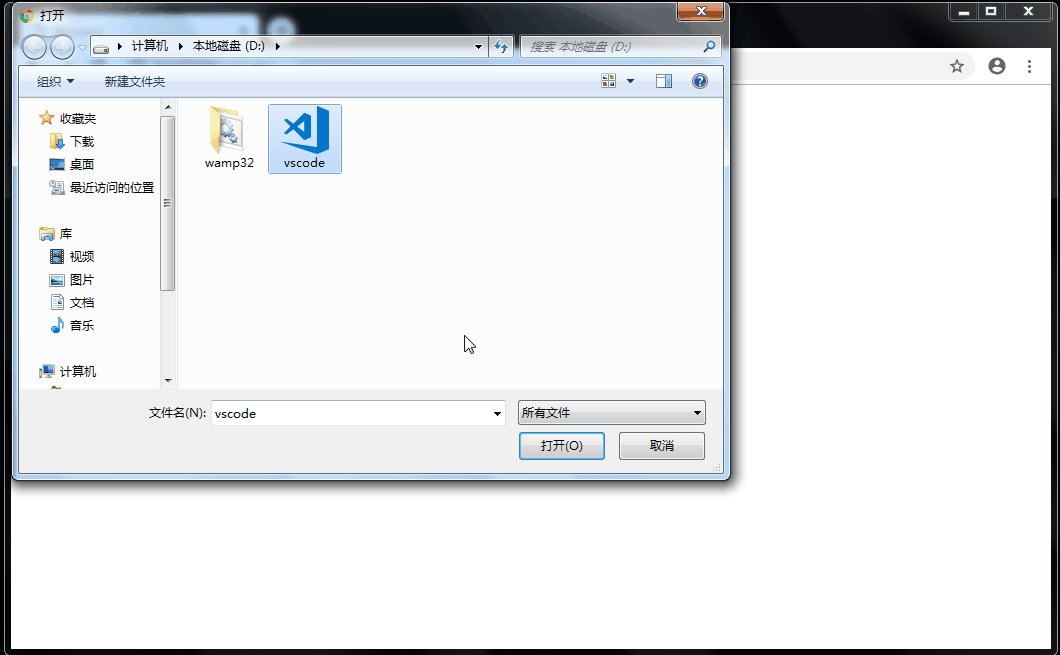
여기서는 새 폴더 파일을 만들고 업로드된 파일을 여기에 저장합니다. 획득한 파일 블록 내용은 추가 FILE_APPEND 형식입니다. 따라서 브라우저를 열어 파일을 업로드합니다.

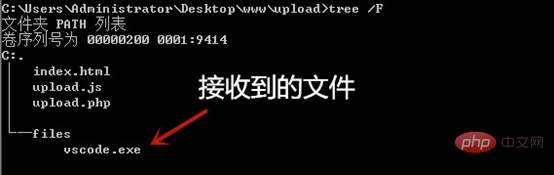
그런 다음 vscode.exe 파일이 파일 폴더 아래에 수신되었는지 확인합니다.

3. 파일 업로드 기능을 사용하여 다음으로 중단점 재개를 구현해야 합니다. 업로드 기능. 이전 단계의 파일 자르기를 기반으로 하면 업로드 재개가 매우 간단해집니다. 네트워크 연결이 갑자기 끊어지거나 브라우저가 예기치 않게 닫히면 불완전한 파일이 파일 크기를 선택한 후에만 업로드됩니다. 서버에서 동일한 파일 이름을 사용하고 업로드 시작 위치(바이트)를 다음 크기로 설정합니다.
먼저 초기화 함수를 정의한 다음 파일을 선택한 후 업로드된 파일의 크기를 서버에 쿼리합니다.
// 初始化上传大小
function init() {
let fileObj = document.getElementById('file').files[0];
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// 将字符串转化为整数
let start = parseInt(this.responseText);
// 设置进度条
let progress = document.getElementById('progress');
progress.max = fileObj.size;
progress.value = start;
// 开始上传
upload(start);
}
}
xhr.open('post', 'fileSize.php', true);
// 向服务器发送文件名查询大小
xhr.send(fileObj.name);
}서버 측 fileSize.php에서 업로드된 파일 크기를 쿼리합니다.
<?php
// 接收文件名
$fileName = file_get_contents('php://input');
$fileSize = 0;
$path = 'files/' . $fileName;
//查询已上传文件大小
if (file_exists($path)) {
$fileSize = filesize($path);
}
echo $fileSize;
?>마지막으로 H5 페이지에서 입력 태그의 onchange 이벤트를 init()로 변경합니다.
<input type="file" onchange="init()">
동시에 업로드 기능에는 필요하지 않습니다. 진행률 표시줄의 최대값을 반복적으로 설정하고 다음과 같이 수정됩니다.
// 블록을 업로드한 후 진행률 표시줄 정보를 수정하고 다음 블록을 업로드합니다.
document.getElementById('progress').value = end;
upload(end);
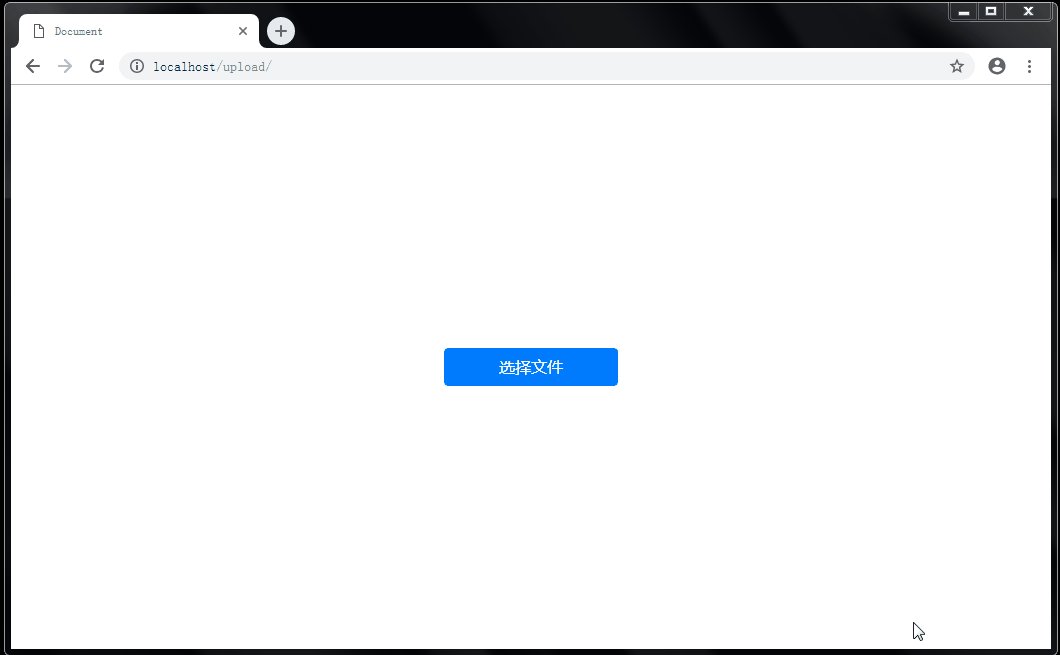
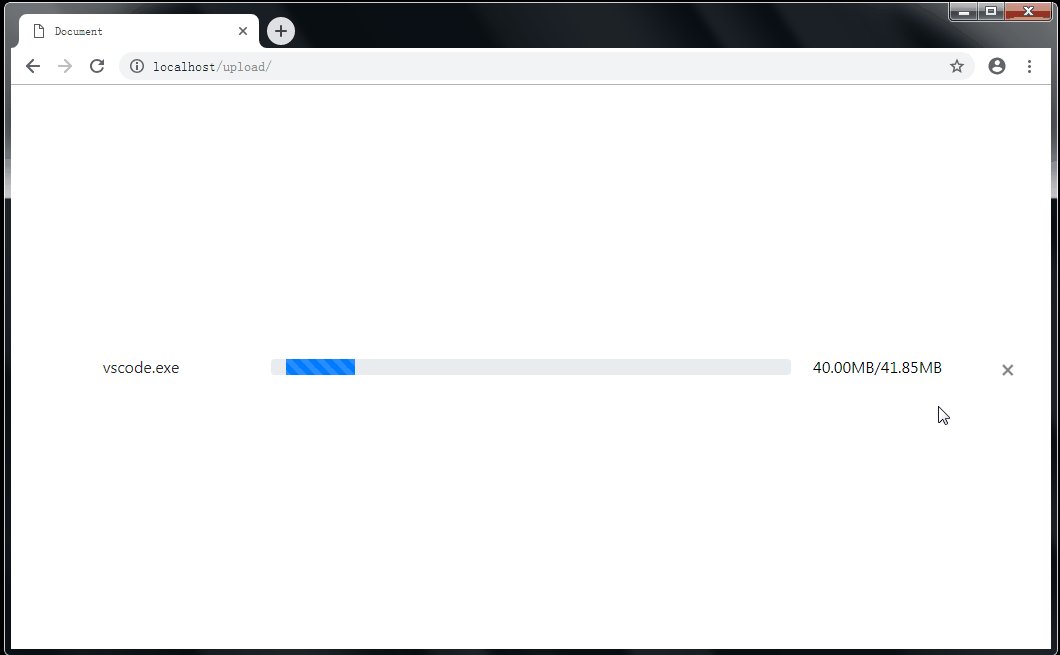
그런 다음 업로드 프로세스 중에 브라우저를 열고 의도적으로 브라우저를 닫으면 다음에 동일한 파일을 선택할 때 중단점 위치에서 업로드를 재개할 수 있습니다.
4. 재개 가능한 업로드 기능이 구현되었지만 인터페이스는 여전히 미화되어야 합니다. 여기서는 jquery의 ajax가 필요한 부트스트랩 프레임워크를 인용합니다. $. ajax의 processData 및 contentType 속성은 false로 설정되어야 합니다.
// POST表单数据
$.ajax({
url: 'upload.php',
type: 'post',
data: fd,
processData: false,
contentType: false,
success: function() {
upload(end);
}
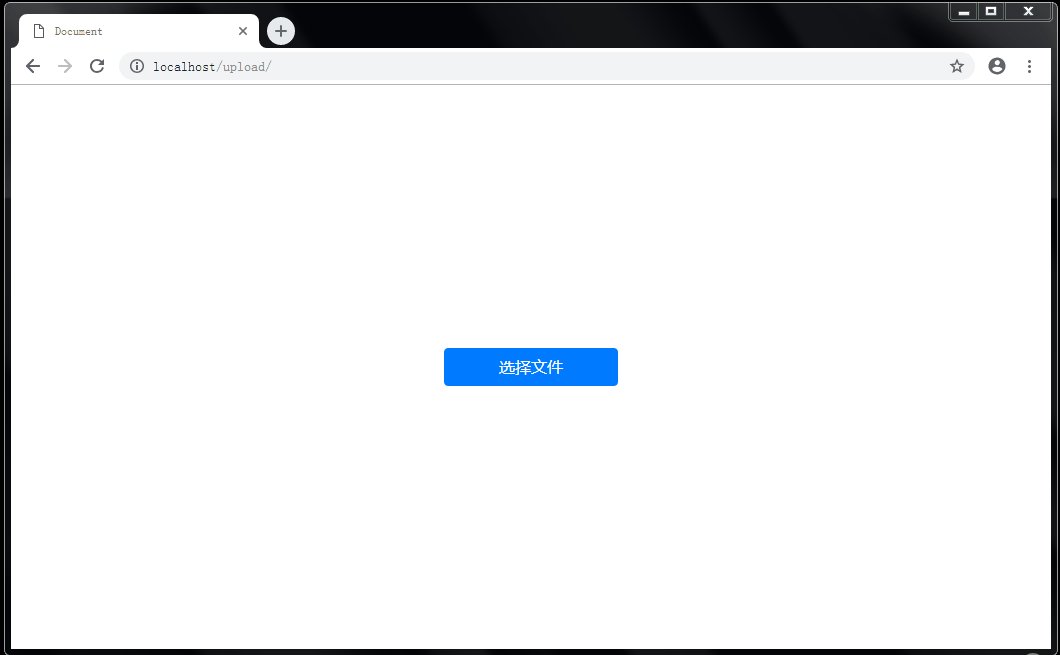
});최종 미화된 렌더링은 다음과 같습니다.

추천 튜토리얼: "JS Tutorial"
위 내용은 JS 재개 가능 파일 업로드 구현 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



