TP5.1에는 공개된 CSS 및 JS 파일이 도입되었습니다.
최근 뉴스 배경 관리 시스템을 개발 중입니다. 프레임워크는 ThinkPHP5.1 버전을 기반으로 개발되었으며, 공개 파일 아래에 CSS 및 JS 파일을 도입하는 방법은 다음과 같습니다. 문제. 그래서 오늘은 CSS와 JS 파일을 소개하는 방법에 대해 이야기해보겠습니다.
먼저 CSS 스타일과 JS가 도입되기 전 브라우저에서 실행되는 로그인 인터페이스의 효과를 살펴보겠습니다.

F12를 눌러 소스코드를 보고 오류를 찾아보세요. 이유는 저희가 소개한 스타일을 찾을 수 없어 파일을 가져올 수 없기 때문입니다. 오류는 다음과 같이 표시됩니다.

그러면 CSS 스타일과 JS 스타일을 어떻게 도입할까요?
1. 템플릿에 필요한 JS 및 CSS에 대해 이야기해 보겠습니다. 공개 항목 파일 아래에 static으로 이동하여 백그라운드에 필요한 CSS 및 JS 파일을 저장할 새 폴더를 만듭니다.
2. 공개 항목 파일 아래에 있는 index.php 파일을 열고 파일 아래에 상수를 정의합니다.
(1) 로컬 프로젝트 추가: 정의('SITE_URL', 'http://127.0.0.1/프로젝트 이름');
(2) 온라인 프로젝트: 정의('SITE_URL','http://' . $_SERVER['HTTP_HOST']); 사용을 권장합니다.
로컬 프로젝트를 예로 들어 보겠습니다.
<?php // +---------------------------------------------------------------------- // | ThinkPHP [ WE CAN DO IT JUST THINK ] // +---------------------------------------------------------------------- // | Copyright (c) 2006-2018 http://thinkphp.cn All rights reserved. // +---------------------------------------------------------------------- // | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 ) // +---------------------------------------------------------------------- // | Author: liu21st <liu21st@gmail.com> // +---------------------------------------------------------------------- // [ 应用入口文件 ] namespace think; // 加载基础文件 require __DIR__ . '/../thinkphp/base.php'; define('SITE_URL', 'http://127.0.0.1:8080/student'); // 支持事先使用静态方法设置Request对象和Config对象 // 执行应用并响应 Container::get('app')->run()->send();
3 config 폴더에서 template.php 템플릿 엔진 파일을 찾아 다음 코드를 추가합니다. 파일 경로를 가져와야 합니다)
//模板参数替换 'tpl_replace_string' => [ '__STATIC__' => SITE_URL.'/public/static', ],
실제 상황에 따라 구성할 수도 있습니다. 또한 ThinkPHP5.1 전체 개발 매뉴얼을 참조할 수도 있습니다:https://www.php.cn/xiazai /shouce/1502
참고: config 아래의 template.php 아래에 이를 추가하세요. 경로는 자신의 Apache에서 정의한 루트 디렉터리에서 시작됩니다. 인터넷의 다른 사람들은 설정을 정적으로 시작한다고 말하기 때문에 이는 매우 중요합니다. Apache 루트 디렉토리를 공개합니다. 따라서 함정에 빠지지 않도록 주의 깊게 살펴보십시오.
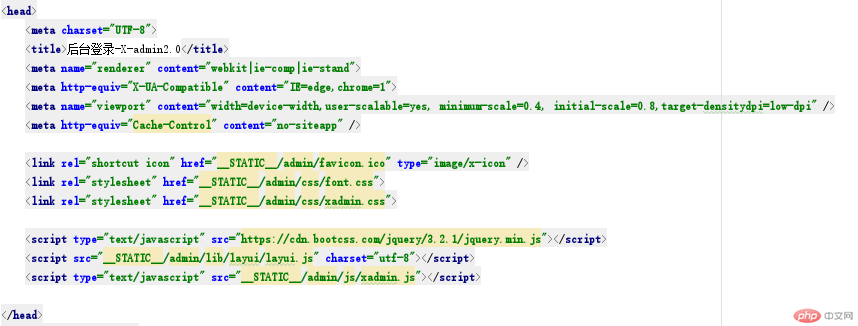
4. 로그인 인터페이스 코드를 열고 헤드 부분의 코드를 수정하면 다음과 같습니다.

5. 방문하셔서 효과를 확인해보세요.
관련 추천:
위 내용은 TP5.1에는 공개된 CSS 및 JS 파일이 도입되었습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 32
32
 서버리스 아키텍처에서 ThinkPhp를 사용하는 데있어 주요 고려 사항은 무엇입니까?
Mar 18, 2025 pm 04:54 PM
서버리스 아키텍처에서 ThinkPhp를 사용하는 데있어 주요 고려 사항은 무엇입니까?
Mar 18, 2025 pm 04:54 PM
이 기사는 서버리스 아키텍처에서 ThinkPHP를 사용하기위한 주요 고려 사항에 대해 설명하고 성능 최적화, 무국적 설계 및 보안에 중점을 둡니다. 비용 효율성 및 확장 성과 같은 혜택을 강조하고 도전 과제를 해결합니다.
 ThinkPhp의 종속성 주입 컨테이너의 고급 기능은 무엇입니까?
Mar 18, 2025 pm 04:50 PM
ThinkPhp의 종속성 주입 컨테이너의 고급 기능은 무엇입니까?
Mar 18, 2025 pm 04:50 PM
ThinkPhp의 IOC 컨테이너는 PHP apps.character 수 : 159의 효율적인 종속성 관리를위한 게으른 하중, 맥락 바인딩 및 메소드 주입과 같은 고급 기능을 제공합니다.
 ThinkPHP에서 SQL 주입 취약점을 어떻게 방지 할 수 있습니까?
Mar 14, 2025 pm 01:18 PM
ThinkPHP에서 SQL 주입 취약점을 어떻게 방지 할 수 있습니까?
Mar 14, 2025 pm 01:18 PM
이 기사에서는 매개 변수화 쿼리를 통해 ThinkPhp의 SQL 주입 취약점을 방지하고, 원시 SQL을 피하거나, ORM, 정기적 인 업데이트 및 올바른 오류 처리를 방지하는 것에 대해 설명합니다. 또한 데이터베이스 쿼리 보안 및 Validat 보안을위한 모범 사례를 다룹니다.
 ThinkPhp의 내장 테스트 프레임 워크의 주요 기능은 무엇입니까?
Mar 18, 2025 pm 05:01 PM
ThinkPhp의 내장 테스트 프레임 워크의 주요 기능은 무엇입니까?
Mar 18, 2025 pm 05:01 PM
이 기사는 ThinkPhp의 내장 테스트 프레임 워크에 대해 논의하여 장치 및 통합 테스트와 같은 주요 기능과 조기 버그 감지 및 개선 된 코드 품질을 통해 응용 프로그램 신뢰성을 향상시키는 방법을 강조합니다.
 ThinkPhp 5와 ThinkPHP 6의 주요 차이점은 무엇이며 각각을 사용해야합니까?
Mar 14, 2025 pm 01:30 PM
ThinkPhp 5와 ThinkPHP 6의 주요 차이점은 무엇이며 각각을 사용해야합니까?
Mar 14, 2025 pm 01:30 PM
이 기사는 ThinkPhp 5와 6의 주요 차이점에 대해 논의하며, 유산 업그레이드에 대한 아키텍처, 기능, 성능 및 적합성에 중점을 둡니다. ThinkPhp 5는 전통적인 프로젝트 및 레거시 시스템에 권장되며 ThinkPhp 6은 새로운 PR에 적합합니다.
 ThinkPHP 및 RabbitMQ로 분산 작업 대기열 시스템을 구축하는 방법은 무엇입니까?
Mar 18, 2025 pm 04:45 PM
ThinkPHP 및 RabbitMQ로 분산 작업 대기열 시스템을 구축하는 방법은 무엇입니까?
Mar 18, 2025 pm 04:45 PM
이 기사는 설치, 구성, 작업 관리 및 확장성에 중점을 둔 ThinkPhp 및 RabbitMQ를 사용하여 분산 작업 큐 시스템을 구축합니다. 주요 문제는 고 가용성 보장, 손상과 같은 일반적인 함정을 피하는 것입니다.
 ThinkPHP 마이크로 서비스에서 서비스 검색 및로드 밸런싱을 구현하는 방법은 무엇입니까?
Mar 18, 2025 pm 04:51 PM
ThinkPHP 마이크로 서비스에서 서비스 검색 및로드 밸런싱을 구현하는 방법은 무엇입니까?
Mar 18, 2025 pm 04:51 PM
이 기사에서는 ThinkPHP 마이크로 서비스에서 서비스 검색 및로드 밸런싱 구현, 설정, 모범 사례, 통합 방법 및 권장 도구에 중점을 둡니다. [159 문자]
 ThinkPhp에서 파일 업로드 및 클라우드 스토리지를 처리하는 가장 좋은 방법은 무엇입니까?
Mar 17, 2025 pm 02:28 PM
ThinkPhp에서 파일 업로드 및 클라우드 스토리지를 처리하는 가장 좋은 방법은 무엇입니까?
Mar 17, 2025 pm 02:28 PM
이 기사는 파일 업로드를 처리하고 ThinkPhP의 클라우드 스토리지를 통합하여 보안, 효율성 및 확장 성을 중심으로하는 모범 사례에 대해 설명합니다.





