꼭 알아야 할 React 인터뷰 질문 50가지

당신이 야심찬 프론트엔드 프로그래머이고 인터뷰를 준비하고 있다면 이 기사가 당신을 위한 것입니다. 이 글은 React를 배우고 인터뷰하기 위해 알아야 할 사항에 대한 완벽한 가이드입니다.
【관련주제 추천 : react 인터뷰 질문(2021)】
JavaScript 도구는 느리지만 꾸준히 시장에 뿌리내리고 있으며, React에 대한 수요는 기하급수적으로 늘어나고 있습니다. 앱이나 웹사이트를 개발하는 데 적합한 기술을 선택하는 것이 점점 더 어려워지고 있습니다. 그 중 React는 가장 빠르게 성장하는 Javascript 프레임워크로 간주됩니다.
현재 Github에는 약 1,000명의 기여자가 있습니다. Virtual DOM 및 재사용 가능한 구성 요소와 같은 고유한 기능은 프런트 엔드 개발자의 관심을 끌고 있습니다. MVC(Model-View-Controller)의 "뷰"를 위한 라이브러리일 뿐이지만 Angular, Meteor 및 Vue와 같은 포괄적인 프레임워크에 대한 강력한 도전 과제이기도 합니다. 아래 그림은 인기 있는 JS 프레임워크의 동향을 보여줍니다.

JS 프레임워크의 동향
React 면접 질문
다음은 면접관이 가장 많이 물어볼 50가지 React 면접 질문과 답변입니다. 학습을 용이하게 하기 위해 다음과 같이 분류했습니다.
- 기본 지식
- React 구성 요소
- React Redux
- ReaCT 경로
기본 지식
1. Real Dom과 Virtual Dom 구별
| Real DOM | Virtual DOM |
|---|---|
| 1. 업데이트가 느립니다. | 1. 더 빠르게 업데이트하세요. |
| 2. HTML을 직접 업데이트할 수 있습니다. | 2. HTML은 직접 업데이트할 수 없습니다. |
| 3. 요소가 업데이트되면 새 DOM을 만듭니다. | 3. 요소가 업데이트되면 JSX를 업데이트하세요. |
| 4. DOM 작업은 비용이 많이 듭니다. | 4. DOM 작업은 매우 간단합니다. |
| 5. 더 많은 메모리를 소비합니다. | 5. 메모리 소비가 거의 없습니다. |
2. 리액트란?
- React는 Facebook이 2011년에 개발한 프론트엔드 JavaScript 라이브러리입니다.
- 구성 요소 기반 접근 방식을 따르며 재사용 가능한 UI 구성 요소를 구축하는 데 도움이 됩니다.
- 복잡하고 대화형 웹 및 모바일 UI를 개발하는 데 사용됩니다.
- 2015년에만 오픈 소스로 제공되었지만 대규모 지원 커뮤니티가 있습니다.
3. React의 특징은 무엇인가요?
React의 주요 기능은 다음과 같습니다.
- 실제 DOM 대신 Virtual DOM을 사용합니다.
- 서버 측 렌더링을 할 수 있습니다.
- 단방향 데이터 흐름 또는 데이터 바인딩을 따릅니다.
4. React의 주요 장점을 나열해 보세요.
React의 주요 장점 중 일부는 다음과 같습니다:
- 애플리케이션 성능을 향상시킵니다.
- 클라이언트와 서버 측 모두에서 쉽게 사용할 수 있습니다.
- JSX로 인해 코드 읽기가 매우 쉽습니다.
- React는 Meteor, Angular 및 기타 프레임워크 통합과 함께 사용
- React를 사용하면 UI 테스트 케이스 작성이 매우 쉬워집니다
5. React의 한계는 무엇입니까?
React의 한계는 다음과 같습니다.
- React는 완전한 프레임워크가 아닌 라이브러리일 뿐입니다.
- 라이브러리는 매우 방대하고 이해하는 데 시간이 걸립니다.
- 초보 프로그래머가 이해하기 어려울 수 있습니다.
- 코딩 인라인 템플릿과 JSX를 사용하기 때문에 복잡해집니다
6.
JSX는 JavaScript XML의 약어입니다. JavaScript 및 HTML과 유사한 템플릿 구문의 표현력을 활용하는 React에서 사용하는 파일입니다. 이렇게 하면 HTML 파일을 매우 쉽게 이해할 수 있습니다. 이 파일은 애플리케이션의 안정성을 높이고 성능을 향상시킵니다. 다음은 JSX의 예입니다.
render(){
return(
<p>
</p><h1 id="Hello-World-from-Edureka"> Hello World from Edureka!!</h1>
);
}7. Virtual DOM을 알고 계시나요? 그것이 어떻게 작동하는지 설명하십시오.
Virtual DOM은 처음에는 실제 DOM의 복사본인 경량 JavaScript 개체입니다. 이는 요소, 해당 속성 및 객체로서의 내용과 해당 속성을 포함하는 노드 트리입니다. React의 렌더링 기능은 React 구성 요소에서 노드 트리를 생성합니다. 그런 다음 사용자나 시스템이 완료한 다양한 작업으로 인해 발생하는 데이터 모델의 변경 사항에 응답하여 트리를 업데이트합니다.
Virtual DOM 작업 프로세스는 세 가지 간단한 단계로 구성됩니다.
1. 기본 데이터가 변경될 때마다 전체 UI가 Virtual DOM 설명에서 다시 렌더링됩니다.

2. 그런 다음 이전 DOM 표현과 새 표현 간의 차이를 계산합니다.

3. 계산이 완료되면 실제 DOM은 실제 변경된 내용으로만 업데이트됩니다.

8. 브라우저가 JSX를 읽을 수 없는 이유는 무엇입니까?
브라우저는 JavaScript 개체만 처리할 수 있으며 일반 JavaScript 개체에서 JSX를 읽을 수 없습니다. 따라서 브라우저가 JSX를 읽으려면 먼저 Babel과 같은 JSX 변환기를 사용하여 JSX 파일을 JavaScript 객체로 변환한 다음 브라우저에 전달해야 합니다.
9. React의 ES6 구문은 ES5와 어떻게 다른가요?
다음 구문은 ES5와 ES6의 차이점입니다.
1.require 및 import
// ES5
var React = require('react');
// ES6
import React from 'react';2.export 및 내보내기
// ES5 module.exports = Component; // ES6 export default Component;
3.comComponent 및 function
// ES5
var MyComponent = React.createClass({
render: function() {
return
<h3 id="Hello-Edureka">Hello Edureka!</h3>;
}
});
// ES6
class MyComponent extends React.Component {
render() {
return
<h3 id="Hello-Edureka">Hello Edureka!</h3>;
}
}4.props
// ES5
var App = React.createClass({
propTypes: { name: React.PropTypes.string },
render: function() {
return
<h3 id="Hello-this-props-name">Hello, {this.props.name}!</h3>;
}
});
// ES6
class App extends React.Component {
render() {
return
<h3 id="Hello-this-props-name">Hello, {this.props.name}!</h3>;
}
}5.state
// ES5
var App = React.createClass({
getInitialState: function() {
return { name: 'world' };
},
render: function() {
return
<h3 id="Hello-this-state-name">Hello, {this.state.name}!</h3>;
}
});
// ES6
class App extends React.Component {
constructor() {
super();
this.state = { name: 'world' };
}
render() {
return
<h3 id="Hello-this-state-name">Hello, {this.state.name}!</h3>;
}
}10. React와 Angular의 차이점은 무엇인가요?
| Theme | React | Angular | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1. MVC에서만 보기 | 완전한 MVC|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Server-Side 렌더링 렌더링 렌더링 | 3 -way 데이터 바인딩 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 컴파일 시간 디버깅런타임 디버깅 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
React 组件11. 你怎样理解“在React中,一切都是组件”这句话。 组件是 React 应用 UI 的构建块。这些组件将整个 UI 分成小的独立并可重用的部分。每个组件彼此独立,而不会影响 UI 的其余部分。 12. 怎样解释 React 中 render() 的目的。 每个React组件强制要求必须有一个 render()。它返回一个 React 元素,是原生 DOM 组件的表示。如果需要渲染多个 HTML 元素,则必须将它们组合在一个封闭标记内,例如 13. 如何将两个或多个组件嵌入到一个组件中? 可以通过以下方式将组件嵌入到一个组件中: class MyComponent extends React.Component{
render(){
return(
<p>
</p><h1 id="Hello">Hello</h1>
<header></header>
);
}
}
class Header extends React.Component{
render(){
return
<h1 id="Header-Component">Header Component</h1>
};
}
ReactDOM.render(
<mycomponent></mycomponent>, document.getElementById('content')
);로그인 후 복사 14. 什么是 Props? Props 是 React 中属性的简写。它们是只读组件,必须保持纯,即不可变。它们总是在整个应用中从父组件传递到子组件。子组件永远不能将 prop 送回父组件。这有助于维护单向数据流,通常用于呈现动态生成的数据。 15. React中的状态是什么?它是如何使用的? 状态是 React 组件的核心,是数据的来源,必须尽可能简单。基本上状态是确定组件呈现和行为的对象。与props 不同,它们是可变的,并创建动态和交互式组件。可以通过 16. 区分状态和 props
17. 如何更新组件的状态? 可以用 class MyComponent extends React.Component {
constructor() {
super();
this.state = {
name: 'Maxx',
id: '101'
}
}
render()
{
setTimeout(()=>{this.setState({name:'Jaeha', id:'222'})},2000)
return (
<p>
</p><h1 id="Hello-this-state-name">Hello {this.state.name}</h1>
<h2 id="Your-Id-is-this-state-id">Your Id is {this.state.id}</h2>
);
}
}
ReactDOM.render(
<mycomponent></mycomponent>, document.getElementById('content')
);로그인 후 복사 18. React 中的箭头函数是什么?怎么用? 箭头函数(=>)是用于编写函数表达式的简短语法。这些函数允许正确绑定组件的上下文,因为在 ES6 中默认下不能使用自动绑定。使用高阶函数时,箭头函数非常有用。 //General way
render() {
return(
<myinput></myinput>
);
}
//With Arrow Function
render() {
return(
<myinput>this.handleOnChange(e) } />
);
}</myinput>로그인 후 복사 19. 区分有状态和无状态组件。
20. React组件生命周期的阶段是什么? React 组件的生命周期有三个不同的阶段:
21. 详细解释 React 组件的生命周期方法。 一些最重要的生命周期方法是:
22. React中的事件是什么? 在 React 中,事件是对鼠标悬停、鼠标单击、按键等特定操作的触发反应。处理这些事件类似于处理 DOM 元素中的事件。但是有一些语法差异,如:
事件参数重包含一组特定于事件的属性。每个事件类型都包含自己的属性和行为,只能通过其事件处理程序访问。 23. 如何在React中创建一个事件? class Display extends React.Component({
show(evt) {
// code
},
render() {
// Render the p with an onClick prop (value is a function)
return (
<p>Click Me!</p>
);
}
});로그인 후 복사 24. React中的合成事件是什么? 合成事件是围绕浏览器原生事件充当跨浏览器包装器的对象。它们将不同浏览器的行为合并为一个 API。这样做是为了确保事件在不同浏览器中显示一致的属性。 25. 你对 React 的 refs 有什么了解? Refs 是 React 中引用的简写。它是一个有助于存储对特定的 React 元素或组件的引用的属性,它将由组件渲染配置函数返回。用于对 render() 返回的特定元素或组件的引用。当需要进行 DOM 测量或向组件添加方法时,它们会派上用场。 class ReferenceDemo extends React.Component{
display() {
const name = this.inputDemo.value;
document.getElementById('disp').innerHTML = name;
}
render() {
return(
<p>
Name: <input> this.inputDemo = input} />
<button>Click</button>
</p><h2 id="Hello-span-span">Hello <span></span> !!!</h2>
);
}
}로그인 후 복사 26. 列出一些应该使用 Refs 的情况。 以下是应该使用 refs 的情况:
27. 如何模块化 React 中的代码? 可以使用 export 和 import 属性来模块化代码。它们有助于在不同的文件中单独编写组件。 //ChildComponent.jsx
export default class ChildComponent extends React.Component {
render() {
return(
<p>
</p><h1 id="This-is-a-child-component">This is a child component</h1>
);
}
}
//ParentComponent.jsx
import ChildComponent from './childcomponent.js';
class ParentComponent extends React.Component {
render() {
return(
<p>
<app></app>
</p>
);
}
}로그인 후 복사 28. 如何在 React 中创建表单 React 表单类似于 HTML 表单。但是在 React 中,状态包含在组件的 state 属性中,并且只能通过 handleSubmit(event) {
alert('A name was submitted: ' + this.state.value);
event.preventDefault();
}
render() {
return (
로그인 후 복사 29. 你对受控组件和非受控组件了解多少?
30. 什么是高阶组件(HOC)? 高阶组件是重用组件逻辑的高级方法,是一种源于 React 的组件模式。 HOC 是自定义组件,在它之内包含另一个组件。它们可以接受子组件提供的任何动态,但不会修改或复制其输入组件中的任何行为。你可以认为 HOC 是“纯(Pure)”组件。 31. 你能用HOC做什么? HOC可用于许多任务,例如:
32. 什么是纯组件? 纯(Pure) 组件是可以编写的最简单、最快的组件。它们可以替换任何只有 render() 的组件。这些组件增强了代码的简单性和应用的性能。 33. React 中 key 的重要性是什么? key 用于识别唯一的 Virtual DOM 元素及其驱动 UI 的相应数据。它们通过回收 DOM 中当前所有的元素来帮助 React 优化渲染。这些 key 必须是唯一的数字或字符串,React 只是重新排序元素而不是重新渲染它们。这可以提高应用程序的性能。 React Redux34. MVC框架的主要问题是什么? 以下是MVC框架的一些主要问题:
35. 解释一下 Flux
Flux 是一种强制单向数据流的架构模式。它控制派生数据,并使用具有所有数据权限的中心 store 实现多个组件之间的通信。整个应用中的数据更新必须只能在此处进行。 Flux 为应用提供稳定性并减少运行时的错误。 36. 什么是Redux? Redux 是当今最热门的前端开发库之一。它是 JavaScript 程序的可预测状态容器,用于整个应用的状态管理。使用 Redux 开发的应用易于测试,可以在不同环境中运行,并显示一致的行为。 37. Redux遵循的三个原则是什么?
38. 你对“单一事实来源”有什么理解? Redux 使用 “Store” 将程序的整个状态存储在同一个地方。因此所有组件的状态都存储在 Store 中,并且它们从 Store 本身接收更新。单一状态树可以更容易地跟踪随时间的变化,并调试或检查程序。 39. 列出 Redux 的组件。 Redux 由以下组件组成:
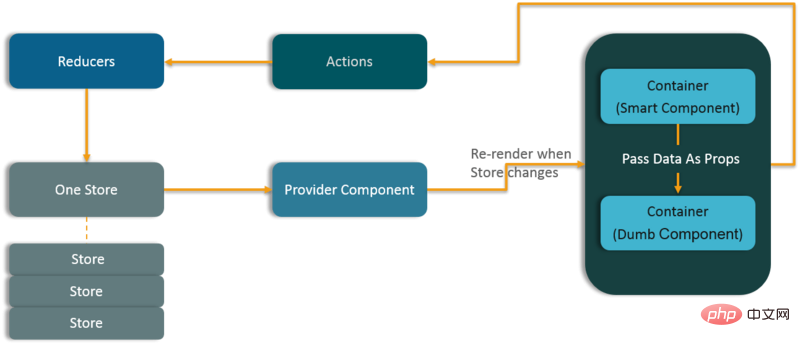
40. 数据如何通过 Redux 流动?
41. 如何在 Redux 中定义 Action? React 中的 Action 必须具有 type 属性,该属性指示正在执行的 ACTION 的类型。必须将它们定义为字符串常量,并且还可以向其添加更多的属性。在 Redux 中,action 被名为 Action Creators 的函数所创建。以下是 Action 和Action Creator 的示例: function addTodo(text) {
return {
type: ADD_TODO,
text
}
}로그인 후 복사 42. 解释 Reducer 的作用。 Reducers 是纯函数,它规定应用程序的状态怎样因响应 ACTION 而改变。Reducers 通过接受先前的状态和 action 来工作,然后它返回一个新的状态。它根据操作的类型确定需要执行哪种更新,然后返回新的值。如果不需要完成任务,它会返回原来的状态。 43. Redux에서 Store의 의미는 무엇인가요? Store는 프로그램의 상태를 저장하고 상태에 액세스하고 작업을 예약하고 리스너를 등록하는 메서드를 제공하는 JavaScript 개체입니다. 애플리케이션의 전체 상태/객체 트리는 단일 저장소에 보관됩니다. 따라서 Redux는 매우 간단하고 예측 가능합니다. 미들웨어를 저장소에 전달하여 데이터를 처리하고 저장소 상태를 변경하는 다양한 작업을 기록할 수 있습니다. 모든 작업은 감속기를 통해 새로운 상태를 반환합니다. 44. Redux와 Flux의 차이점은 무엇인가요?
希望这套 React 面试题和答案能帮你准备面试。祝一切顺利! 相关教程推荐:React视频教程 |
위 내용은 꼭 알아야 할 React 인터뷰 질문 50가지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 애플리케이션을 구축하는 방법 소개: 인터넷의 급속한 발전과 함께 실시간 커뮤니케이션이 점점 더 주목을 받고 있습니다. 실시간 채팅 앱은 현대 사회 생활과 직장 생활에서 필수적인 부분이 되었습니다. 이 글에서는 React와 WebSocket을 사용하여 간단한 실시간 채팅 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기술적 준비 실시간 채팅 애플리케이션 구축을 시작하기 전에 다음과 같은 기술과 도구를 준비해야 합니다. React: 구축을 위한 것
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 달성하는 방법 모바일 장치의 인기와 멀티스크린 경험에 대한 사용자 요구가 증가함에 따라 반응형 디자인은 현대 프런트엔드 개발에서 중요한 고려 사항 중 하나가 되었습니다. 현재 가장 인기 있는 프런트 엔드 프레임워크 중 하나인 React는 개발자가 적응형 레이아웃 효과를 달성하는 데 도움이 되는 풍부한 도구와 구성 요소를 제공합니다. 이 글에서는 React를 사용하여 반응형 디자인을 구현하는 데 대한 몇 가지 지침과 팁을 공유하고 참조할 수 있는 구체적인 코드 예제를 제공합니다. React를 사용한 Fle
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾고 해결하는 방법 소개: React 애플리케이션을 개발할 때 애플리케이션을 충돌시키거나 잘못된 동작을 유발할 수 있는 다양한 버그에 자주 직면하게 됩니다. 따라서 디버깅 기술을 익히는 것은 모든 React 개발자에게 필수적인 능력입니다. 이 기사에서는 프런트엔드 버그를 찾고 해결하기 위한 몇 가지 실용적인 기술을 소개하고 독자가 React 애플리케이션에서 버그를 빠르게 찾고 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 디버깅 도구 선택: In Re
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법 소개: 오늘날 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다. 1. 개요 React는 빌드를 위한 도구입니다.