기본 면접 질문에 반응(공유)

【관련 주제 추천: react 면접 질문(2020)】
1. React에서 키의 역할은 무엇인가요?
key는 React에서 어떤 목록 요소가
수정,삭제또는추가되었는지추적하는 데 사용됩니다.보조 식별자.diff 알고리즘에서 키는 요소 노드가 이동되었는지 또는 새로 생성된 요소인지판단하여불필요한요소를 줄이는 데 사용됩니다. 반복 렌더링.追踪哪些列表中元素被修改、删除或者被添加的辅助标识。在diff算法中,key用来判断该元素节点是被移动过来的还是新创建的元素,减少不必要的元素重复渲染。
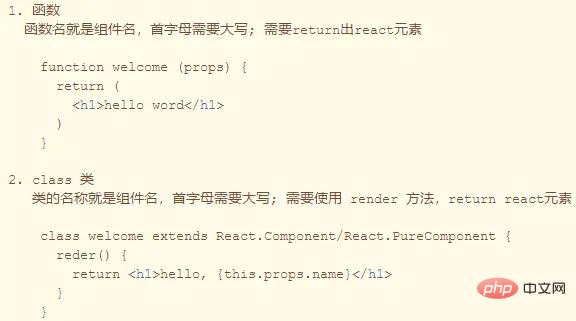
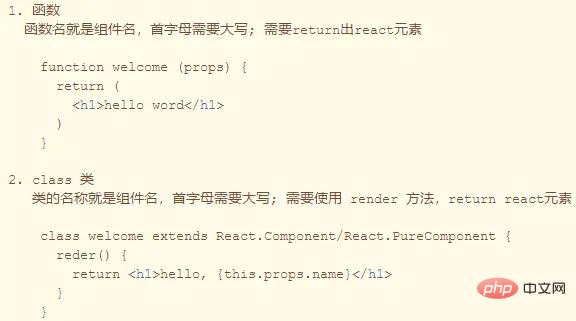
2. React 中有哪些构建组件的方式?

有什么区别?
- 函数组件看似只是一个返回值是DOM结构的函数,其实它的背后是无状态组件的思想。
- 函数组件中,你无法使用State,也无法使用组件的生命周期方法,这就决定了函数组件都是展示性组件,接收Props,渲染DOM,而不关注其他逻辑
- 函数组件中没有this
- 函数组件更容易理解。当你看到一个函数组件时,你就知道它的功能只是接收属性,渲染页面,它不执行与UI无关的逻辑处理,它只是一个纯函数。而不用在意它返回的DOM结构有多复杂
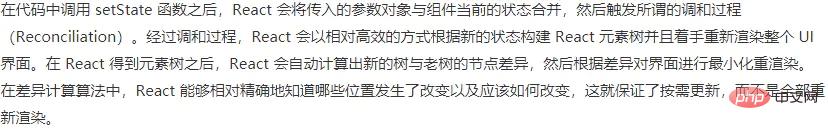
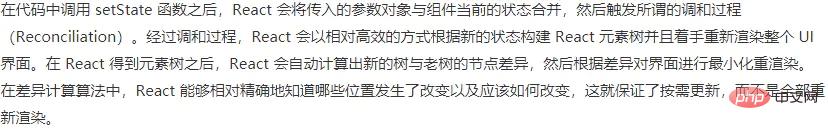
3.调用 setState 之后发生了什么?

4.react diff 原理
- 把树形结构按照层级分解,只比较同级元素
- 给列表结构的每个单元添加唯一的 key 属性,方便比较
- React 只会匹配相同 class 的 component(这里面的 class 指的是组件的名字)
- 选择性子树渲染。开发人员可以重写shouldComponentUpdate 提高 diff 的性能
5.为什么建议传递给 setState 的参数是一个 callback 而不是一个对象
因为
this.props和this.state的更新可能是异步的,不能依赖它们的值去计算下一个 state
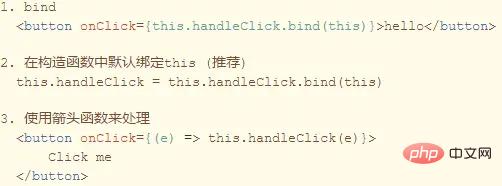
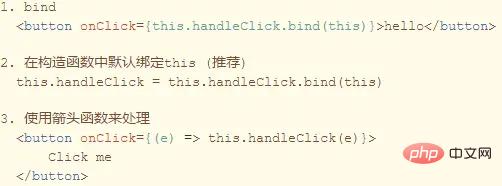
6.关于this绑定?

7.setState第二个参数的作用
该函数会在setState函数调用完成并且组件开始重渲染的时候被调用,我们可以用该函数来监听渲染是否完成
8.(在构造函数中)调用 super(props) 的目的是什么
在 super() 被调用之前,子类是不能使用 this 的,在 ES5 中,子类必须在 constructor 中调用 super()。传递 props 给 super() 的原因则是便于(在子类中)能在
constructor访问this.props
9.flux的思想和流程?
2. React에서 컴포넌트를 빌드하는 방법은 무엇인가요?Flux 的最大特点,就是数据的"单向流动"。
流程:
用户访问viewview发送用户的actiondispatcher接收action,要求store进行相应的更新store更新后,发送一个change事件view收到change

- 차이점은 무엇인가요?
- 함수 구성 요소는 반환 값이 DOM 구조인 단순한 함수인 것처럼 보입니다. 사실 그 뒤에는 상태 비저장 구성 요소라는 아이디어가 있습니다.
함수 구성 요소에서는 State를 사용할 수 없으며 구성 요소의 수명 주기 방법을 사용할 수도 없습니다. 이는 함수 구성 요소가 모두 표시 구성 요소이고 Prop을 수신하고 DOM을 렌더링하며 다른 논리에 주의를 기울이지 않음을 결정합니다.
함수 구성요소가 더 이해하기 쉽습니다. 함수 구성요소를 보면 그 기능이 단지 속성을 수신하고 페이지를 렌더링하는 것일 뿐이라는 것을 알 수 있으며, UI와 관련이 없는 논리적 처리를 수행하지 않습니다. 반환되는 DOM 구조가 얼마나 복잡한지에 관계없이 
3. setState를 호출한 후에는 어떻게 되나요? 
 🎜레벨에 따라 트리 구조를 분해하고 동일한 레벨의 요소만 비교합니다.🎜🎜비교를 용이하게 하기 위해 목록 구조의 각 단위에 고유한 키 속성을 추가합니다.🎜🎜React는 동일한 클래스(여기서 클래스는 구성 요소의 이름을 나타냄)🎜🎜선택적 하위 트리 렌더링. 개발자는 diff 성능을 향상시키기 위해 shouldComponentUpdate를 재정의할 수 있습니다🎜🎜🎜5.
🎜레벨에 따라 트리 구조를 분해하고 동일한 레벨의 요소만 비교합니다.🎜🎜비교를 용이하게 하기 위해 목록 구조의 각 단위에 고유한 키 속성을 추가합니다.🎜🎜React는 동일한 클래스(여기서 클래스는 구성 요소의 이름을 나타냄)🎜🎜선택적 하위 트리 렌더링. 개발자는 diff 성능을 향상시키기 위해 shouldComponentUpdate를 재정의할 수 있습니다🎜🎜🎜5. this.props 및 this 때문에 setState에 전달된 매개변수가 객체 대신 콜백인 것이 권장되는 이유는 무엇입니까? 상태 업데이트는 비동기일 수 있으며 해당 값을 사용하여 다음 상태를 계산할 수 없습니다🎜🎜🎜6. 🎜🎜 🎜 🎜7. setState의 두 번째 매개변수 역할🎜🎜🎜 이 함수는 setState 함수 호출이 완료되고 구성 요소가 다시 렌더링되기 시작할 때 호출됩니다. 이 함수를 사용하여 렌더링이 완료되었는지 모니터링할 수 있습니다. 8. (생성자중에서) super(props)를 호출하는 목적은 무엇인가요🎜🎜🎜super()가 호출되기 전에는 서브클래스가 이를 사용할 수 없습니다. ES5에서는 서브클래스가 생성자에서 super()를 호출해야 합니다. props를 super()에 전달하는 이유는
🎜 🎜7. setState의 두 번째 매개변수 역할🎜🎜🎜 이 함수는 setState 함수 호출이 완료되고 구성 요소가 다시 렌더링되기 시작할 때 호출됩니다. 이 함수를 사용하여 렌더링이 완료되었는지 모니터링할 수 있습니다. 8. (생성자중에서) super(props)를 호출하는 목적은 무엇인가요🎜🎜🎜super()가 호출되기 전에는 서브클래스가 이를 사용할 수 없습니다. ES5에서는 서브클래스가 생성자에서 super()를 호출해야 합니다. props를 super()에 전달하는 이유는 constructor🎜🎜🎜9에서 this.props에 대한 (서브클래스에서) 액세스를 용이하게 하기 위한 것입니다. Flux의 아이디어와 프로세스?🎜 🎜🎜Flux의 가장 큰 특징은 데이터의 "일방향 흐름"입니다. 프로세스:사용자가
보기보기에 액세스하고 사용자의 작업을 보냅니다. code> 디스패처는 action을 수신하고 그에 따라 store를 업데이트해야 합니다.store가 완료된 후 업데이트됨, change 이벤트 보내기view는 change 이벤트를 수신한 후 페이지를 업데이트합니다. 🎜🎜🎜10. React에서 Element와 Component의 차이점은 무엇인가요? 🎜🎜🎜createElement 함수는 JSX 컴파일 후 React Element를 생성하는 데 사용되는 함수입니다.🎜🎜cloneElement는 요소를 복사하고 새 Props🎜🎜🎜11을 전달하는 데 사용됩니다. createElement와 cloneElement🎜🎜🎜🎜🎜🎜 🎜 🎜더 많은 프로그래밍 관련 내용은 PHP 중국어 홈페이지 🎜프로그래밍 입문🎜 칼럼을 주목해주세요! 🎜위 내용은 기본 면접 질문에 반응(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 애플리케이션을 구축하는 방법 소개: 인터넷의 급속한 발전과 함께 실시간 커뮤니케이션이 점점 더 주목을 받고 있습니다. 실시간 채팅 앱은 현대 사회 생활과 직장 생활에서 필수적인 부분이 되었습니다. 이 글에서는 React와 WebSocket을 사용하여 간단한 실시간 채팅 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기술적 준비 실시간 채팅 애플리케이션 구축을 시작하기 전에 다음과 같은 기술과 도구를 준비해야 합니다. React: 구축을 위한 것
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾고 해결하는 방법 소개: React 애플리케이션을 개발할 때 애플리케이션을 충돌시키거나 잘못된 동작을 유발할 수 있는 다양한 버그에 자주 직면하게 됩니다. 따라서 디버깅 기술을 익히는 것은 모든 React 개발자에게 필수적인 능력입니다. 이 기사에서는 프런트엔드 버그를 찾고 해결하기 위한 몇 가지 실용적인 기술을 소개하고 독자가 React 애플리케이션에서 버그를 빠르게 찾고 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 디버깅 도구 선택: In Re
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법 소개: 오늘날 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다. 1. 개요 React는 빌드를 위한 도구입니다.
 React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법
Sep 26, 2023 pm 03:14 PM
React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법
Sep 26, 2023 pm 03:14 PM
React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법 프런트엔드 애플리케이션을 패키징하고 배포하는 것은 프로젝트 개발에서 매우 중요한 부분입니다. 최신 프런트엔드 프레임워크의 급속한 발전으로 React는 많은 프런트엔드 개발자에게 첫 번째 선택이 되었습니다. 컨테이너화 솔루션인 Docker는 애플리케이션 배포 프로세스를 크게 단순화할 수 있습니다. 이 기사에서는 React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징 및 배포하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 시작하기 전에 먼저 설치해야 합니다.




