Thinkphpvue와의 공동 개발 시 Thinkphp 구성 문제:
1 Thinkphp는 기본적으로 json 형식으로 데이터를 반환합니다
(1) 전역 설정 - Thinkphp 구성 파일 구성 수정 php:
'default_return_type' => 'json',
default_return_type 속성의 기본값은 'html'입니다. 'json'으로 변경한 후 컨트롤러 메서드에서 직접 반환되는 데이터는 json 형식입니다. the system
(2) 별도 설정 - "작업"에서 다음을 통해 데이터를 반환합니다. return json(array, 404)(첫 번째 매개 변수는 배열 또는 개체이고 두 번째 매개 변수는 상태 코드입니다).
return json(['name' => 'thinkphp','status' => '1'], 200);
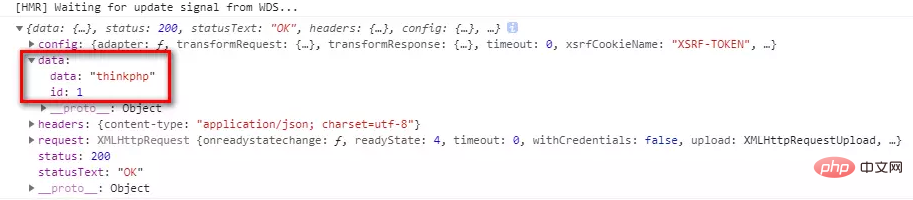
출력 데이터(전역 및 개별 설정의 결과가 동일함):
{"name":"thinkphp","status":"1"}2. 도메인 간 vue 요청 문제
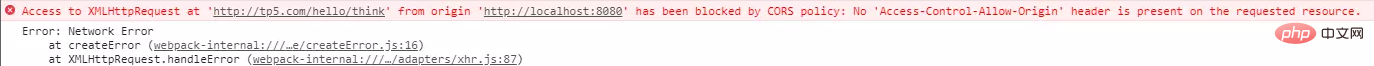
프론트 엔드와 백 엔드가 분리되면 vue는 크로스-도메인을 만나게 됩니다. axios를 통해 직접 도메인 요청 문제: 요청한 리소스에 'Access-Control-Allow-Origin' 헤더가 없습니다.

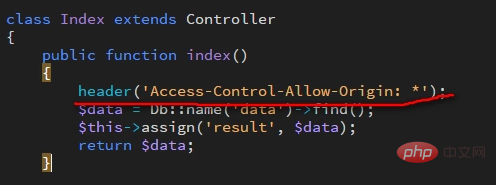
"Action"에서 요청 헤더를 설정해야 합니다.
header('Access-Control-Allow-Origin: *')
복사하여 붙여넣기 "Action"에 직접 첫 번째 줄이면 충분합니다. 다음과 같습니다.

Axios를 통해 이 "작업"을 연결하면 도메인 간 제한에 대한 메시지가 표시되지 않습니다.





















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



