Vue의 MVVM 패턴을 더 잘 이해하는 방법은 무엇입니까?
최근 몇 년 동안 Vue.js의 버전이 업그레이드되면서 Vue.js는 점점 더 많은 개발자들이 프론트엔드 프레임워크의 첫 번째 선택으로 사용하게 되었습니다. Vue를 이해하지 못하는 프론트엔드라고 할 수 있습니다. 물론 훌륭한 프론트엔드 엔지니어는 아닙니다. 물론 면접에서 승진하지 못하면 Vue는 많은 거절을 당할 것입니다.
그럼 Vue란 무엇인가요?
Vue.js는 매우 사용하기 쉬운 API를 갖춘 경량의 고성능 구성 요소 가능한 MVVM 라이브러리입니다.
많은 초보자는 기본적으로 Vue를 처음 배울 때 매뉴얼을 집어 들고 코드 작성을 시작합니다. , Vue 작성을 시작하기 전에 Vue.js의 MVVM 모드와 jq의 MVP 모드를 이해해야 합니다.
먼저 효과를 살펴보겠습니다.
우리는 할 일 목록의 효과를 달성하려고 합니다. 즉, 입력 상자에 입력 콘텐츠가 제출된 후 입력 콘텐츠가 아래에 표시됩니다.

이 효과를 얻는 것은 어렵지 않습니다. Vue와 jq 모두 가능합니다. 그렇다면 Jq를 사용하여 동일한 프런트 엔드 효과를 얻을 수 있습니다. 그래서 이것은 두 가지의 다른 모드로 시작됩니다.
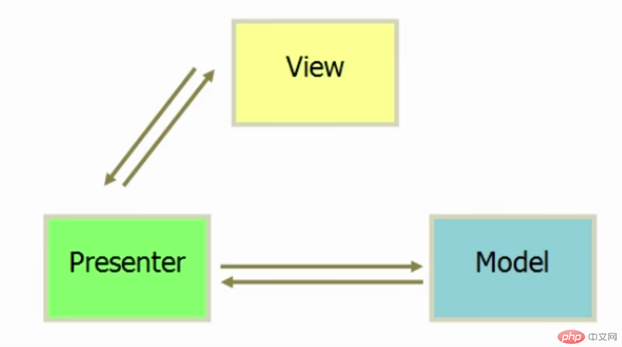
MVP 모드
MVP 모드는 jq 코드를 작성할 때 사용하는 모드입니다. MVP가 무엇을 의미하는지 살펴보겠습니다. 모델 레이어( 데이터 레이어),
presenter 레이어(제어 레이어/비즈니스 로직 관련) view(뷰 레이어)
Presenter는 효과를 얻기 위해 jq를 사용할 때 많은 코드가 있음을 알 수 있습니다. DOM 작업. <div id="root">
<input class="input"/>
<button onclick="add(this)">提交</button>
<ul></ul>
</div>
<script>
function add(a){
var content=$(".input").val();
var html="<li>"+content+"</li>";
$('ul').append(html);
}
</script>
MVVM 패턴
MVVM은 Model-View-ViewModel의 약자입니다.
모델 레이어는 데이터 모델을 나타내며, 데이터 수정 및 작업의 비즈니스 로직도 모델에서 정의할 수 있습니다. 뷰는 HTML 페이지 코드로 이해할 수 있는 UI 구성 요소를 나타내며, ViewModel은 객체입니다. 뷰와 모델을 동기화하는 것입니다. 
MVVM은 DOM 조작보다 데이터 처리에 더 가깝습니다.
동일한 효과를 Vue가 어떻게 구현하는지 살펴보겠습니다. 可见,Vue是通过获取input数据,然后v-for数据循环来实现效果,而不是修改html,这是MVP模式和MVVM模式最大的区别。 那么频繁的操作DOM的缺点是效率低,解析速度慢,内存占用量过高,如果页面比较长,其缺点会更加暴露出来,那么加载时间也就不会很快了。 这也就是为什么同样的效果,我们都在追寻前沿的Vue,慢慢淘汰掉jq的原因。升职加薪,Vue技能赶紧get起来吧。<div id="root">
<input v-model="inputValue" />
<button @click="handleSubmit">提交</button>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>
<script>
new Vue({
el:"#root",
data:{
inputValue:'',
list:[]
},
methods:{
handleSubmit:function(){
this.list.push(this.inputValue)
}
}
})
</script>
위 내용은 Vue의 MVVM 패턴을 더 잘 이해하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)






