
推荐:《vscode基础教程》
先下载vue插件—— vue-helper

文件/首选项/用户片段

搜索vue

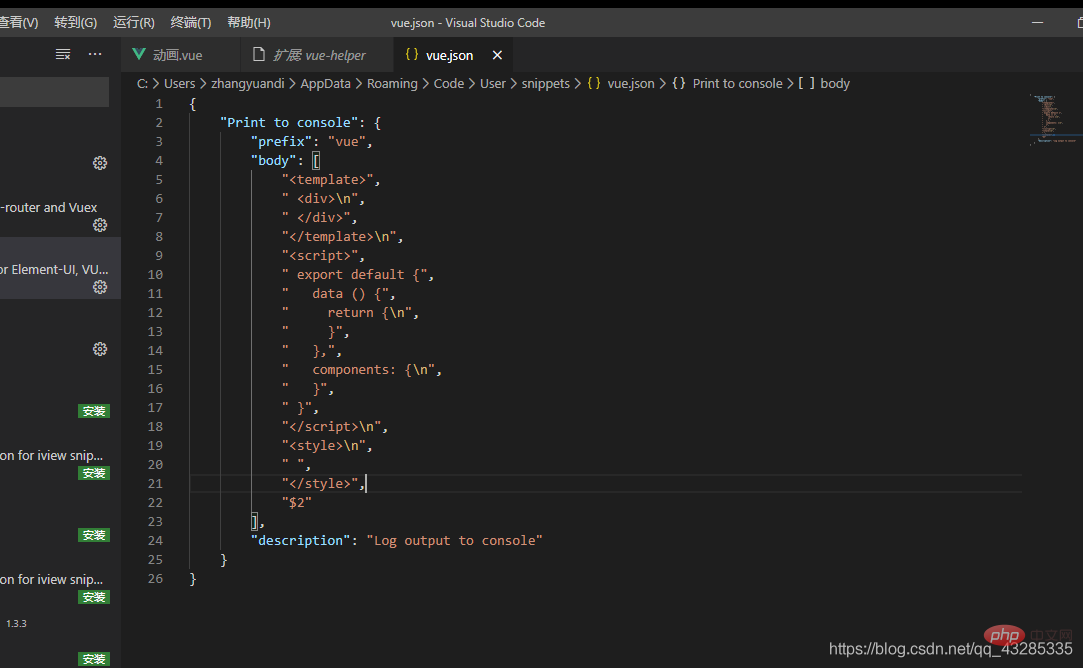
在vue.json中粘贴以下代码
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>\n",
"<script>",
" export default {",
" data () {",
" return {\n",
" }",
" },",
" components: {\n",
" }",
" }",
"</script>\n",
"<style>\n",
" ",
"</style>",
"$2"
],
"description": "Log output to console"
}
}
保存,然后再使用模板的页面输入vue按tab健就好了
更多编程相关知识,可访问:编程入门!!
위 내용은 vscode에서 새로운 vue 템플릿을 만드는 방법은 무엇입니까? 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!